Tag: plugin
Photo By Pikisuperstar on Freepik
Apakah kamu seorang fotografer yang menggunakan WordPress dan masih bertanya-tanya, plugin WordPress apa yang terbaik untuk fotografer? Ini dia Mamang kupas 7 Plugin WordPress untuk Fotografer yang harus diketahui.
Plugin WordPress dapat membantu kamu meningkatkan alur kerja, mengotomatiskan berbagai tugas, dan mesin pencari. Hal ini dapat membantu kamu mengoptimalkan situs web dan memberikan pengalaman yang lebih baik untuk pengguna dan pengunjung situs website kamu.
Pada artikel ini, mamang akan memperkenalkan plugin WordPress terbaik untuk fotografer, dan mudah mudahan memberikan inspirasi dan rekomendasi untuk pengunjung.
 Mengapa butuh Plugin WordPress untuk photografi?
Mengapa butuh Plugin WordPress untuk photografi?
Ribuan fotografer menggunakan WordPress untuk mempublikasikan dan berbagi karya mereka kepada dunia. Itu karena WordPress adalah platform CMS termudah untuk membuat website fotografi.
Dengan tema fotografi yang tepat, kamu dapat memberikan tampilan unik pada situs web kamu. Namun, kekuatan WordPress sebenarnya terletak pada pluginnya, yang memungkinkan kamu menambahkan fitur baru, mengotomatiskan banyak tugas, dan meningkatkan alur kerja.
Misalnya, kamu dapat menggunakan plugin SEO untuk mengoptimalkan gambar dan meningkatkan peringkat kata kunci. Demikian pula, ada plugin untuk menampilkan foto di galeri dan slider gambar agar terlihat elegan dan menarik di situs website kamu.
Sekarang mari kita pelajari, plugin apa saja yang bagus dan terbaik untuk jobdesk kamu sebagai seorang photografer.
 1. Envira Gallery
1. Envira Gallery
Envira gallery adalah plugin galeri WordPress paling responsif saat ini. Hal ini memudahkan pembuatan galeri gambar yang ramah seluler dan sepenuhnya responsif sehingga terlihat sama bagusnya di perangkat atau ukuran layar apa pun.

Buat galeri cantik hanya dalam beberapa klik dengan cara drag-and-drop dan templat galeri sudah dipersiapkan untuk digunakan secara gratis.
Galeri gambar yang dibuat dengan Envira Gallery kini memuat lebih cepat, membuat penjelajahan menjadi lebih menyenangkan dan sangat mudah bagi pengguna.
Plugin ini hadir dengan banyak fitur dan add-on bawaan untuk meningkatkan situs website. Kamu dapat mengaktifkan fitur copyright untuk mencegah pencurian gambar, selain itu bisa menyematkan video, membuat tayangan slide, dan berintegrasi dengan WooCommerce untuk menjual foto kamu.
Envira Gallery juga merupakan plugin galeri yang paling ramah mesin pencari. Kamu tinggal menambahkan metadata ke gambar dengan mudah dan mendukung tautan dalam dan penomoran halaman. Plugin ini juga sangat efektif jika digabungkan dengan plugin SEO lainnya.
 2. NextGEN Gallery
2. NextGEN Gallery
NextGEN Gallery adalah plugin galeri foto WordPress populer lainnya yang telah diunduh lebih dari 32 juta kali. Plugin ini memungkinkan kamu melihat, mengelola, meninjau, dan menjual foto kamu seperti seorang profesional di WordPress.

NextGEN menawarkan lebih dari 20 tata letak galeri foto yang menakjubkan, termasuk galeri lightbox, galeri mosaik, galeri blog, galeri scrol samping, dan banyak lagi.
Selain itu, kamu juga dapat menambahkan teks hover ke gambar, mengaktifkan komentar gambar untuk meningkatkan keterlibatan pengguna, mengatur perlindungan gambar, dan menyediakan fungsionalitas pencarian gambar.
Kemudian, NextGEN Gallery juga menyediakan fitur canggih untuk mengembangkan bisnis fotografi. Ia juga menawarkan dukungan untuk pembayaran melalui PayPal dan Stripe, kredensial foto, dan penghitungan pajak otomatis.
 3. Regenerate Thumbnails
3. Regenerate Thumbnails
Regenerate Thumbnails merupakan plugin WordPress gratis untuk fotografer yang sangat mudah digunakan. Ini akan membantu kamu membuat ulang semua ukuran thumbnail untuk semua gambar yang telah kamu unggah ke perpustakaan media wordpress.

Saat kamu mengunggah gambar ke WordPress, gambar tersebut secara otomatis disimpan dalam berbagai ukuran. Tema WordPress juga memungkinkan kamu menambahkan ukuran gambar. Namun, ketika ukuran baru ditambahkan ke WordPress, foto lama kamu tidak lagi tersedia dalam ukuran baru ini.
Plugin ini memungkinkan kamu dengan cepat mengonversi gambar apa pun menjadi thumbnail dengan ukuran berapa pun.
 4. Image Widget
4. Image Widget
Image Widget adalah plugin berguna yang memungkinkan kamu menampilkan gambar di area widget seperti sidebar pada situs web kamu.

WordPress memiliki widget gambar yang dapat kamu tambahkan ke sidebar, namun pilihannya terbatas. Lalu, dengan plugin Image Widget ini dapat menambahkan widget gambar yang bisa disesuaikan ke situs WordPress kamu. Plugin ini responsif, sehingga terlihat cantik di ukuran layar apa pun.
Cukup drag and drop widget ke sidebar kamu atau tambahkan blok widget. Kemudian pilih gambar atau unggah gambar dari komputer. Kamu juga dapat menambahkan beberapa widget gambar ke sidebar website kamu.
Baca Juga : Plugin Untuk Mengonversi Gambar ke WebP Pada WordPress
 5. EWWW Image Optimizer
5. EWWW Image Optimizer
EWWW Image Optimizer adalah plugin WordPress populer lainnya yang dapat digunakan untuk mengoptimalkan gambar di situs fotografi. Plugin ini meningkatkan kecepatan situs web kamu dengan mengompresi gambar berukuran besar.

Jika kamu seorang fotografer, ada banyak gambar format besar dan resolusi tinggi yang tersedia. Gambar-gambar ini dapat memperlambat situs web dan meningkatkan rasio pentalan (bounce ) situs dari pengguna web kamu.
EWWW Image Optimizer memungkinkan kamu mengompres gambar-gambar ini secara otomatis untuk memperkecil ukurannya dan menyesuaikannya dengan ukuran perangkat yang berbeda. Dengan cara ini, pengguna tidak perlu menunggu foto untuk dimuat.
Ada juga opsi untuk menunda pemuatan gambar dan mempercepat waktu pemuatan halaman. Lazy Load memungkinkan kamu memuat gambar di situs web hanya ketika pengguna menggulir ke gambar tertentu.
 6. Easy Watermark
6. Easy Watermark
Plugin Easy Watermark memungkinkan kamu menambahkan watermark secara otomatis ke gambar yang kamu unggah di WordPress. Fotografer mungkin ingin memberi watermark pada foto mereka untuk melindunginya dari pencurian dan penyalahgunaan.

Kamu dapat memilih gambar dan mengatur transparansi serta posisi watermarknya. Plugin ini menyediakan berbagai format watermark gambar seperti format JPG, PNG, dan GIF.
Plugin ini juga dapat menambahkan watermark pada semua gambar yang diunggah sebelumnya. Untuk instruksi terperinci, lihat panduan tentang cara menambahkan watermark secara otomatis ke gambar di WordPress.
 7. Imsanity
7. Imsanity
Imsanity adalah salah satu plugin foto WordPress terbaik yang membantu kamu mengubah ukuran dan menghemat ruang penyimpanan.

Saat mentransfer gambar dari kamera atau perangkat seluler, ukuran gambar biasanya berkisar antara 3 MB hingga 24 MB atau lebih pada gambar resolusi tinggi.
Imsanity memungkinkan kamu menentukan ukuran gambar yang lebih baik untuk gambar yang kamu unggah ke WordPress. Ini tidak hanya menghemat bandwidth, tetapi juga membuat situs web kamu lebih cepat dan memberikan pengalaman pengguna yang lebih baik.
Plugin ini secara otomatis memperkecil gambar ke ukuran tertentu dan menyediakan opsi untuk mengubah ukuran gambar secara massal.
Itulah artikel 7 Plugin WordPress untuk Fotografer yang harus diketahui yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk kamu.
Jika Kamu menyukai artikel ini, silakan berlangganan saluran YouTube kami untuk tutorial video WordPress. Kamu juga dapat memberi kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Sumber : 7 Plugin WordPress untuk Fotografer yang harus diketahui
Tag: plugin
Photo By Walling on Unsplash
Saat ini, semakin banyak pengguna yang menganggap dark mode (mode gelap) WordPress sebagai suatu keharusan. Terakhir, selain dari antarmuka yang lebih ringan cenderung lebih nyaman dilihat. Kali ini mamang bahas cara mengaktifkan dark mode pada website wordpress.
Proses untuk mengaktifkan dark mode ini sangat sederhana. Plugin WP Dark Mode gratis memungkinkan kamu menambahkan mode gelap khusus untuk pengguna frontend dan admin backend.
Dibawah ini akan menjelaskan cara mengaktifkan mode gelap di frontend situs web kamu. Selain itu, berlaku juga pada bagian backend. Diakhir artikel mamang akan perlihatkan juga contoh tampilan dasbor backend bertema gelap (dark mode).
 Cara mengaktifkan dark mode di frontend website
Cara mengaktifkan dark mode di frontend website
Mari kita mulai dengan mengubah tampilan frontend. Ikuti Langkah-langkah dibawah ini untuk memberikan opsi dark mode WordPress untuk website kamu.
Langkah 1: Instal Plugin Dark Mode
WordPress tidak menyediakan fitur bawaan untuk mengaktifkan dark mode di situs kamu. Namun, bukan berarti tidak mungkin. Karna ada Plugin WP Dark Mode yang bisa kamu gunakan untuk mengatasi masalah ini.

WP Drak Mode merupakan Plugin yang mudah digunakan dan memiliki banyak pilihan, memungkinkan kamu mengubah elemen seperti palet warna, desain tombol, animasi, dan banyak lagi. Plugin ini juga kompatibel dengan sebagian besar tema WordPress terbaik.
Namun, ada banyak pilihan lain di luar sana, jadi silakan menelusuri jika kamu mencari sesuatu yang lebih cocok. Setelah kamu memutuskan sebuah plugin, instal dan aktifkan sebelum melanjutkan ke langkah berikutnya.
Langkah 2: Aktifkan Plugin Dark Mode
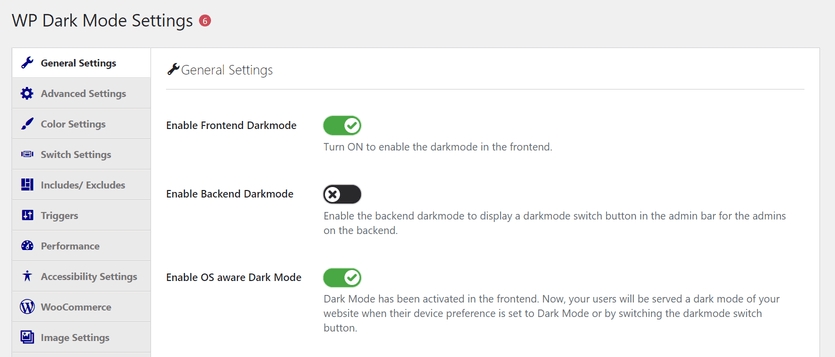
Setelah plugin diinstal, aktifkan fitur utamanya. Jika kamu menggunakan WP Dark Mode, pertama-tama buka WP Dark Mode → Pengaturan. Kemudian kamu akan melihat berbagai pengaturan, namun untuk saat ini mari kita fokus pada dasar-dasar pengaturan umum.

Selanjutnya, pastikan tombol Aktifkan Dark Mode Frontend diatur ke posisi Aktif. Dan hasilnya Plugin menampilkan versi antarmuka yang redup secara default. Opsi lain yang perlu dipertimbangkan adalah mengaktifkan dark mode yang mendukung OS.
Mengaktifkan opsi ini akan secara otomatis menampilkan situs web kamu dalam dark mode untuk pengguna yang pengaturan perangkatnya disetel ke dark mode, sehingga meningkatkan pengalaman pengguna situs web kamu.
Jika kamu yakin untuk pengaturan ini, silahkan klik simpan pengaturan. Kemudian lanjutkan ke langkah berikutnya untuk menggunakan beberapa fitur lanjutan.
Langkah 3: Aktifkan buton mengambang
Selanjutnya, cara ini akan memberi pengguna lebih banyak kontrol atas opsi dark mode WordPress mereka. Karena, tidak semua pengguna suka menjelajah dalam thema dark mode. Selain itu, beberapa pengguna mungkin ingin mengubah pengaturan berdasarkan waktu atau kondisi penjelajahan lainnya.
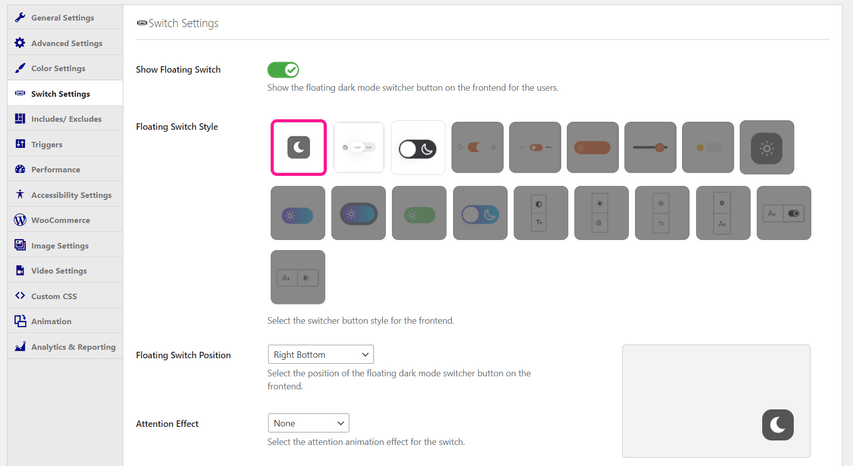
Untungnya, plugin ini menyediakan buton yang memungkinkan kamu melakukan hal tersebut. Ada dua langkah utama yaitu aktifkan fitur tersebut lalu sesuaikan. Buka WP Dark Mode → Pengaturan → Pengaturan Pengalihan :

Pastikan tombol tampilkan tombol mengambang diatur ke Aktif. Kemudian simpan perubahan kamu. Sesederhana itu. Pengguna kini memiliki opsi untuk beralih antara mode terang dan gelap di layar.
Kamu dapat masuk ke elemen penataan gaya di sini. Misalnya, pertimbangkan untuk mengubah desain tombol menjadi “gaya tombol mengambang”.
Opsi penyesuaian lainnya termasuk menambahkan animasi dan menempatkan animasi di bagian layar tertentu. Versi premium plugin ini memberi kamu lebih banyak pilihan. simpan perubahan dan lanjutkan ke langkah terakhir.
Langkah 4: Sesuaikan Dark Mode
Kemungkinan penyesuaian tidak berakhir dengan peralihan. Ada beberapa cara lain untuk menyesuaikan dark mode WordPress. Pertama, mari kita lihat perubahan skema warnanya.
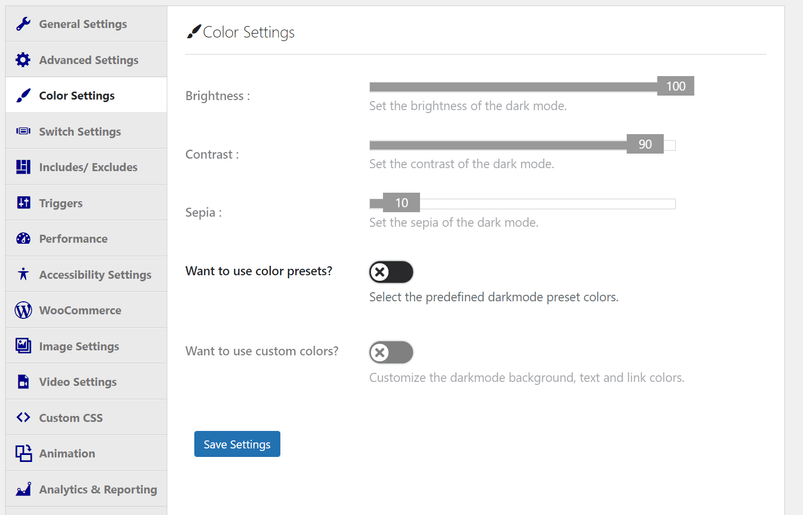
Buka WP Dark Mode → Pengaturan → Pengaturan Warna:

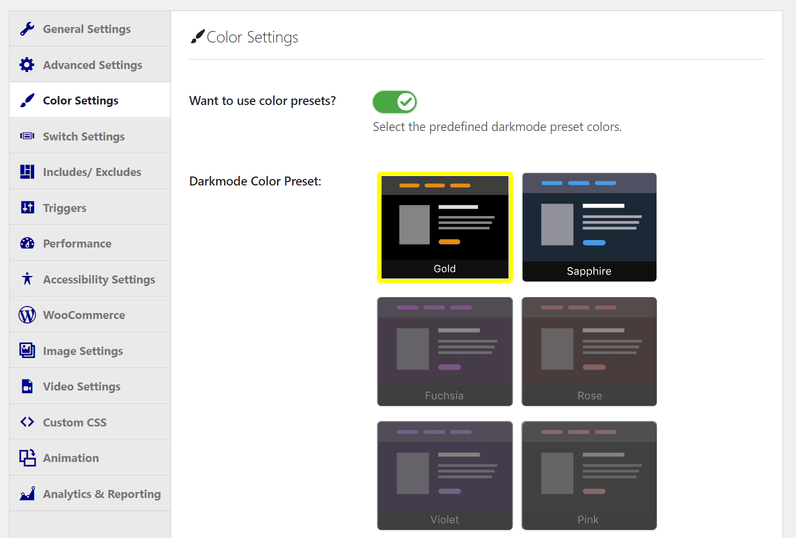
Jika kamu tidak ingin mendesain skema warna sendiri, kamu juga dapat mencentang kotak “Gunakan preset warna?” pilihan. Untuk beberapa opsi warna standar :

Sebagian besar opsi ini memerlukan versi premium. Hal ini memungkinkan kamu menyesuaikan segalanya mulai dari kecerahan keseluruhan hingga kontras. Jadi jika skema warna sangat penting bagi kamu, kamu harus mempertimbangkan untuk meningkatkannya ke versi berbayar.
Baca Juga : 6 Plugin Yang Membantu Pengembang Pada WordPress
 Cara mengaktifkan dark mode pada dashboard WordPress
Cara mengaktifkan dark mode pada dashboard WordPress
Pengguna front-end bukan satu-satunya yang mendapat manfaat dari plugin WP Dark Mode ini. Kamu juga dapat mengaktifkan opsi dark mode untuk dasbor dengan mengikuti langkah-langkah berikut :
Langkah 1: Aktifkan dark mode backend
Metode ini menggunakan plugin WP dark mode yang sama. Kembali ke “WP Dark Mode” → “Pengaturan” → “Pengaturan Umum”. Namun kali ini, pastikan opsi “Aktifkan mode gelap backend” yang dicentang.
Dasbor akan otomatis beralih ke mode gelap begitu juga dengan pengguna. Toolbar bagian atas juga memiliki tombol untuk beralih di antara dua mode.
Seperti yang kamu duga, ini hanya memengaruhi pengguna backend. Jika dark mode tidak diaktifkan di bagian depan, pengunjung akan melihat halaman secara normal.
Jika kamu hanya butuh untuk dark mode saja tanpa pengaturan tambahan lainnya, kamu bisa berhenti ditahap ini. Namun, jika kamu menginginkan cara untuk lebih menyesuaikan antarmuka admin WordPress, kamu dapat melanjutkan ke langkah berikutnya.
Langkah 2: Ubah skema warna admin
Setelah kamu mengaktifkan mode gelap, sebaiknya jelajahi bagian belakang situs web kamu. Misalnya, jika warna default WordPress gelap, warna tersebut mungkin tidak memenuhi kebutuhan kamu.
Kabar baiknya adalah kamu dapat dengan mudah mengubah skema warna admin agar sesuai dengan pengaturan dark mode yang baru. Langkah ini juga tidak memerlukan plugin tambahan. Fungsionalitas ini dibangun ke dalam sistem WordPress.
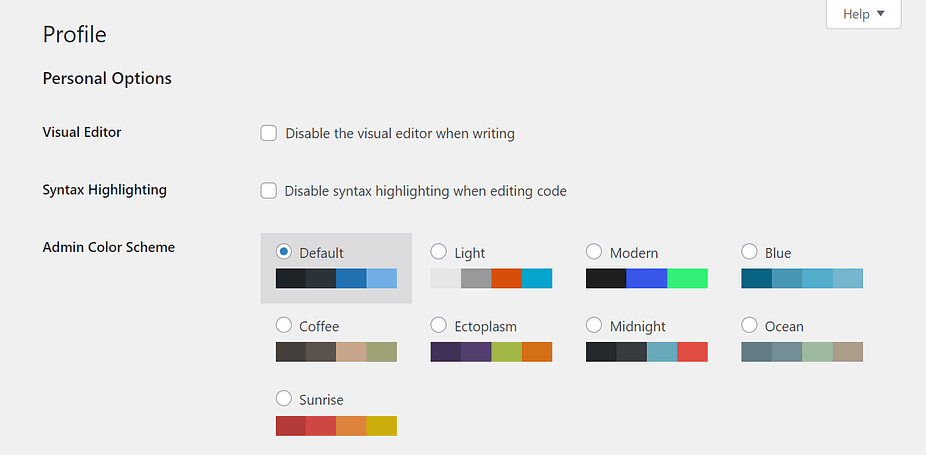
Pertama, buka Pengguna → Profil :

Dari sini kamu dapat memilih kombinasi warna yang inginkan. Klik untuk segera melihat perubahan. Jangan ragu untuk beralih dan merasakan pilihan kamu. Jika sudah selesai, jangan lupa klik perbarui profil di bagian bawah halaman.
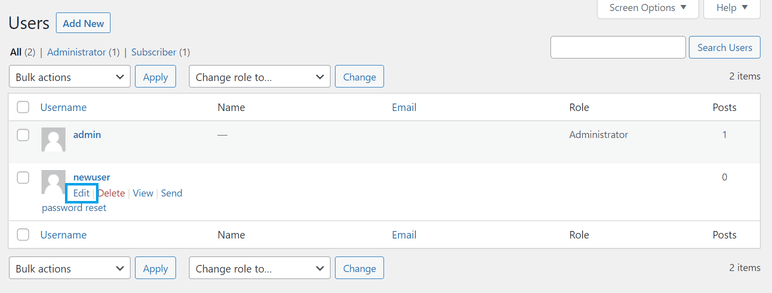
Selain itu, kamu dapat menerapkan perubahan ini ke profil backend orang lain. Pertama-tama, kali ini buka Pengguna → Semua Pengguna. Kemudian temukan pengguna yang ingin kamu ubah dan klik Edit di bawah akun itu.

Kemudian akan diarahkan ke layar pengeditan seperti sebelumnya. kamu kemudian dapat mengubah skema warna yang dikelola pengguna lain agar sesuai dengan opsi dark mode yang baru.
Langkah 3: Beralih antara Mode Normal dan Gelap
Jika kamu seperti kebanyakan orang, mungkin tidak ingin selalu menggunakan mode Normal atau Gelap. Untungnya, proses peralihannya sederhana dan intuitif.
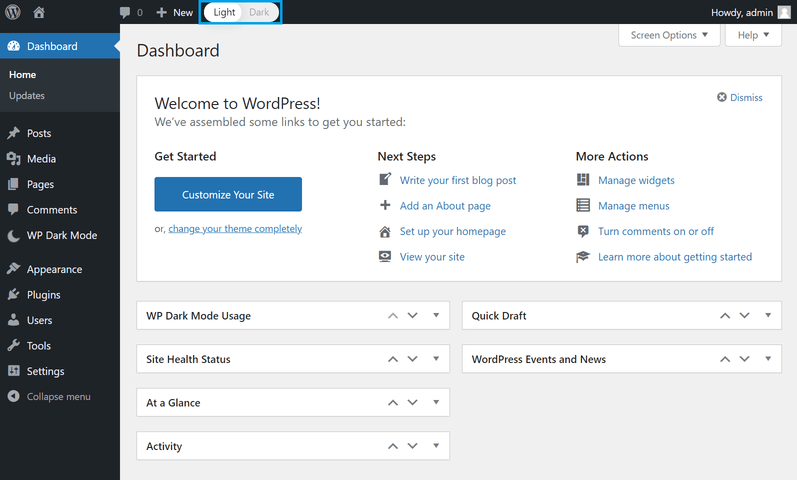
Misalkan kamu ingin memulai dalam mode lampu standar. Pergi ke bagian atas toolbar administrator. Di sini kamu akan melihat tombol kecil dengan dua opsi: Terang dan Gelap :

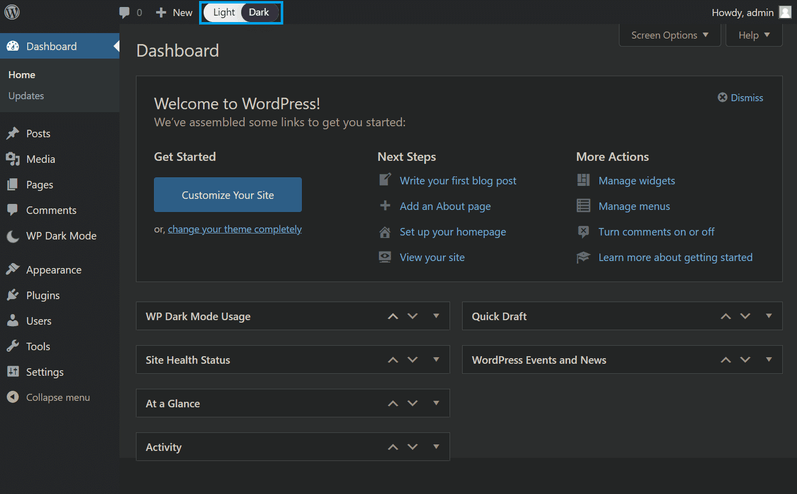
Sekarang cukup klik pada mode yang ingin kamu alihkan. Maka layarnya akan terlihat seperti ini :

Harap diperhatikan bahwa pengaturan dark mode di layar admin tidak memengaruhi pengguna. Oleh karena itu, kamu selalu dapat mengganti skema warna sesuai kebutuhan. Jika kamu mengikuti cara pertama, pengunjung dapat melakukan hal yang sama.
Itulah artikel Cara Mengaktifkan Dark Mode Pada Website WordPress yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Tag: plugin
Setiap orang yang bekerja dengan CMS WordPress harus memiliki seperangkat plugin yang membantu pengembang dalam alur kerjanya. Tentu saja, sebagian besar juga merupakan masalah preferensi pribadi seperti kode editor yang cocok untuk kamu mungkin tidak untuk yang lain.
Faktanya, bahkan layanan yang sangat populer seperti GitHub tidak disukai atau bahkan disukai oleh banyak pengembang.
Ketika kita berbicara tentang WordPress, kamu mungkin memiliki seperangkat alat, perpustakaan, dan plugin WordPress untuk pengembang yang kamu kamulkan saat membangun sebuah website dengan CMS WordPress.
Namun, ada plugin tertentu yang memang wajib dimiliki. Jadi dalam artikel ini, mamang telah mengumpulkan 6 plugin WordPress yang harus dimiliki terutama untuk pengembang, agar dapat membantu meningkatkan alur kerja dan melakukan lebih banyak hal dengan WordPress.
Adapun Plugin WordPress yang harus dimiliki pengembang adalah sebagai berikut :
 1. Debug Bar
1. Debug Bar

Debug Bar adalah plugin sederhana yang menambahkan menu debugging ke admin. Menu debug dapat digunakan untuk menampilkan informasi debug yang terbaca, seperti detail yang berkaitan dengan kueri dan cache.
Debug Bar dapat melacak pertanyaan MySQL kamu serta pemberitahuan kesalahan PHP. Kamu harus menggunakan Debug Bar jika kamu memerlukan solusi yang memudahkan untuk menemukan pemberitahuan dan peringatan PHP, serta pertanyaan lainnya.
 2. Query Monitor
2. Query Monitor

Sama seperti Debug Bar, Query Monitor juga merupakan plugin debugging untuk mengecek pembuatan kode WordPress. Namun, plugin ini lebih dari sekadar Debug Bar dan menawarkan lebih banyak fitur.
Query Monitor memungkinkan kamu melihat semua kueri database yang sedang berlangsung, serta baris yang terpengaruh. Kamu juga dapat melihat aturan penulisan ulang, yang diaktifkan pada permintaan saat ini, kesalahan dan peringatan PHP, dan bahkan nama file serta bagian templat.
Selain itu, Query Monitor adalah salah satu dari sedikit plugin WordPress untuk pengembang yang memungkinkan kamu melacak panggilan AJAX, permintaan REST API, dan pengalihan. Jadi jika kamu bekerja dengan plugin WP REST API, Query Monitor terbukti sangat berguna.
Kamu harus menggunakan Query Monitor jika kamu perlu bekerja dengan panggilan AJAX dan permintaan REST API secara teratur, atau operasi database. Perhatikan bahwa jika kamu hanya memerlukan detail dasar tentang kesalahan dan peringatan PHP.
 3. Styleguide
3. Styleguide

Styleguide memungkinkan kamu menyesuaikan font dan warna dalam tema WordPress langsung dari Customizer itu sendiri. Jika kamu ingin membuat perubahan terkait tampilan pada situs web tanpa harus menggali lebih dalam kode, Styleguide adalah plugin yang sempurna untuk digunakan.
Selain itu, styleguide memungkinkan kamu memilih font dari Google Font, serta rangkaian karakter dan warna yang berbeda untuk menyesuaikan situs web. Kamu juga dapat menambahkan dukungan untuk tema tambahan.
Kamu harus menggunakan Styleguide jika kamu memerlukan solusi sederhana untuk mengubah font dan warna di Penyesuaian. Terlebih lagi, kamu harus mempertimbangkan untuk menambahkan dukungan tema, sehingga pengguna akhir atau klien kamu dapat membuat perubahan sederhana secara mandiri.
 4. Theme Check
4. Theme Check

Theme Check adalah plugin yang sangat populer dan berguna di bidangnya. Plugin ini memungkinkan kamu menguji tema WordPress kamu sesuai dengan praktik pengkodean terbaru.
Dengan demikian, kamu dapat meninjau dan memverifikasi bahwa tema WordPress kamu memenuhi pedoman peninjauan tema, sebelum mengirimkannya ke repositori.
Dengan cara ini, kamu dapat mengurangi kemungkinan penolakan tema, dan juga mematuhi praktik pengkodean terbaik. Pemeriksaan Tema membantu kamu memastikan tema WordPress sesuai.
Kamu harus menggunakan Theme Check yang merupakan salah satu plugin WordPress terbaik untuk pengembang jika kamu adalah pengembang tema.
 5. User Switching
5. User Switching

Peralihan pengguna memungkinkan kamu beralih antar akun pengguna di WordPress dengan satu klik. Hal ini sangat berguna jika alur kerja kamu mengharuskan mengelola banyak akun, atau kamu ingin menguji dan men-debug hak istimewa dan peran pengguna.
Yang perlu kamu lakukan hanyalah mengklik “Beralih Ke” di menu pengguna. Kamu juga dapat beralih kembali ke akun asli, dan semua ini tidak memerlukan kata sandi atau hak istimewa khusus. Tentu saja, akun asli kamu harus memiliki hak administrator agar peralihan ini dapat berfungsi.
Kamu harus menggunakan Peralihan Pengguna jika alur kerja kamu mengharuskan beralih antar akun pengguna yang berbeda.
 6. Regenerate Thumbnails
6. Regenerate Thumbnails

Regenerate Thumbnails adalah plugin sederhana yang memungkinkan kamu membuat ulang thumbnail untuk lampiran gambar. Hal ini sangat berguna jika kamu baru saja mengubah dimensi thumbnail untuk tema kamu.
Ada beberapa plugin WordPress lain untuk pengembang di luar sana yang memiliki fitur dan tujuan yang sama, namun hampir tidak ada satupun yang sepopuler Regenerate Thumbnails. Jadi jika kamu mencari plugin seperti ini, Regenerate Thumbnail adalah pilihan yang lebih baik.
Kamu harus menggunakan Regenerate Thumbnails jika kamu memerlukan solusi langsung untuk mengedit dan membuat ulang ukuran thumbnail untuk gambar.
Itulah artikel 6 Plugin Yang Membantu Pengembang Pada WordPress yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Tag: plugin
WordPress telah menjadi platform yang sangat populer untuk membuat dan mengelola situs web. Namun, terdapat kelemahan jika melakukan konfigurasi bawaan untuk setting SMTP Email, Tapi jangan khawatir, Anda bisa memilih plugin SMTP WordPress terbaik yang akan Mamang bahas.
Jika Anda masih menggunakan server email default, biasanya terdapat dan menyebabkan masalah pengiriman, seperti email yang masuk ke dalam folder spam atau bahkan tidak terkirim sama sekali.
Untungnya, ada solusi yang dapat membantu mengatasi masalah ini. Plugin SMTP (Simple Mail Transfer Protocol) yang merupakan salah satu solusi terbaik untuk memastikan email dari situs WordPress Anda dikirim dengan andal dan aman.
Baca Juga : Mengenal SMTP Email Server Untuk Pengiriman Email
Berikut adalah 7 plugin SMTP WordPress terbaik yang dapat Anda pertimbangkan :
 1. Easy WP SMTP
1. Easy WP SMTP
Easy WP SMTP adalah plugin SMTP WordPress yang populer dan 100% gratis yang memungkinkan Anda menghubungkan situs WordPress Anda ke server SMTP pilihan Anda.
Plugin ini dapat mengonfigurasi dari dalam dashboard WordPress Anda. Setelah Anda menginstal dan mengaktifkan plugin, Anda dapat menuju ke Pengaturan → WP SMTP. Selanjutnya, masukkan detail server SMTP pilihan Anda :

Plugin ini juga menambahkan fungsi cek email yang dapat Anda gunakan untuk mengirim email percobaan guna memverifikasi bahwa semuanya dapat berfungsi.
 2. HubSpot WordPress Plugin
2. HubSpot WordPress Plugin
Dengan plugin WordPress HubSpot , Anda mendapatkan fungsi email pemasaran secara gratis langsung di dasbor WordPress Anda. Meskipun bukan plugin SMTP, plugin ini memberi Anda fitur serupa dengan kelebihannya.
Plugin HubSpot ini dapat membuat buletin email secara drag and drop untuk dikirim ke database kontak Anda, langsung dari dasbor WordPress Anda.
Selain itu, Anda juga dapat membuat kampanye email ketika pengguna melakukan tindakan tertentu seperti mengirimkan formulir atau menyelesaikan pembelian (mirip dengan cara Anda menggunakan plugin SMTP).

Plugin ini dapat mengatur sistem CRM dan secara bersamaan tanpa harus menginstall plugin lain. Kemudahannya, Anda dapat mengatur agar semua bisa dilakukan dalam satu platform.
Manfaat tambahan lainnya dari plugin HubSpot adalah Anda mendapatkan beberapa fitur lain yang disertakan dari plugin WordPress gratis seperti live chat, CRM, analitik, dan formulir.
 3. Gmail SMTP
3. Gmail SMTP
Seperti namanya, SMTP Gmail berfokus untuk membantu Anda terhubung ke satu server SMTP tertentu yaitu Gmail. Jika Anda ingin menggunakan Gmail untuk mengirim email, silahkan bisa menggunakan plugin ini, tetapi jika tidak, Anda sebaiknya memilih plugin lain.
Tidak seperti kebanyakan plugin SMTP lainnya, SMTP Gmail tidak hanya mengharuskan Anda memasukkan nama pengguna dan sandi SMTP. Sebaliknya, plugin menggunakan OAuth 2.0 untuk otorisasi.
Hal ini bagus untuk keamanan, namun ini juga berarti Anda harus melakukan beberapa tugas penyiapan dasar di Google Developers Console sebelum dapat mulai menggunakannya.
Namun jangan khawatir, pengembang biasanya memberikan petunjuk terperinci untuk membantu Anda menyiapkan semua kredensial yang diperlukan.
Setelah membuat aplikasi di Google Developers Console, Anda dapat menuju ke Pengaturan → SMTP Gmail untuk memasukkan kunci API pada aplikasi Anda dan mengaktifkan plugin :

Setelah Anda mengatur semuanya, situs WordPress Anda akan secara otomatis mulai menggunakan server SMTP Gmail untuk mengirim email Anda. Plugin ini juga menyertakan tool untuk membantu Anda mengirim email percobaan untuk memverifikasi bahwa semuanya berfungsi dengan baik.
 4. Post SMTP Mailer/Email Log4
4. Post SMTP Mailer/Email Log4
Post SMTP Mailer/Email Log adalah versi terbaru dari Postman SMTP, sebuah plugin SMTP yang cukup populer sebelum pengembang berhenti dan WordPress.org menghapusnya karena kerentanan keamanan yang belum disesuaikan.
Posting SMTP Mailer/Email Log memungkinkan Anda terhubung ke server SMTP mana pun dan juga menyertakan wizard pengaturan praktis yang sangat menyederhanakan proses pengaturan :

Uniknya, selain hanya memasukkan detail server SMTP Anda, plugin ini juga dapat membantu Anda terhubung melalui API ke beberapa layanan pengiriman email populer, antara lain :
- Gmail API
- Mandrill API
- SendGrid API
- Mailgun API
Hal unik dari plugin ini yang membedakan dengan plugin lain adalah :
- Plugin ini kompatibel dengan WordPress Multisite.
- Anda dapat menentukan server SMTP cadangan sekunder untuk digunakan jika server utama gagal.
- Plugin mencakup pencatat email bawaan untuk membantu Anda melacak email mana yang dikirim oleh situs WordPress Anda.

Jadi, jika Anda lebih suka terhubung melalui API atau hanya menginginkan lebih banyak fleksibilitas dalam hal konfigurasi dan logging, plugin ini bisa menjadi pilihan Anda.
 5. WP Mail SMTP
5. WP Mail SMTP
Aktif di lebih dari satu juta situs web, WP Mail SMTP adalah plugin SMTP WordPress freemium yang membantu Anda terhubung ke server SMTP mana pun dengan memasukkan detailnya. Alternatifnya, Anda dapat terhubung langsung ke API beberapa layanan SMTP populer seperti :
- Sendinblue
- Mailgun
- SendGrid
- Gmail
Plugin ini dirancang dengan Antar muka yang sangat baik, dan memperjelas opsi mana yang tersedia untuk Anda :

Selain itu, Anda juga dapat mengirim email percobaan untuk memastikan konfigurasi pilihan Anda berfungsi dengan baik.
Versi Pro menambahkan pencatatan email terperinci, opsi untuk mengontrol email notifikasi situs WordPress Anda, serta dukungan untuk layanan pengiriman email tambahan termasuk :
- Office 365
- Amazon SES
- Outlook.com
Untuk Versi Pro plugin ini berharga $49.
 6. SMTP Mailer
6. SMTP Mailer
SMTP Mailer adalah plugin gratis populer lainnya yang sangat mirip dengan plugin Easy WP SMTP yang sudah dibahas di atas, karena plugin ini memberi Anda antarmuka sederhana untuk terhubung ke server SMTP mana pun.
Faktanya, antarmukanya hampir sama. Setelah Anda mengaktifkan plugin, silahkan buka Pengaturan → SMTP Mailer , masukkan detail server SMTP Anda, dan Anda siap untuk menggunakan email anda.

Selain itu, Plugin ini juga menyertakan tool untuk membantu Anda mengirim email percobaan untuk memverifikasi bahwa semuanya berfungsi dengan baik.
 7. WP Mail Bank
7. WP Mail Bank
Seperti Post SMTP Mailer/Email Log, WP Mail Bank adalah plugin SMTP WordPress lainnya yang lebih dari sekadar membantu Anda terhubung ke server SMTP.
Sebagian besar fiturnya tersedia dalam versi inti gratis di WordPress.org. Namun, pengembang mengunci beberapa fitur di balik versi premium, yang merupakan sesuatu yang perlu dipertimbangkan.
WP Mail Bank dapat membantu Anda terhubung ke server SMTP mana pun, dengan opsi dapat memilih dari berbagai metode autentikasi :
- Login yaitu nama pengguna dan kata sandi.
- OAuth dengan memasukkan Client ID dan Secret, mirip seperti cara yang digunakan plugin SMTP Gmail di atas.

Versi Pro juga memiliki integrasi langsung untuk API SendGrid dan Mailgun. Selain integrasi tersebut, versi Pro juga memberi Anda kelebihan, diantaranya :
- Dapat melihat log terperinci untuk semua email yang dikirimkan situs Anda.
- Menerima notifikasi melalui email, pemberitahuan push, atau Slack setiap kali email gagal terkirim.
Anda dapat mengunduh versi inti secara gratis dari WordPress.org. Namun, untuk paket berbayar mulai dari €29,99.
 Mulailah Dengan SMTP WordPress Sekarang
Mulailah Dengan SMTP WordPress Sekarang
Jika Anda menjalankan situs WordPress di mana Anda adalah satu-satunya pengguna, Anda mungkin tidak perlu repot dengan SMTP WordPress kecuali Anda mengalami masalah kemampuan pengiriman ke alamat email Anda sendiri.
Namun, jika Anda berencana mengizinkan orang lain mendaftar di situs Anda, situs WordPress Anda harus berkomunikasi dengan pengguna tersebut melalui email secara andal.
Ini bisa berupa sesuatu yang sederhana seperti email pengaturan ulang kata sandi, atau bisa juga hal yang lebih penting, seperti konfirmasi pesanan di toko WooCommerce atau situs keanggotaan Anda.
Apa pun pilihannya, Anda sebaiknya memastikan email tersebut masuk ke kotak masuk pengguna dan bukan folder spam mereka. Mengonfigurasi situs WordPress Anda untuk menggunakan server SMTP sangat membantu.
Anda dapat menggunakan server SMTP host Anda jika tersedia, atau Anda dapat menggunakan server SMTP pihak ketiga seperti Gmail, Mailgun, atau SendGrid. Kemudian, Anda dapat mengonfigurasi situs WordPress Anda untuk menggunakan server SMTP tersebut.
Dengan menggunakan salah satu dari plugin SMTP WordPress terbaik ini, Anda dapat meningkatkan keandalan dan keamanan pengiriman email dari situs WordPress Anda. Pilihlah plugin yang sesuai dengan kebutuhan dan pastikan untuk mengonfigurasikannya dengan benar untuk hasil terbaik.
Itulah artikel 7 Plugin SMTP WordPress Terbaik Tahun 2024 yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Tag: plugin
Apa itu Plugin google site kit ? mungkin pertanyaan ini yang pertama akan muncul dibenak Anda, Tapi jangan khawatir, mamang akan bahas tentang Plugin google site kit, Yuk siapkan kopi dan lanjut membaca!
Google mengumumkan bahwa Site Kit sekarang dapat diakses oleh semua orang dari direktori plugin WordPress. Site Kit adalah plugin WordPress resmi Google, plugin ini memberi Anda wawasan tentang cara orang menemukan dan menggunakan situs Anda.
Selain itu, site kit juga memberitahu cara meningkatkan dan memonetisasi konten Anda, dengan data dari berbagai alat Google. Mari kita bahas keistimewaan plugin Google Site Kit.
Karena Google Site Kit adalah plugin sumber terbuka dan gratis, plugin ini menyatukan wawasan dari produk-produk penting Google (seperti Search Console, Analytics, AdSense, PageSpeed Insights) untuk situs WordPress.
Selain itu, site Kit memudahkan pemilik situs web yang menginginkan wawasan tentang audiens dan kinerja pendapatannya, semuanya dapat diakses dengan mudah dalam satu dasbor.
 Layanan Google yang didukung google site kit
Layanan Google yang didukung google site kit
Pada plugin google site kit, didukung oleh produk lain dari google yang dapat membantu Anda mempermudah menganalisa dan mengetahui alur serta statistik pengunjung pada website Anda.

Site Kit menunjukkan metrik dan wawasan utama dari berbagai produk Google, diantaranya :
- Search Console : Pahami cara Google Penelusuran menemukan dan menampilkan laman Anda di Google Penelusuran. Lacak berapa banyak orang yang melihat situs Anda di hasil penelusuran, dan kueri apa yang mereka gunakan untuk menelusuri situs Anda.
- Analytics : Jelajahi cara pengguna menavigasi situs Anda dan melacak sasaran yang telah Anda siapkan untuk diselesaikan pengguna.
- AdSense : Pantau jumlah penghasilan situs Anda.
- PageSpeed Insights : Lihat bagaimana kinerja laman Anda dibandingkan dengan situs lainnya. Tingkatkan kinerja dengan tips yang dapat ditindaklanjuti dari PageSpeed Insights.
- Tag Manager : Gunakan Site Kit untuk menyiapkan Tag Manager dengan mudah tanpa perlu pengeditan kode. Lalu, kelola tag Anda di Pengelolaan Tag.
- Optimalkan : Gunakan Site Kit untuk menyiapkan Optimize dengan mudah, Anda tidak perlu mengedit kode. Kemudian, siapkan pengujian A/B ke Optimize.
 Manfaat menggunakan Plugin Google Site Kit
Manfaat menggunakan Plugin Google Site Kit
- Statistik yang mudah dipahami serta langsung tampil pada dashboard WordPress Anda.
- Wawasan resmi dari berbagai alat Google seperti Search Console, Analytics, AdSense, dll.
- Penyiapan integrasi tunggal untuk beberapa alat Google tanpa harus mengedit kode sumber situs web Anda.
- Terdapat kumpulan wawasan dari produk Google, disempurnakan di dasbor yang dapat diakses dan dikolaborasikan dengan mudah. Mengurangi input data manual dari beberapa produk untuk menyusun laporan bagi klien.
- Statistik kinerja situs dan saran peningkatan langsung dari Google, Anda akan mendapatkan praktik terbaik terbaru yang direkomendasikan oleh produk Google.
- Manajemen peran yang mudah, Plugin Google Site Kit memberikan peran dan izin untuk membantu Anda mengelola akses ke data situs dan berbagi data hanya dengan orang yang relevan.
- Nilai tambah untuk platform Anda. Jika Anda memiliki pelanggan, kini mereka bisa mendapatkan informasi penting tentang kinerja situs mereka langsung di dasbor khusus mereka.
- UI yang fleksibel dan mudah digunakan. Itu dapat menarik statistik dari dasbor plugin dan menampilkan statistik secara asli di dalam UI Anda.
Dasbor utama membantu Anda memahami bagaimana orang menemukan situs Anda (sumber lalu lintas, saluran, rujukan, dll.), halaman terpopuler, dan kueri penelusuran digunakan untuk menemukan situs Anda.
 Memulai Site Kit dengan Instal Site Kit di situs WordPress Anda
Memulai Site Kit dengan Instal Site Kit di situs WordPress Anda

Langkah yang bisa Anda lakukan untuk Installasi google site kit pada wordpress Anda adalah sebagai berikut :
- Mulai wordpress dengan kit situs
- Pada dashboard website Anda, persis di menu sebelah kiri, silahkan klik Plugin.
- Kemudian klik Tambahkan baru.
- Masukkan “Site Kit” di bilah pencarian. Anda akan melihat plugin Site Kit di halaman hasil pencarian. Kemudian, download plugin WordPress kit situs Google. Selanjutnya, instal plugin yang sudah di download tersebut.
- Selanjutnya klik Pasang.
- Kemudian klik Aktifkan.
Jika Anda merasa bingung dengan cara Install plugin, silahkan Anda bisa baca Cara Memasang Plugin WordPress Untuk Website Anda.
 Beberapa tips memahami audiens Anda dengan Google Site Kit
Beberapa tips memahami audiens Anda dengan Google Site Kit
- Tinjau dasbor utama setiap minggu dan periksa perubahan signifikan apa pun tentang cara orang menemukan situs Anda.
- Pantau kinerja postingan terbaru Anda dengan memeriksa laporan halaman individual.
- Bandingkan halaman dengan performa terbaik dan bagaimana cara orang menemukannya.
- Siapkan layanan Google baru untuk mendapatkan lebih banyak wawasan. Dengan digabungkannya PageSpeed Insights dan Analytics, Anda akan dapat memahami apakah waktu buka halaman memengaruhi rasio pentalan (Bounce rate).
Unduh dan instal Google Site Kit untuk situs WordPress Anda dan nikmati manfaat dari produk asli Google lainnya. Dapatkan wawasan Google dari dasbor WordPress Anda sekarang, dan tingkatkan situs web Anda untuk memuaskan basis pengguna Anda.
Itulah artikel Mengenal Plugin Google Site Kit Untuk WordPress yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Tag: plugin
Perbandingan Laravel dan WordPress sering terlintas di benak beberapa orang ketika ingin membangun sebuah website.
WordPress saat ini mendukung lebih dari 40% seluruh situs web di internet, sedangkan Laravel adalah kerangka kerja PHP paling populer yang digunakan oleh lebih dari 30% pengembang PHP.
Dengan banyaknya pemilik website dan developer yang menggunakan kedua platform ini, terlihat jelas bahwa kedua platform tersebut memiliki kelebihannya masing-masing.
Namun bagaimana Anda tahu mana yang tepat untuk situs web atau aplikasi web Anda? Mangcoding akan membantu Anda memilih platform yang tepat.
Dalam artikel ini, Mamang akan membahas fitur dan manfaat unik WordPress dan Laravel. Pada akhirnya, Anda akan memiliki pemahaman yang jelas tentang perbedaan keduanya dan dapat dengan percaya diri memilih platform terbaik untuk kebutuhan Anda. Yuk kita mulai!
 Apa itu WordPress?
Apa itu WordPress?
WordPress itu gratis dan bersumber terbuka yang memungkinkan pengguna membuat situs web dengan mudah. System ini berbasis CMS (Content Management System).
Dalam hal membuat situs web, WordPress adalah pilihan paling populer yang telah mendominasi pasar selama lebih dari satu dekade. Kemudian, dengan antarmuka yang mudah digunakan dan banyak koleksi tema serta plugin.
WordPress menawarkan berbagai pilihan penyesuaian, memungkinkan pengguna membuat situs web yang disesuaikan dengan kebutuhan spesifik mereka. Dengan lebih dari 40% situs web di internet menggunakan WordPress, jelas bahwa platform ini akan tetap ada.
Poin Kuat WordPress :
- Antarmuka yang Ramah Pengguna
- Banyak Tema pilihan
- Tersedia banyak plugin
- Ramah SEO
Website apa yang cocok menggunakan WordPress :
- Blog
- Situs Web Bisnis
- Situs Web eCommerce
- Situs Portofolio
- Web Profil Perusahaan
Oke, sekarang Anda tahu sedikit tentang WordPress. Tapi bagaimana dengan Laravel? Sebelum kita membahas perbedaannya, mari kita bahas apa itu Laravel untuk memahami perbandingan Laravel dan WordPress.
 Apa itu Kerangka Laravel?
Apa itu Kerangka Laravel?
Laravel adalah kerangka web PHP modern yang telah menjadi populer di kalangan pengembang karena sintaksisnya yang elegan dan rangkaian fitur yang luas.
Salah satu keunggulan utama Laravel adalah kemampuannya untuk menyederhanakan tugas-tugas kompleks, seperti autentikasi, routing, dan caching, yang dapat menghemat banyak waktu dan tenaga bagi pengembang.
Laravel mengikuti pola arsitektur Model-View-Controller (MVC), yang memisahkan data aplikasi, logika bisnis, dan lapisan presentasi menjadi komponen yang berbeda. Hal ini mempermudah pembuatan dan pemeliharaan aplikasi berskala besar.
Sistem ORM (Pemetaan Relasional Objek) yang kuat menjadikan Laravel ideal bagi pengembang yang ingin membuat aplikasi web yang kompleks.
Laravel sangat cocok untuk berbagai proyek pengembangan web, mulai dari aplikasi web sederhana, hingga sistem tingkat perusahaan yang kompleks.
Sekarang Anda sudah tahu apa itu framework Laravel? Jika Anda sedang membangun toko e-commerce, platform media sosial, atau sistem manajemen konten, Laravel menyediakan alat dan fitur yang diperlukan untuk membuat proyek Anda sukses.
 Perbedaan Laravel dan WordPress
Perbedaan Laravel dan WordPress
Meskipun sering digunakan untuk pengembangan web, Laravel dan WordPress adalah hal yang berbeda, yang satu adalah CMS (Content Management System), dan yang lainnya adalah framework PHP.
Karena keduanya sering digunakan untuk membangun situs web dan berbasis PHP, orang sering bingung membedakan Laravel dan WordPress. Inilah perbedaannya :
1. Tujuan
WordPress adalah sistem pengelolaan konten (CMS) yang dirancang terutama untuk membuat situs web dan blog. Serta dibangun di PHP dan menggunakan database untuk menyimpan dan mengambil konten.
WordPress menyediakan antarmuka yang ramah pengguna dan opsi penyesuaian yang luas melalui penggunaan tema dan plugin.
Sementara Laravel adalah kerangka web PHP modern yang dirancang untuk membangun aplikasi web skala besar.
Hal ini bisa mengembangkan berbagai fitur dan alat untuk menyederhanakan tugas-tugas kompleks. Laravel sangat dapat disesuaikan, menyediakan sintaksis ekspresif, dan memiliki fokus kuat pada keamanan.
2. Perkembangan
Laravel adalah kerangka aplikasi web yang dirancang untuk pengembang yang memiliki keterampilan pemrograman dan terbiasa dengan coding.
Pengembang yang memilih Laravel akan menggunakan berbagai fitur dan alat yang memungkinkan pengembang dengan mudah membuat aplikasi web yang kompleks, seperti dukungan bawaan untuk manajemen basis data, otentikasi, dan keamanan.
Namun, fitur-fitur Laravel ini memerlukan tingkat keterampilan pemrograman tertentu agar dapat digunakan secara efektif.
Di sisi lain, WordPress dirancang agar ramah pengguna dan dapat diakses oleh banyak pengguna, termasuk mereka yang tidak memiliki keahlian pemrograman. Dengan WordPress, pengguna dapat membuat dan mengelola situs web tanpa menulis satu baris kode pun.
WordPress menawarkan antarmuka ramah pengguna yang memungkinkan pengguna menyesuaikan tampilan dan nuansa situs web mereka menggunakan tema dan plugin, serta mengelola konten menggunakan manajemen konten bawaan sistem.
CMS ini sangat ideal untuk individu atau usaha kecil yang perlu membuat situs web dengan cepat dan mudah tanpa harus melibatkan pengembang. Ini juga populer bagi blogger yang ingin membuat dan mengelola blog mereka tanpa coding.
3. Manajemen Basis Data
Sistem ORM Eloquent Laravel menyederhanakan manajemen database dengan menggunakan Pemetaan Relasional Objek. Eloquent menyediakan cara intuitif untuk berinteraksi dengan database melalui objek dan metode, menghilangkan kebutuhan untuk menulis query SQL yang kompleks.
Hal ini menyederhanakan proses bekerja dengan database, menyediakan alat canggih bagi pengembang untuk dengan mudah membangun aplikasi yang kompleks.
Eloquent menawarkan berbagai fitur yang memungkinkan pengembang bekerja dengan database secara efektif. Ini mencakup dukungan untuk membuat kueri data, menyisipkan, memperbarui, dan menghapus data, serta menangani hubungan antar tabel.
Fleksibilitas dan kontrol ini membuat Laravel populer untuk membangun aplikasi web yang kompleks.
Di sisi lain, WordPress memiliki sistem database bawaan yang lebih sederhana yang mengharuskan pengembang menulis kueri SQL untuk berinteraksi dengan database.
Meskipun sistem ini lebih mudah digunakan, sistem ini mungkin tidak cocok untuk aplikasi kompleks yang memerlukan lebih banyak kontrol dan penyesuaian.
Itulah beberapa perbedaan utama antara Laravel dan WordPress.
 Kesimpulan
Kesimpulan
Singkatnya, Keduanya dapat digunakan untuk membangun sebuah website. Meskipun WordPress terutama digunakan untuk membangun situs web dan blog dengan antar muka yang ramah pengguna dan fokus pada manajemen konten.
Sementara Laravel adalah kerangka web yang lebih cocok untuk membangun aplikasi web yang kompleks dengan fungsionalitas dan persyaratan kinerja tingkat lanjut.
Nah, setelah mengetahui perbedaannya, Anda bisa membandingkan, Laravel atau WordPress yang lebih baik? Mungkin ini akan berbeda untuk setiap kasus.
Lalu Anda mungkin bertanya, antara Laravel dan WordPress untuk eCommerce mana yang lebih baik? Jika Anda mencari eCommerce sederhana, maka WordPress dengan WooCommerce mungkin merupakan pilihan terbaik.
Namun jika Anda memikirkan eCommerce berskala besar, Laravel mungkin lebih cocok untuk Anda.
Apakah Anda mencari perusahaan pengembangan web yang dapat bekerja di WordPress dan Laravel? Mangcoding bisa membantu Anda.
Jika Anda tertarik untuk memanfaatkan kekuatan dan fleksibilitas WordPress atau Laravel, Tim pengembangan web ahli kami dapat membantu.
Kami menawarkan berbagai layanan, termasuk pengembangan tema dan plugin khusus, pengoptimalan situs web, serta pemeliharaan dan dukungan berkelanjutan.
Mangcoding akan membantu Anda mewujudkan visi Anda dan membawa situs web atau aplikasi web Anda ke tingkat berikutnya. Hubungi kami sekarang untuk mengetahui informasi lebih lanjut.
Itulah artikel Perbandingan Laravel dan WordPress Untuk Membangun Website yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Sumber : Perbandingan Laravel dan WordPress Untuk Membangun Website
Tag: plugin
WordPress, sebagai salah satu platform manajemen konten (CMS) paling populer di dunia, menawarkan berbagai fitur dan fleksibilitas untuk pengguna yang ingin membangun dan mengelola situs web mereka dan salah satunya pemanfaatan plugin pembuat formulir WordPress.
Formulir digunakan untuk berbagai tujuan, seperti mengumpulkan informasi kontak, mengatur survei, atau menerima pesanan. Untuk mempermudah proses pembuatan formulir dan meningkatkan pengalaman pengguna, banyak pengembang WordPress mengandalkan plugin pembuat formulir.
 Apa itu Plugin Pembuat Formulir WordPress?
Apa itu Plugin Pembuat Formulir WordPress?
Plugin pembuat formulir WordPress adalah tambahan perangkat lunak yang memungkinkan pengguna membuat formulir dengan mudah tanpa harus menulis kode secara manual.
Dengan menggunakan plugin ini, pengguna dapat dengan cepat membuat formulir kustom, mengonfigurasi bidang formulir, menentukan aturan validasi, dan mengintegrasikan formulir dengan berbagai layanan pihak ketiga.
 Keuntungan Penggunaan Plugin Pembuat Formulir WordPress :
Keuntungan Penggunaan Plugin Pembuat Formulir WordPress :
Kemudahan Penggunaan
Plugin pembuat formulir umumnya dirancang untuk mudah digunakan oleh pengguna tanpa keterampilan pengkodean yang mendalam. Pengguna dapat membuat formulir dengan mudah melalui antarmuka grafis yang ramah.
Fleksibilitas dan Kustomisasi
Plugin ini menyediakan berbagai opsi kustomisasi, seperti menambahkan bidang formulir, mengubah tata letak, dan menentukan aturan validasi. Ini memungkinkan pengguna untuk membuat formulir yang sesuai dengan kebutuhan mereka.
Integrasi dengan Pihak Ketiga
Banyak plugin formulir WordPress memungkinkan integrasi mudah dengan layanan pihak ketiga seperti pembayaran online, pemasaran email, atau CRM. Hal ini membantu pengguna mengelola data formulir dan memanfaatkannya untuk keperluan bisnis.
Pelacakan dan Analisis
Beberapa plugin menyediakan fitur pelacakan dan analisis yang membantu pengguna memahami kinerja formulir mereka. Data ini dapat digunakan untuk memperbaiki formulir, meningkatkan konversi, dan mengoptimalkan pengalaman pengguna.
Dibawah ini Mamang merekomendasikan beberapa Plugin pembuat formulir WordPress yang terbaik di Tahun 2024 ini.
 1. WPForm
1. WPForm
Yang pertama dalam daftar plugin pembuat formulir WordPress adalah WPForms. Pembuat formulir ini memiliki antarmuka yang ramah bagi pemula. Cukup lakukan drag and drop bidang di dalam Templat formulir Anda.

Prosesnya sederhana. Rancang formulir menggunakan blok untuk menyematkannya, dan Anda akan memiliki formulir yang berfungsi penuh. Anda dapat menggunakan WPForms Lite untuk membuat template sederhana. Selanjutnya, ada beberapa hal yang akan Anda dapatkan diantaranya :
Fitur utama (versi lite)
- Tiga Templat formulir unik
- Integrasi Kontak Konstan
- 10 bidang formulir standar
- Pembuat seret dan lepas
- Pemberitahuan instan
- Kompatibilitas Gutenberg
- Kustomisasi tombol
- Honeypot anti-spam (untuk bot)
Berikut adalah fitur tambahan yang akan Anda dapatkan jika menggunakan versi berbayar :
Fitur utama (versi premium)
- 30 bidang formulir lanjutan
- Beberapa Templat formulir
- Analisis pengabaian formulir
- Tambahan formulir percakapan
- Loker formulir
- Berbagai integrasi pemasaran
- Pembuatan survei dan jajak pendapat
- Integrasi PayPal dan Stripe untuk menerima pembayaran
- Formulir pendaftaran pengguna
WPForm menawarkan empat paket berbeda yang dibayar setiap tahun :
- Elit – $239.60 (Harga promo) Pertahun untuk situs tanpa batas.
- Pro – $159.60 (Harga promo) Pertahun untuk 5 situs.
- Plus – $79.60 (Harga promo) Pertahun untuk 3 situs.
- Basic – $39.60 (Harga promo) Pertahun untuk 1 situs.
Untuk Harga WPForm yang lebih jelas, silahkan bisa kunjungi Website WPForm resminya.
 2. Otter Blocks
2. Otter Blocks
Otter Blocks bekerja sedikit berbeda dari plugin pembuat formulir lainnya. Plugin ini menambahkan lebih dari 23 blok baru ke Editor Blok, termasuk opsi formulir.
Dengan plugin ini, Anda dapat menambahkan formulir ke situs Anda dengan dua cara. Anda dapat menyisipkan form, kemudian menghasilkan formulir khusus untuk Anda berdasarkan deskripsi atau topik yang Anda berikan.

Anda dapat menggunakan AI Form Generator agar mudah membuat berbagai formulir seperti langganan buletin, formulir donasi, popup, survei, pemesanan, dan banyak lagi. Selain itu, Anda dapat menyesuaikan formulir dengan elemen tambahan sesuai kebutuhan.
Membuat formulir dengan Otter Blocks sangatlah mudah. Cukup buka halaman dengan Editor Blok, masukkan Formulir AI atau menambahkan lebih banyak blok untuk membuat formulir.
Perlu diingat bahwa Otter Blocks dirancang khusus untuk Editor Blok. Oleh karena itu, ini mungkin bukan pilihan terbaik jika Anda menggunakan alat pembuat halaman seperti Elementor atau Beaver Builder. Dengan Otter Blocks versi gratis Anda akan mendapatkan akses ke :
Fitur utama (versi gratis)
- 23+ blok, termasuk formulir kontak, penghitung waktu mundur, peta, penggeser, dan akordeon
- Alat AI (pembuat formulir dan penulis konten)
- Kontrol warna dan tipografi
- Lebih dari 50 animasi blok
- Pembuat popup
- Pengaturan default global
- Akses ke pola perpustakaan
- Kondisi visibilitas dasar, seperti peran pengguna, tipe konten, dan rentang tanggal
- Pengaturan CSS khusus
Jika Anda meningkatkan ke Otter Blocks Pro, Anda akan mendapatkan :
Fitur utama (versi pro)
- Lebih dari 30 jenis blok, termasuk tombol tambahkan ke troli, tabel jam kerja, dan tabel perbandingan ulasan produk
- WooCommerce untuk membangun toko online Anda
- 100+ tampilan blok
- Pengaturan data dinamis
- Area konten yang melekat
Ada versi gratis Otter Blocks dengan 23+ blok, termasuk formulir kontak. Mengupgrade ke Otter Blocks Pro akan memberi Anda akses ke lebih dari 30 jenis blok, dengan tiga paket tersedia, yaitu :
- Agency – $149 (Harga promo) Pertahun untuk situs tanpa batas.
- Business – $99 (Harga promo) Pertahun untuk 5 situs.
- Personal – $49 (Harga promo) Pertahun untuk 1 situs.
Untuk Harga Otter Blocks yang lebih jelas, silahkan bisa kunjungi Website Otter Blocks resminya.
 3. Gravity Forms
3. Gravity Forms
Gravity Forms membantu Anda membuat jenis formulir yang lebih canggih di luar formulir kontak sederhana (meskipun Gravity Forms juga dapat melakukannya).
Anda akan mendapatkan lebih banyak integrasi dibandingkan dengan WPForms. Selain itu, desain drag-and-drop lebih lancar. Serta, ada banyak sekali add-on untuk meningkatkan fungsi pembuat formulir.

Kelemahan dari Gravity Form adalah karna plugin ini tersedia untuk versi premium dan tidak ada versi gratisnya. Tetapi, dengan versi berbayar ini Anda akan mendapatkan banyak keuntungan serta fitur keren diantaranya :
Fitur utama (versi premium)
- Lebih dari 30 bidang formulir
- Logika bersyarat (tampilkan/sembunyikan bidang)
- Pemberitahuan email otomatis
- Formulir
- 14+ tambahan pemasaran
- Filter spam yang kuat
- Batasi dan jadwalkan formulir
- Pembuatan posting WordPress
- Formulir pembayaran menggunakan PayPal atau Stripe
- Formulir pendaftaran pengguna
- Survei dan jajak pendapat
Gravity Forms saat ini menawarkan tiga paket harga. Semua harga yang ditampilkan adalah per tahun.
- Elite License – $259 Pertahun untuk situs tanpa batas.
- Pro License – $159 Pertahun untuk 3 situs.
- Basic License – $59 Pertahun untuk 1 situs.
Untuk Harga Gravity Form yang lebih jelas, silahkan bisa kunjungi Website Gravity Form resminya.
 4. Typeform
4. Typeform
Typeform banyak digunakan di bidang pembuat formulir WordPress, khususnya untuk membuat formulir percakapan dan survei. Integrasinya yang lancar dengan aplikasi pasar terkemuka memudahkan Anda terhubung dengan platform lain, sehingga meningkatkan fungsionalitas dan jangkauan formulir Anda.

Bahkan pada paket gratis, Anda dapat dengan cepat membuat formulir yang indah dan interaktif menggunakan templat yang sudah dibuat sebelumnya, dengan kemampuan pelaporan dasar yang dapat Anda gunakan.
Integrasi dengan Google Sheets dan Slack, memastikan Anda selalu mendapatkan informasi terbaru tentang tanggapan baru, selain itu plugin ini dapat mengunduh hasil dalam spreadsheet sehingga memfasilitasi analisis data yang mudah.
Fitur utama (versi gratis)
- Tiga jenis formulir
- Templat formulir siap pakai
- Laporan dasar
- Integrasi Google Spreadsheet dan Slack
- Report
- Unduh hasil dalam spreadsheet
- Menambahkan hingga 10 pertanyaan
- 100 tanggapan per bulan
- Webhook
Meningkatkan ke paket berbayar memperkenalkan serangkaian fitur lanjutan, secara signifikan memperluas cakupan pencapaian Anda.
Fitur utama (versi berbayar)
- 1.000+ tanggapan per bulan
- Tiga lompatan logika per formulir
- Bentuk tidak terbatas
- Pertanyaan tanpa batas
- Penyimpanan unggah file 2 GB
- Halaman terima kasih khusus
- Integrasi Mailchimp
- Kuis dan kalkulator pembayaran
- Penjadwalan formulir
Typeform memiliki opsi harga yang berbeda dibandingkan dengan pembuat formulir lain. Seperti kebanyakan plugin yang menawarkannya, Anda bisa mendapatkan diskon jika membayar di muka untuk tahun tersebut. Harga di bawah ini adalah harga per bulan jika Anda memanfaatkan diskon.
- Business – $83 Perbulan untuk 5 situs.
- Plus – $50 Perbulan untuk 3 situs.
- Basic – $25 Perbulan untuk 1 situs.
Untuk Harga Type Form yang lebih jelas, silahkan bisa kunjungi Website Type Form resminya.
 5. Ninja Forms
5. Ninja Forms
Opsi freemium di daftar kami ini adalah pilihan sempurna untuk non-pengembang. Anda dapat menggunakan pembuat formulir WordPress ini untuk mendesain formulir yang bagus dalam waktu singkat.

Saat Anda memilih Templat formulir, akan mengarahkan Anda langsung ke editor, sehingga Anda bisa mengkustomisasinya dengan mudah. Tidak seperti pembuat formulir lain, Anda dapat membuat berbagai macam formulir hanya dengan menggunakan versi gratisnya.
Fitur utama (versi gratis)
- Antarmuka yang ramah bagi pemula
- Pesan sukses
- Bidang khusus
- Templat formulir yang sudah dibuat sebelumnya
- Kustomisasi formulir yang ekstensif
- Manajemen spam
- Pengiriman formulir Ajax (tanpa memuat ulang halaman)
- Pembuat formulir drag and drop
- kepatuhan terhadap GDPR
Fitur utama (versi premium)
- Add-on dengan banyak fungsi
- Logika bersyarat
- Unggahan berkas
- Formulir multi-bagian
- PayPal dan Stripe untuk formulir pembayaran
- Lebih banyak tata letak dan gaya
Ada empat opsi harga berdasarkan add-on yang Anda perlukan. Semua harga yang ditampilkan adalah per tahun.
- Elite – $499 Pertahun untuk unlimited situs.
- Pro – $199 Pertahun untuk 20 situs.
- Plus – $99 Pertahun untuk 3 situs.
- Core – FREE Pertahun untuk unlimited situs.
Untuk Harga Ninja Form yang lebih jelas, silahkan bisa kunjungi Website Ninja Form resminya.
 6. Formidable Forms
6. Formidable Forms
Formidable Forms adalah pembuat formulir WordPress lengkap yang menawarkan serangkaian fitur yang cocok untuk berbagai pengguna. Versi gratisnya, Formidable Lite, menawarkan solusi langsung bagi mereka yang ingin membuat formulir sederhana di blog mereka.
Pembuat drag-and-drop, bidang dasar, dan penata bentuk visual adalah fitur menonjol dalam versi ringan, membuat pembuatan formulir menjadi mudah bahkan untuk pemula.

Fitur utama (versi lite)
- Pembuat formulir drag and drop
- Penata bentuk visual
- Placeholder lapangan
- Antarmuka penuh warna
- Proteksi spam
- Bentuk tidak terbatas
- Tata letak bentuk yang unik
- Bentuk penjawab otomatis
- Responsivitas seluler
- Kepatuhan WCAG/A11Y untuk aksesibilitas situs web
- Ekspor CSV
- CSS khusus
Jika Anda memilih untuk memutakhirkan, versi berbayar dari Formidable Forms secara signifikan memperluas kemampuannya. Ini memperkenalkan logika kondisional yang memungkinkan pengalaman formulir yang lebih interaktif berdasarkan masukan pengguna.
Selain itu, opsi untuk membuat formulir multi-halaman membantu mengatur pengumpulan data ekstensif ke dalam segmen yang mudah dicerna, meningkatkan pengalaman pengguna terutama dalam skenario yang memerlukan informasi terperinci.
Fitur utama (versi berbayar)
- 18+ Integrasi
- Logika bersyarat
- Survei dan kuis
- Formulir kalkulator
- Formulir multi-halaman
- Pelacakan pengguna
- Pendaftaran pengguna
- Otomatisasi tindakan formulir
- Pengiriman pos khusus
- Banyak Templat formulir
- Tampilan front-end untuk menampilkan entri formulir di bagian depan situs Anda
- API/webhook
Dengan Formidable Forms, baik Anda tetap menggunakan versi gratis atau meningkatkan ke versi berbayar, dilengkapi dengan alat canggih yang dapat mengakomodasi berbagai kebutuhan pembuatan formulir, mulai dari formulir kontak sederhana hingga survei dan pendaftaran yang kompleks dan interaktif .
- Elite – $299.50 (Harga diskon) Pertahun untuk unlimited situs.
- Business – $199.50 (Harga diskon) Pertahun untuk 7 situs.
- Plus – $99.50 (Harga diskon) Pertahun untuk 3 situs.
- Basic – $39.50 (Harga diskon) Pertahun untuk 1 situs.
Untuk Harga Formidable Form yang lebih jelas, silahkan bisa kunjungi Website Formidable Form resminya.
Pilihan Anda mungkin bergantung pada berbagai faktor termasuk kompleksitas bentuk yang ingin Anda buat, tingkat penyesuaian yang Anda perlukan, dan anggaran yang Anda miliki. Sehingga, hanya Anda yang dapat memutuskan untuk menggunakan plugin pembuat formulir wordpress sesuai kebutuhan.
Itulah artikel 6 Plugin pembuat formulir WordPress Tahun 2024 yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Tag: plugin
Tips Mempercepat Website Elementor ini dibuat untuk Anda. Karena waktu menunggu termuatnya halaman website dalam sebuah browser menjadi hal yang penting, jangan sampai orang menunggu lama saat membuka website kita.
Sejujurnya, pengunjung tidak mau menunggu lebih dari 5/6 detik untuk memuat halaman web. Banyak orang yang akan meninggalkan website Anda jika dimuat lebih dari 5/6 detik, dan itu terjadi pada website wordpress yang menggunakan Elementor.
Terbukti sebagian besar webmaster menggunakan Elementor sebagai pembuat halaman web utama mereka. Bahkan, hampir 5+ juta orang menggunakan elementor untuk pembuatan websitenya. Lantas apakah dengan Elementor website kita bisa dimuat lebih cepat?
Pada artikel ini Mamang akan membagikan beberapa teknik pengaturan kinerja WordPress profesional untuk meningkatkan kecepatan pada halaman Elementor. Mari kita mulai dan pelajari caranya!
 1. Pilih server hosting yang kinerjanya baik
1. Pilih server hosting yang kinerjanya baik
Situs web Anda akan dimuat lebih cepat hanya jika mesin pada server hosting Anda dioptimalkan dengan baik. Semua tips yang akan kami jelaskan di bawah tidak akan memberikan manfaat apa pun bagi situs Anda jika Anda masih menggunakan server hosting yang kinerjanya tidak baik.
Jadi, apa yang membuat web hosting bagus?
Oke. Pertama-tama, pastikan layanan hosting pilihan Anda menggunakan hardware terkini dan mendukung software terbaru. Untuk bagian software setidaknya harus mendukung syarat-syarat berikut :
- PHP 7+
- MySQL 5.6+
- Memori WordPress 128MB+ (disarankan 256MB)
Untuk bagian perangkat keras, gunakan layanan hosting yang layak yang menggunakan server SSD bersama dengan server Linux dan firewall yang kuat untuk mempercepat situs web Elementor.
Apakah Anda sudah menggunakan hosting dengan memenuhi persyaratan diatas? Mari kita lanjutkan ke tahap kedua untuk meningkatkan kecepatan website Elementor yang lambat.
 2. Meningkatkan kecepatan halaman Elementor
2. Meningkatkan kecepatan halaman Elementor
Kombinasi tema ringan dan hosting cepat akan menghasilkan situs web secepat kilat. Karena Anda telah memilih hosting, inilah saatnya mencari tema yang ringan namun multifungsi. Selanjutnya, saat memilih tema, pastikan tema tersebut memenuhi fitur berikut :
- Mendukung instalasi modular
- Mengirim lebih sedikit permintaan ke server
- Ukuran file lebih kecil
Berikut adalah daftar beberapa tema ringan yang kami rekomendasikan untuk membuat situs WordPress Anda agar bisa dimuat lebih cepat.
- Gutentim – Untuk blog
- MarketPress – Untuk toko E-niaga serbaguna
- Sassico – Untuk agensi
- GeneratePress – Untuk blog
Selain tema yang kami rekomendasikan, Anda juga bisa mendapatkan banyak koleksi tema ramah Elementor dengan mengunjungi toko tema XpeedStudio.
 3. Pengoptimalan kecepatan halaman Elementor
3. Pengoptimalan kecepatan halaman Elementor
Cara ini bisa Anda lakukan dengan meminimalkan file CSS dan JS, sehingga akan meningkatkan kecepatan situs Elementor secara drastis. Ada dua taktik untuk memperkecil file-file ini, diantaranya adalah :
a. Penggabungan – Menggabungkan beberapa file menjadi satu.
b. Minifikasi – Menghapus spasi atau jeda baris yang tidak diperlukan.
Berikut ini contoh kode yang diperkecil dan kode yang tidak diperkecil :

Selain metode diatas yang bisa dilakukan, Anda juga dapat menggunakan plugin WP Rocket atau Optimasi Otomatis untuk memperkecil kode Anda dan membuat WordPress lebih cepat. Jika Anda menanyakan pendapat kami, kami lebih memilih WP Rocket karena fitur-fiturnya yang serbaguna.
 4. Kecepatan halaman Elementor yang baik
4. Kecepatan halaman Elementor yang baik
Selain minifikasi kode Anda juga harus mengoptimalkan gambar web Anda. Arsip HTTP melaporkan, gambar berpengaruh sekitar 34% dari total halaman yang membuat website berat. Oleh karena itu, Anda harus mengompresi dan mengubah ukuran foto untuk memastikan kecepatan halaman Elementor.
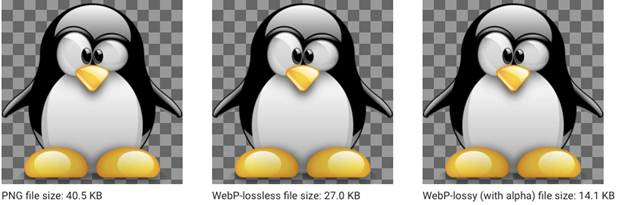
Ada dua metode pengoptimalan gambar yang berbeda untuk meningkatkan kecepatan pemuatan website Elementor yang lambat, diantaranya :
- Lossy – Mengurangi ukuran gambar dengan mengorbankan sedikit kualitas
- Lossless – Mengurangi ukuran gambar tanpa kehilangan kualitas
Silahkan Anda lihat foto dibawah ini, untuk mendapatkan gambaran umum tentang kompresi lossy dan kompresi lossless.

Berikut adalah beberapa sumber untuk mengompres gambar yang bisa kami rekomendasikan untuk Anda, diantaranya :
- Situs web TinyPNG (bagus untuk kompresi lossless)
- Plugin WP Imagify (gratis hingga 25MB/bulan)
- Smush Plugin WP (gratis untuk kompresi lossless)
Namun, dari beberapa rekomendasi diatas, silahkan Anda coba gunakan situs web TinyPNG untuk mengompresi gambar Anda, atau Anda bisa menggunakan plugin lain untuk mengonversikan gambar ke WebP agar website elementor Anda bisa lebih cepat lagi.
 5. Mempercepat Situs Web Elementor
5. Mempercepat Situs Web Elementor
WordPress kini banyak digunakan dan menguasai 37,6% lebih situs web di dunia. Untuk membantu sejumlah besar situs web ini, pengembang WordPress mengembangkan banyak plugin. Saat ini, ada sekitar 57.000+ plugin di direktori plugin WordPress.
Ya, plugin pasti berguna. Plugin memperluas fungsionalitas situs web yang didukung WordPress. Tapi, masalahnya akan muncul jika webmaster memasang banyak plugin di situs web mereka.
Menggunakan banyak plugin akan sangat merusak kecepatan halaman Elementor Anda. Itu membuat situs lebih berat, sehingga situs web membutuhkan lebih banyak waktu untuk dimuat.
Jika Anda melakukan hal yang sama, hapus plugin yang tidak diperlukan tersebut sekarang juga untuk meningkatkan kecepatan situs. Hal ini pasti akan membantu mempercepat situs Elementor Anda.
Menggunakan plugin yang dioptimalkan tidak akan memperlambat situs web Anda. Tetapi plugin yang tidak dioptimalkan dan plugin yang tidak terpakai yang akan membebani website Anda sehingga akan lambat saat website Anda dimuat.
Jika Anda menggunakan add-on Elementor yang dioptimalkan seperti Elements Kit, itu tidak akan memperlambat situs web Anda. Sebaliknya, itu hanya meningkatkan kinerja Elementor.
 6. Gunakan CDN
6. Gunakan CDN
Setiap kali seseorang mengunjungi situs web, dia mengunduh data dari server host Anda. Misalkan pusat data Anda berlokasi di San Francisco, dan pengunjung juga tinggal di AS. Dalam hal ini, website pasti akan memuat lebih cepat.
Namun, apa jadinya jika pengunjung tersebut tinggal di suatu tempat di Islandia? Ini pasti membutuhkan waktu. Itu hanyalah hukum umum fisika. Semakin jauh jarak yang harus ditempuh data, semakin lambat pula data tersebut untuk diakses.
Solusinya adalah hanya CDN yang dapat menyelamatkan Anda dari masalah ini. CDN alias jaringan pengiriman konten, mengirimkan konten web Anda dari berbagai pusat data di seluruh dunia.
Setiap kali seseorang mengunjungi situs Anda, CDN akan memuat data situs web dari pusat data terdekat. Menggunakan CDN sangat membantu untuk meningkatkan kecepatan situs jika pengunjung Anda berada di seluruh dunia. Rekomendasi kami silahkan Anda dapat menggunakan Bunny CDN atau Cloudflare.
 7. Kecepatan halaman Elementor yang lancar
7. Kecepatan halaman Elementor yang lancar
Caching halaman adalah salah satu hal terbaik yang harus dilakukan untuk mempercepat situs web Elementor Anda. Jika host Anda belum melakukannya untuk situs web Anda, Anda harus melakukannya secara manual.
Namun, untuk memahami cache halaman dengan benar, Anda harus mengetahui cara kerja sebuah situs web. Singkatnya, Anda harus tahu apa yang terjadi di website Anda ketika seseorang mengunjungi website Anda.
Ingat, situs WordPress Anda memiliki dua bagian utama, yaitu Bagian pengkodean dan Bagian basis data. Seperti namanya, bagian coding sebagian besar berisi tag HTML, CSS, JS, PHP, dll. Dan bagian database menyimpan data website Anda seperti postingan blog, gambar, dll.
Saat seseorang mengunjungi situs web, server web Anda mengirimkan kode HTML ke browser pengunjung. Kemudian, browser merender situs web dan membuatnya terlihat di monitor pengunjung.
Namun masalahnya adalah, server web Anda tidak menyimpan kode HTML ini dan harus membangunnya. Setelah dibuat, ia mengirimkan kueri ke database untuk merakit HTML yang dirender.
Caching halaman bekerja dengan menyimpan file HTML di sisi pengguna. Jadi, server tidak perlu memproses file backend tersebut. Ini jelas menghemat banyak waktu. Dibawah in beberapa plugin cache halaman berkualitas tinggi, diantaranya :
- WP Roket (Premium)
- W3 Total Cache (Gratis)
- Cache Komet (Gratis + Premium)
- Hiper Cache (Gratis)
- WP Super Cache (Gratis)
Anda dapat menggunakan salah satu plugin ini untuk membuat cache halaman pada situs WordPress Anda. Semua plugin ini tersedia di direktori plugin WordPress kecuali WP Rocket. Jika Anda ingin menggunakan plugin itu, Anda harus mendownloadnya secara manual di situs resminya.
Ingatlah untuk meningkatkan batas memori WordPress, jika tidak, Elementor tidak akan dimuat saat menggunakan plugin berat apa pun.
 8. Menyajikan kecepatan halaman Elementor yang dioptimalkan
8. Menyajikan kecepatan halaman Elementor yang dioptimalkan
Pada bagian cache halaman, kami telah menjelaskan aktivitas server saat memuat situs web. Tapi tahukah Anda apa yang dilakukan browser Anda untuk menampilkan konten situs web Anda?
Penjelasannya cukup sederhana, browser mencari alamat IP server situs web Anda dan memuat data. Untuk melakukan tindakan ini, setiap browser mengandalkan sesuatu yang disebut Domain Name Server alias DNS.
Sama seperti layanan hosting yang lebih lambat memengaruhi situs web Anda, server nama yang lebih lambat juga berdampak buruk pada kecepatan pemuatan situs web Anda. Jika Anda menggunakan server nama yang lebih lambat, dibutuhkan waktu lebih lama untuk menemukan alamat IP situs web Anda.
Anda dapat menggunakan layanan DNS Cloudflare untuk situs WordPress Anda. Ya, kami merekomendasikan memilih layanan DNS Cloudflare karena mudah digunakan dan cloudflare benar-benar gratis.
Yang harus Anda lakukan cukup daftar untuk mendapatkan akun Cloudflare gratis. Kemudian Anda akan mendapatkan alamat DNS Cloudflare. Selanjutnya, ubah nameserver Anda sebelumnya menjadi nameserver Cloudflare.
Alamat DNS Cloudflare default adalah :
- 1.1.1.1 dan 1.0.0.1 (untuk IPv4)
- 2606:4700:4700::1111 dan 2606:4700:4700::1001 (untuk IPv6)
Pilih alamat DNS berdasarkan versi IP Anda. Cloudflare DNS akan meningkatkan kecepatan situs web Anda meski Anda menggunakan editor Gutenberg atau Elementor untuk membuat laman web Anda.
 9. Optimalkan Basis Data Anda
9. Optimalkan Basis Data Anda
Database adalah tempat penyimpanan data website Anda. Jadi, pada database juga berisi beberapa data yang tidak perlu. Data yang tidak perlu tersebut tidak hanya menghabiskan penyimpanan database Anda tetapi juga membuat situs web lebih berat untuk dimuat.
Untuk mengatasi masalah ini, Anda harus menghapus file yang tidak terpakai dari database Anda. File tersebut bisa berupa file baru atau file seperti komentar spam.
Sebagian besar pemilik situs web mengabaikan fakta tersebut dan tidak mengambil tindakan apa pun terhadapnya. Meskipun tampaknya tidak berbahaya, namun tetap memakan ruang di database. Anda mungkin menyetujui komentar yang sesuai dan menghapus pesan spam. Ini akan membuat situs WordPress lebih cepat.
 10. Aktifkan Kompresi Gzip
10. Aktifkan Kompresi Gzip
Kompresi Gzip adalah proses kompresi data yang paling mudah dan sederhana. Ini adalah cara efektif untuk mempercepat situs web Anda serta menghemat bandwidth Anda.
Selain itu, kompresi Gzip merupakan cara terbaik untuk mengompresi ukuran file Anda. Data yang diperkecil membutuhkan lebih sedikit memori di server dan memuat lebih cepat untuk klien.
Gzip pada dasarnya adalah format file. Ekstensi file Gzip adalah .gz, .tgz, .tar.gz dll. .tgz dan .tar.gz menunjukkan file terkompresi .tar, yang dikompresi oleh gzip.
Untuk membuat WordPress lebih cepat, Anda dapat mengaktifkan kompresi gzip di situs WordPress Anda dengan menggunakan plugin caching yang didukung gzip. Jika ingin melakukannya secara manual, Anda dapat mengaktifkan kompresi ini dengan menambahkan file pada .htaccess.
Ada beberapa pemeriksa kompresi Gzip di web yang akan menawarkan Anda kecepatan halaman Elementor yang baik dengan mengoptimalkan file Anda. Lakukan tes kecepatan Elementor pada Google PageSpeed Insights atau GTmetrix untuk menentukan apakah kompresi berfungsi di situs web Anda atau tidak.
Semua orang suka mengunjungi situs web super cepat. Jadi, berupaya mempercepat situs WordPress Anda harus menjadi perhatian utama Anda saat ini. Ini tidak hanya akan mempercepat kecepatan memuat situs WordPress tetapi juga meningkatkan peringkat di SERP.
Kami berharap kecepatan halaman Elementor Anda menjadi lebih cepat secara dramatis setelah berhasil menerapkan teknik ini. Beri tahu kami jika Anda menghadapi masalah saat berupaya mempercepat situs WordPress Anda.
Itulah artikel 10 Tips Mempercepat Website Elementor Anda yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Tag: plugin
Pembuat halaman sangat dibutuhkan apalagi untuk yang baru mulai mengenal WordPress, selain mempermudah, pembuat halaman ini juga sangat menghemat waktu karena hanya Drag and Drop saja, berikut Mamang kasih Rekomendasi Page Builder WordPress untuk Anda.
Dengan page builder, memungkinkan Anda membuat, mengedit, dan menyesuaikan tata letak serta halaman situs web Anda tanpa harus menulis kode apa pun secara manual, dan hal ini sangat berguna apalagi untuk Anda yang sama sekali tidak mengerti tentang pengkodean.
 Mengapa Menggunakan Page Builder Drag and Drop untuk WordPress?
Mengapa Menggunakan Page Builder Drag and Drop untuk WordPress?
Saat memulai sebuah blog, banyak pemula merasa kesulitan untuk menyesuaikan tata letak halaman WordPress mereka. Meskipun banyak tema WordPress premium hadir dengan tata letak halaman berbeda, tetapi sebagian besar sangat sulit bagi Anda yang tidak mengetahui kode (HTML/CSS).
Inilah sebabnya mengapa pengguna sering menanyakan pertanyaan seperti, ‘Bagaimana cara membuat WordPress drag and drop?’ atau ‘Apakah ada page builder wordpress drag-and-drop yang mudah?’
Saat kita berbicara dengan orang yang pernah menggunakan Weebly dan beralih ke WordPress atau dari Wix ke WordPress, tanggapan mereka yang paling umum adalah ‘Saya berharap WordPress memiliki page builder drag and drop yang mudah.’
Ada beberapa plugin pembuat halaman drag and drop yang tersedia untuk WordPress. Plugin tersebut memungkinkan Anda membuat desain situs web yang sepenuhnya bisa disesuaikan tanpa menulis satu baris kode pun.
Karena ada begitu banyak plugin page builder WordPress yang berbeda di pasaran, kami memutuskan untuk memberikan rekomendasi page builder wordpress sehingga Anda dapat memilih solusi yang tepat untuk kebutuhan pembuatan website Anda.
 1. SeedProd
1. SeedProd
Plugin page builder pertaman adalah SeedProd, plugin ini adalah tema WordPress premium dan plugin pembuat halaman. Tidak seperti pembuat halaman lainnya, pembuat halaman ini memungkinkan Anda membuat tema WordPress khusus dari awal tanpa menulis kode apa pun.

Selanjutnya, Anda dapat memilih dari ratusan tata letak yang sudah dipersiapkan sebelumnya, atau membuat templat situs web yang sepenuhnya disesuaikan dengan pembuat visual drag and drop yang mudah untuk Anda gunakan.
Ada 150+ perangkat situs web dan templat siap pakai untuk halaman utama, halaman penjualan, halaman terima kasih, halaman pendaftaran webinar, halaman mode pemeliharaan, halaman 404, halaman produk eCommerce, dan banyak lagi.

Selain itu, SeedProd dibuat dengan mempertimbangkan kecepatan situs web. Hal ini memastikan bahwa halaman Anda adalah yang tercepat, sehingga Anda dapat mendapat peringkat lebih tinggi dalam SEO.
Plugin ini muncul dengan sistem desain cerdas, sehingga Anda dapat menghemat waktu dengan menggunakan kembali elemen yang sudah dibuat daripada melakukan pekerjaan berulang-ulang. Selain itu, Anda dapat menentukan skema warna, menyimpan kombinasi font, templat halaman, blok khusus, dll.
SeedProd memiliki semua blok dan fitur yang Anda harapkan dari pembuat laman canggih, seperti memilih formulir, profil sosial, hitung mundur pengatur waktu, formulir kontak, tombol, berbagai blok konten, dan banyak lagi.
Bagian terbaiknya adalah beberapa blok ini bahkan memiliki templat yang sudah jadi, sehingga Anda dapat mempercepat proses desain dengan mengadaptasi templat blok 1-klik favorit Anda.
SeedProd bekerja dengan semua tema dan plugin WordPress populer, termasuk WooCommerce. Bahkan dilengkapi dengan blok WooCommerce sehingga Anda dapat membuat halaman checkout khusus, halaman keranjang, halaman produk, dan banyak lagi.
Selain yang dijelaskan diatas, SeedProd juga memiliki manajemen pelanggan bawaan, dan Anda dapat dengan mudah menghubungkannya dengan layanan pemasaran email populer seperti MailChimp, ActiveCampaign, ConvertKit, dan banyak lagi.
 2. Thrive Architect
2. Thrive Architect
Thrive Architect adalah pembuat halaman yang kuat, cepat, dan mudah digunakan. Ini memungkinkan Anda membuat halaman, tata letak, dan konten yang indah di WordPress, tanpa mebuat sebaris kode apapun.

Plugin ini mencakup 352+ tata letak yang telah dirancang sebelumnya untuk beranda, halaman penjualan, halaman webinar, halaman pembuatan prospek, halaman aplikasi, dan banyak lagi.
Setiap detail templat dapat dikustomisasi menggunakan editor visual front-end. Cukup arahkan dan klik untuk mengedit, memindahkan, atau menghapus elemen halaman mana pun. Selain itu, terdapat penghitung waktu mundur, kotak jaminan, testimonial dan banyak lagi.
Dengan Thrive Architect, Anda bahkan dapat membuat tata letak postingan blog khusus. Anda dapat menambahkan blok seperti kotak sorotan, daftar gaya, dan kotak klik tweet untuk membuat blog WordPress Anda lebih menarik.
Selain itu, ada elemen desain web yang lebih bermanfaat yang dapat Anda gunakan, seperti tata letak kolom yang fleksibel, efek hover, penyesuaian font total, dan banyak lagi.
Anda juga dapat menghubungkan Thrive Architect dengan add-on Thrive Optimize untuk menguji halaman Anda secara terpisah. Hal ini memungkinkan Anda membandingkan dua versi halaman web yang sama untuk mengetahui mana yang menghasilkan konversi terbaik.
 3. Beaver Builder
3. Beaver Builder
Plugin Beaver Builder adalah plugin pembuat halaman drag and drop yang populer untuk WordPress. Anda dapat dengan cepat membiasakan diri dengan antarmuka plugin ini dan memulai tur orientasi bawaannya.

Beaver Builder hadir dengan antarmuka drag and drop secara langsung. Kemudaian, Anda dapat melihat semua perubahan saat Anda menambahkannya dengan menyeret elemen dari sidebar kanan dan melepaskannya ke halaman Anda. Anda dapat mengeklik elemen mana pun di laman untuk mengedit propertinya.
Selain itu, ada modul yang memungkinkan Anda menambahkan hampir semua yang Anda inginkan, termasuk slider, carousel, latar belakang, blok konten, tombol, dan banyak lagi.
Beaver Builder ini juga dilengkapi dengan lebih dari 30 templat halaman arahan yang dirancang dengan baik yang menjadikannya super mudah dan super cepat untuk membuat tata letak situs web yang menakjubkan.
Kami menganggap Beaver Builder sangat ramah bagi pemula. Selain itu, ada banyak video tutorial tentang cara membuat tata letak WordPress khusus dengan Beaver Builder. Beaver Builder telah diperbarui untuk bekerja bersama editor WordPress Gutenberg yang baru.
 4. Divi
4. Divi
Divi adalah tema drag and drop profesional dan plugin pembuat halaman WordPress. Ini sangat mudah digunakan dan dilengkapi dengan ratusan paket tata letak untuk berbagai jenis situs web.

Mirip dengan SeedProd dan Beaver Builder, Divi Builder hadir dengan editor visual WYSIWYG (apa yang Anda lihat adalah apa yang Anda dapatkan) sejati dengan fungsionalitas drag and drop visual.
Anda dapat langsung mengklik halaman Anda dan mulai mengedit secara real-time dengan pratinjau langsung dari semua perubahan. Jadi Anda tidak perlu menyimpan dan mengklik preview untuk melihat desain baru Anda.
Divi hadir dengan lusinan modul konten yang dapat Anda seret dan lepas di mana saja pada tata letak Anda. Ini memungkinkan Anda mengatur modul-modul ini dalam beberapa tipe bagian dan tipe baris. Dan Anda dapat menyesuaikan setiap elemen menggunakan pengaturan desain lanjutannya.
Dengan Divi, Anda dapat membuat segala jenis tata letak halaman khusus dalam beberapa menit. Anda kemudian dapat menyimpan tata letak Divi ini untuk digunakan di masa mendatang di situs Anda. Anda juga dapat mengekspor tata letak dari satu instalasi Divi ke instalasi Divi lainnya.
Plugin Divi Builder adalah tulang punggung tema Divi, namun berfungsi baik dengan tema WordPress populer lainnya. Ini berarti Anda dapat menggunakan tema Divi atau menginstal plugin Divi Builder pada tema lainnya.
 5. Elemen Pro
5. Elemen Pro
Elementor Pro adalah plugin pembuat halaman WordPress drag and drop yang kuat. Plugin ini adalah plugin pembuat halaman langsung yang berarti Anda dapat melihat perubahan secara langsung saat Anda mengeditnya.

Mulailah dengan membuat bagian dan pilih jumlah kolom untuk setiap bagian. Anda kemudian dapat menarik dan melepas widget dari panel kiri ke bagian editor Anda. Selain itu, plugin Elementor ini merupakan Plugin populer yang banyak digunakan orang.
Elementor hadir dengan banyak widget, termasuk elemen situs web yang paling umum digunakan. Dari widget gambar dan teks dasar hingga akordeon tingkat lanjut, penggeser, testimonial, ikon, media sosial, tab, dan banyak lagi.
Setiap widget bersifat independen dan dilengkapi dengan pengaturannya sendiri. plugin WordPress juga memungkinkan Anda menambahkan widget yang dibuat oleh Elementor
Elementor hadir dengan banyak templat siap pakai yang dapat Anda masukkan dengan mudah ke halaman Anda. Anda cukup mengarahkan dan mengklik untuk mengedit item apa pun di halaman, mengganti konten, dan simpan perubahan.
 6. Visual Composer Website Builder
6. Visual Composer Website Builder
Pembuat Situs Web Komposer Visual adalah editor situs web WordPress yang mudah digunakan dan membantu Anda membuat tata letak situs web khusus dengan cepat.
Plugin ini hadir dengan pembuat drag and drop sederhana, elemen konten unik, template profesional, dan sejumlah fitur canggih untuk membuat situs web.

Mirip dengan SeedProd dan Beaver Builder, plugin ini juga memberikan pengalaman pengeditan front-end yang nyata untuk mendesain situs web. Namun masih banyak lagi yang dapat Anda lakukan dengan plugin ini.
Visual Composer adalah satu-satunya plugin lain yang memungkinkan Anda mengedit semua aspek halaman arahan Anda, seperti logo, menu, header, footer, dan sidebar. Itu sebabnya tim memutuskan untuk menyebutnya sebagai pembuat situs web, bukan hanya pembuat halaman.
Plugin ini menampilkan opsi desain yang kuat untuk menyesuaikan tampilan elemen apa pun di halaman Anda. Anda memiliki opsi mudah untuk menambahkan latar belakang bergaya, termasuk paralaks, gradien, tayangan slide, carousel, memperbesar dan memperkecil, video, dan banyak lagi.
Visual Composer berfungsi baik dengan semua tema WordPress. Ini memungkinkan Anda mengganti tema tanpa kehilangan tata letak khusus yang Anda buat dengan Visual Composer.
Visual Composer dirancang untuk para profesional, dan hal ini terlihat dari perhatian mereka terhadap detail, seperti mengingat pilihan warna Anda, yang memungkinkan Anda dengan mudah menggunakan palet warna yang sama untuk konsistensi di seluruh desain Anda.
Itulah artikel Rekomendasi Page Builder WordPress Untuk Mempermudah Membuat Website yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Sumber : Rekomendasi Page Builder WordPress Untuk Mempermudah Membuat Website
Tag: plugin
Setelah menginstal WordPress, hal pertama yang perlu dipelajari adalah Cara Memasang Plugin WordPress Untuk slide, keranjang belanja, formulir kontak dll.
Ada ribuan plugin gratis dan berbayar yang tersedia untuk WordPress, selanjutnya Mamang akan membahas beberapa cara memasang plugin wordpress yang harus Anda kuasai untuk pengelolaan website WordPress Anda.
Sebelum kita memulai, jika Anda menggunakan WordPress.com, maka Anda tidak dapat menginstal plugin, karena ada beberapa keterbatasan yang terdapat pada WordPress.com.
Anda tidak dapat menginstal plugin di WordPress.com kecuali Anda meningkatkan ke paket bisnisnya. Di sisi lain, Anda dapat langsung menginstal plugin apa pun yang Anda inginkan di situs web WordPress.org yang Anda Hosting sendiri.
 Instal Plugin menggunakan Pencarian Plugin WordPress
Instal Plugin menggunakan Pencarian Plugin WordPress
Cara termudah untuk menginstal plugin WordPress adalah dengan menggunakan pencarian plugin langsung pada admin WordPress Anda. Tetapi, kelemahan opsi ini adalah plugin yang muncul sangat terbatas dan hanya Plugin gratis yang akan muncul pada direktori plugin WordPress.
Hal pertama yang perlu Anda kunjungi adalah halaman Plugins » Add New di dalam area admin WordPress Anda, seperti pada gambar dibawah ini.

Anda akan melihat layar seperti pada gambar di atas. Temukan plugin dengan mengetikkan nama plugin atau fungsi yang Anda cari. Setelah itu, Anda akan melihat banyak listing plugin, seperti pada contoh gambar di bawah ini :

Anda dapat memilih plugin sesuai dengan kebutuhan Anda. Karena dalam pencarian kami, kami mencari plugin formulir kontak WordPress, salah satunya yaitu WPForms.
Selanjutnya, WordPress akan mengunduh dan menginstal plugin untuk Anda. Setelah ini, Anda akan melihat tombol “Instal Sekarang” dan selanjutnya akan berubah menjadi tombol “Aktifkan”.

Plugin WordPress dapat dipasang di situs Anda, namun tidak akan berfungsi kecuali Anda mengaktifkannya. Jadi silakan klik tombol aktifkan untuk mulai menggunakan plugin tersebut pada situs WordPress Anda.
Yes, akhirnya sukses dan selamat Anda telah berhasil menginstal plugin WordPress pertama Anda.
Langkah selanjutnya adalah mengkonfigurasi pengaturan plugin. Pengaturan ini akan berbeda-beda untuk setiap plugin, dan dilain waktu kami Akan membahas cara konfigurasi dari setiap Plugin yang diperlukan website WordPress Anda.
 Instal Plugin dengan cara Unggah Plugin pada Admin WordPress
Instal Plugin dengan cara Unggah Plugin pada Admin WordPress
Plugin WordPress berbayar tidak terdaftar pada direktori plugin WordPress. Plugin ini tidak dapat diinstal menggunakan metode pertama.
Itu sebabnya WordPress hadir dengan metode unggah untuk menginstal plugin tersebut. Kami akan menunjukkan cara menginstal plugin WordPress menggunakan opsi unggah di area admin.
Pertama, Anda perlu mengunduh plugin dari sumbernya (yang berupa file zip). Selanjutnya, Anda perlu masuk ke area admin WordPress dan mengunjungi halaman Plugins » Add New, Setelah itu, klik tombol “Unggah Plugin” di bagian atas halaman.

Ini akan menampilkan formulir unggah plugin. Di sini Anda perlu mengklik tombol ‘Pilih File’ dan memilih file plugin yang sudah Anda unduh sebelumnya di komputer Anda.

Setelah Anda memilih file, Anda perlu mengklik tombol “Instal Sekarang”. Kemudian, WordPress akan mengunggah file plugin dari komputer Anda dan menginstalnya untuk Anda. Anda akan melihat pesan sukses setelah instalasi selesai, seperti gambar dibawah ini.

Kemudian, Anda perlu mengklik link Activate Plugin untuk mulai menggunakan plugin. Anda harus mengonfigurasi pengaturan agar sesuai dengan kebutuhan Anda. Pengaturan ini akan berbeda-beda untuk setiap pluginnya.
 Instal Plugin WordPress secara manual menggunakan FTP
Instal Plugin WordPress secara manual menggunakan FTP
Dalam beberapa kasus yang jarang terjadi, penyedia hosting WordPress Anda mungkin memiliki batasan file yang dapat membatasi kemampuan Anda untuk menginstal plugin dari area admin.
Dalam situasi ini, pilihan terbaik Anda adalah menginstal plugin secara manual menggunakan FTP. Meskipun metode ini akan sedikit ribet terutama untuk pemula.
Pertama, Anda perlu mengunduh file sumber plugin (file zip). Selanjutnya, Anda perlu mengekstrak file zip di komputer Anda.
Mengekstrak file zip plugin akan membuat folder baru dengan nama yang sama. Ini adalah folder yang perlu Anda unggah secara manual ke situs web Anda menggunakan klien FTP
Anda perlu mengakses host Anda melalui manajer FTP. Jika Anda tidak memiliki nama pengguna dan sandi FTP, hubungi penyedia hosting Anda dan tanyakan kepada mereka untuk nama pengguna dan sandi FTP nya.
Kemudian buka klien FTP di komputer Anda dan sambungkan ke situs web Anda menggunakan kredensial login yang disediakan oleh host web Anda. Setelah terhubung, Anda perlu masuk ke folder /wp-content/plugins/ di situs web Anda.
Selanjutnya, unggah folder yang Anda ekstrak dari file zip ke folder /wp-content/plugins/ di server web Anda, seperti pada tampilan dibawah ini

Selanjutnya silahkan Anda masuk ke Dasboard Admin website Anda, Kemudian, pada menu admin Anda akan melihat plugin Anda berhasil dipasang di halaman plugin dan siap untuk diaktifkan.

Setelah mengaktifkan, Anda mungkin perlu mengonfigurasi pengaturan plugin. Plugin WordPress hadir dengan pengaturannya sendiri yang berbeda antara satu plugin dengan plugin lainnya silahkan Anda pelajari tentang Plugin WordPress.
Itulah artikel Cara Memasang Plugin WordPress Untuk Website Anda yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.