Tag: website
Photo By Carlos Muza on Unsplash
Harapan konsumen terhadap pengalaman berjelajah pada suatu situs web yaitu rasa nyaman, responsif, imersif, dan menarik secara visual. Kamu harus tahu bahwa dampak negatif desain web yang jelek dapat berpengaruh terhadap bisnis.
Faktanya, 72% dari pengguna website mengatakan, situs web yang dirancang dengan jelek dan tidak ramah pengguna, dapat mempengaruhi opini mereka terhadap suatu Perusahaan atau bisnis.
Jika situs web kamu dirancang dengan jelek, kamu mungkin kehilangan calon pelanggan, membuang uang dan waktu, meningkatkan rasio pentalan, menurunkan rasio konversi, dan merusak peringkat optimasi mesin pencari (SEO).
Jadi, jelas sekali bahwa desain situs web yang jelek dapat berdampak negatif pada bisnis kamu . Dalam artikel ini, kita akan membahas apa saja yang membuat desain situs web jelek serta dampak yang ditimbulkannya.
 Apa yang Membuat Desain Website Jelek?
Apa yang Membuat Desain Website Jelek?
Desain web adalah tentang tata letak, branding, antarmuka pengguna (UI), konten, dan pengalaman pengguna (UX). Berikut adalah beberapa contoh yang harus kamu perhatikan :
- Tidak Responsive. Patuh terhadap ukuran desktop saja tidak direkomendasikan untuk saat ini, karena 85% orang dewasa mengharapkan situs web dapat terlihat bagus di perangkat seluler dan tablet.
- Sulit untuk digunakan atau dinavigasi. Hal ini membuat pelanggan kesulitan menemukan produk atau informasi yang diinginkan. 42% orang akan meninggalkan situs web karena fungsinya yang jelek.
- Desain atau branding yang tidak konsisten. Tampilan visual adalah salah satu elemen yang diperhatikan pengunjung saat membuka situs web kamu. Jadi, warna khas branding perusahaan kamu dapat meningkatkan pengenalan merek sebesar 80% .
- Tata letak yang berantakan. 38% pengguna akan meninggalkan website yang memiliki tata letak yang tidak menarik. Pertimbangkan untuk menghapus elemen yang tidak diperlukan agar tampilan visual tetap menarik.
- Tautan rusak. 73,72% dari mereka yang mengunjungi halaman kesalahan 404 akan segera meninggalkan situs web kamu dan tidak kembali.
- Pop-up atau iklan yang berlebihan. Hal ini mengganggu perjalanan browsing pengunjung. 58% mengatakan iklan pop-up yang mengganggu pengalaman web adalah “jenis iklan digital yang paling mengganggu.”
- Load Speed. Hampir 70% konsumen mengakui bahwa kecepatan halaman mempengaruhi aktivitas mereka, apalagi dalam hal belanja online.
Daniel K Cheung , manajer SEO senior di Adobe, mengatakan: “Seiring dengan semakin terbatasnya waktu dan rentang perhatian konsumen, halaman yang tidak segera dimuat dengan cepat, dapat berarti bahwa pelanggan tidak akan berbelanja dari situs tersebut.”
Untuk menghindari desain situs web yang jelek, prioritaskan pengalaman pengguna, lakukan pengujian kegunaan, kumpulkan umpan balik, ikuti tren desain, optimalkan kecepatan situs web, gunakan navigasi yang mudah, dan konsistensi visual.
 4 Dampak Negatif Desain Situs Web yang Jelek Terhadap Bisnis Kamu
4 Dampak Negatif Desain Situs Web yang Jelek Terhadap Bisnis Kamu

Mengurangi Kredibilitas
Penilaian konsumen terhadap kredibilitas situs web kamu adalah 75% berdasarkan desain keseluruhannya. Ini berarti bisnis kamu dan produk atau layanannya dinilai berdasarkan kualitas dan profesionalisme desain situs web kamu.
Pengunjung akan mempertanyakan apakah bisnis kamu kredibel jika situs web kamu memiliki kesalahan konten, gambar berkualitas rendah, branding yang tidak konsisten, atau load speed yang jelek.
Selain itu, jika situs web kamu perlu diperbarui, kurang konten, atau memiliki tautan yang rusak, pengunjung mungkin menganggap kamu bukan lagi bisnis yang aktif.
Membuang Waktu dan Uang
Jika desain situs web kamu yang jelek menghentikan atau menghalangi calon pelanggan untuk menemukan kamu, menjelajahi produk atau layanan kamu, dan mengambil tindakan, maka sama saja kamu kehilangan penjualan dan pendapatan. Selain itu juga membuang-buang uang untuk :
- Strategi pemasaran. Mengeluarkan uang untuk pemasaran guna menarik konsumen yang kemudian memilih untuk tidak membeli apa pun karena situs web yang dirancang dengan jelek.
- Desain situs web. Jika Kamu telah membayar seseorang untuk mendesain situs web kamu dan hasilnya masih sangat jelek sehingga kamu hanya membuang uang karena pengunjung tidak berubah menjadi pelanggan.
- Hosting web. Jika kamu tidak memperbaiki tautan yang rusak, memperbarui konten, dan mengoptimalkan situs web kamu untuk seluler, maka tidak ada gunanya menghosting situs web kamu secara online.
- Isi. Jika kamu membayar seseorang untuk menulis konten blog yang penuh dengan kesalahan ejaan dan tata bahasa, kamu perlu mengevaluasi ulang.
Baca Juga : 18 Tempat untuk Mencari Inspirasi Desain Website
Menyebabkan Hilangnya Pelanggan Potensial
88% konsumen mengatakan mereka cenderung tidak kembali ke situs web setelah mengalami pengalaman online yang negatif. Ini berarti pengunjung tidak nyaman dengan kecepatan pemuatan halaman yang lambat, pop-up atau iklan yang berlebihan, tautan rusak, atau masalah navigasi.
Konsumen ingin mencapai tujuan dengan cepat dalam beberapa langkah yang mudah dipahami. Apakah kamu ingin menghabiskan waktu menelusuri situs web yang berantakan, tidak terorganisir, dan dirancang dengan jelek? Pastinya tidak kan?
Lauren Pottle , konsultan pemasaran digital di Wizard Pi, mengatakan: “Mencegah pengunjung situs web kamu secara otomatis akan mengurangi peluang bisnis apa pun dari mereka jika mereka tidak terkesan dengan apa yang mereka lihat.”
Mempengaruhi Peringkat SEO
Ketika sebuah perusahaan memutuskan untuk go online, maka harus membuat strategi SEO.
Namun, desain website yang jelek dapat menyabotase upaya strategi SEO kamu, berkat beberapa faktor peringkat Google , seperti :
- Konten Berkualitas. Google mendapat peringkat tinggi untuk konten berkualitas tinggi, informatif, dan relevan.
- Pengalaman pengguna. Google mendapat peringkat tinggi untuk situs web yang mudah digunakan dan menyenangkan yang memberikan pengalaman baik bagi pengunjung.
- Rasio Pentalan. Hanya sebagian orang yang setuju bahwa rasio pentalan penting untuk SEO, tetapi halaman dengan rasio pentalan tinggi mungkin tidak memiliki peringkat yang baik untuk sebuah kata kunci tertentu.
- Load Speed. Google sekarang menggunakan data pengguna Chrome yang sebenarnya untuk mengevaluasi kecepatan pemuatan.
- Arsitektur Situs. Google dapat mengatur konten secara tematis menggunakan arsitektur situs web yang dirancang dengan baik dan terstruktur.
- Tata Bahasa dan Ejaan. Tata bahasa dan ejaan yang tepat adalah suatu tanda bahwa website kamu berkualitas dan kamu adalah seorang profesional.
- Kegunaan Seluler. Google menggunakan versi seluler konten situs web untuk pengindeksan dan pemeringkatan, dengan memprioritaskan konten yang mudah digunakan oleh pengguna seluler.
Pertimbangkan semua faktor diatas jika kamu ingin mendapat skor tinggi dalam peringkat pencarian. Jika tidak, Google akan menurunkan prioritas situs web kamu pada halaman hasil mesin pencari (SERP), dan pelanggan tidak akan dapat menemukannya.
Desain situs web yang baik sangat penting karena dapat meningkatkan pengalaman pengguna dan kesan positif, membangun kepercayaan dan kredibilitas, meningkatkan peringkat mesin pencari, meningkatkan konversi, dan membuat pengunjung tetap terlibat.
Tapi jika kamu masih merasa website kamu jelek dan khawatir tidak mendapatkan konsumen, jangan bingung, Mangcoding hadir untuk membantu kamu, agar website kamu bisa responsive, ramah SEO, cepat dan professional.
Selain itu, mangcoding memiliki portofolio dan testimoni yang baik dari client yang sudah bekerjasama dengan mangcoding. Jadi tunggu apalagi? Yuk segera hubungi Mangcoding untuk website professional kamu!
Itulah artikel Dampak Negatif Desain Web Yang Jelek Terhadap Bisnis yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk kamu.
Jika Kamu menyukai artikel ini, silakan berlangganan saluran YouTube kami untuk tutorial video WordPress. Kamu juga dapat memberi kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Sumber : Dampak Negatif Desain Web Yang Jelek Terhadap Bisnis
Tag: website
Photo By Freepik on Freepik
Lingkungan digital berkembang pesat saat ini, Munculnya AI merevolusi segala bidang, termasuk desain web. Jadi bagaimana cara beradaptasi desain web dengan AI (Artificial Intelligence) atau kecerdasan buatan di era digital saat ini.
Untuk tetap menjadi yang teratas dan profesional sebagai desainer web, kamu perlu beradaptasi dan mengintegrasikan teknologi baru ke dalam alur kerja. Dalam postingan kali ini, mamang akan membahas bagaimana desain web tetap relevan dan sukses di era baru kecerdasan buatan ini.
 Memahami AI dalam Desain Web
Memahami AI dalam Desain Web
AI (Artificial Intelligence) bukan lagi sekedar kata kunci. AI adalah alat praktis yang merestrukturisasi alur kerja tradisional dan memungkinkan desainer melakukan lebih banyak hal dengan biaya dan waktu lebih sedikit.
Teknologi AI kini dapat mengotomatisasi tugas-tugas yang sebelumnya memerlukan berjam-jam kerja manual, seperti : Membuat tata letak desain awal, mengoptimalkan skema warna, menyarankan elemen antarmuka pengguna berdasarkan data perilaku pengguna, dan banyak lagi.
Alat yang didukung AI dapat membantu mempercepat proses desain, menjaga konsistensi di seluruh platform, dan meningkatkan pengalaman pengguna yang lebih baik.
Selain itu, AI memproses data dalam jumlah besar dan memungkinkan desainer menyesuaikan pengalaman dengan preferensi dan perilaku pengguna, sehingga meningkatkan personalisasi dan keterlibatan pengguna.
AI memungkinkan desainer web memfokuskan energi mereka pada aspek desain yang lebih kompleks dan kreatif, memastikan inovasi dan efisiensi dalam pekerjaan mereka.
Selanjutnya, Peralihan ke integrasi AI memungkinkan para desainer untuk tetap kompetitif dalam lingkungan digital yang berkembang pesat dan mendorong batasan-batasan yang terdapat pada bidang ini.
Baca Juga : 10 Manfaat kecerdasan buatan dalam pekerjaan
 Keterampilan AI penting untuk desainer web modern
Keterampilan AI penting untuk desainer web modern
Kemahiran teknis pada AI (Artificial Intelligence) merupakan dasar bagi desainer web modern. Ini sama pentingnya menggunakan pemahaman komprehensif mengenai teknik tata letak, tipografi, desain responsif, & pengalaman pengguna.
Agar relevan dan menarik, desainer memerlukan serangkaian keterampilan, yg semuanya bisa ditingkatkan memakai AI (Artificial Intelligence) :
Keterampilan Teknologi
Kamu bisa menggunakan software desain berbasis AI secara langsung. Hal ini tidak sulit mengingat sebagian besar program desain sudah menggunakan AI. Kamu mungkin menggunakan aplikasi yang didukung AI tanpa menyadarinya.
Setelah Kamu memahami alat ini, penting untuk memahami model pembelajaran mesin dan bagaimana model tersebut memberikan hasil yang baik. Dengan cara ini, kamu bisa memprediksi hasil yang akan diperoleh.
Keterampilan Kreatif
Agar tetap relevan, AI harus diterapkan pada lingkup yang tidak dapat bersaing. AI sangat bagus untuk tugas yang membosankan dan berulang, tetapi tidak begitu bagus untuk tugas kreatif yang memerlukan pemikiran out of the box.
Gunakan metafora untuk menciptakan narasi menarik yang melibatkan pengguna dengan cara yang tidak dapat dilakukan oleh AI. Kamu juga dapat mengembangkan gaya khas yang membedakan kamu dari pesaing dan tidak mudah ditiru oleh AI.
Kemampuan interpesonal
Perlakukan AI sebagai mitra kolaboratif dalam proses desain kamu. AI ini lebih dari sekedar alat, tetapi bisa dijadikan teman kolaborasi untuk menciptakan hasil kerja yang luar biasa.
Terapkan AI ke pelanggan kamu. Bantu pelanggan kamu memahami di mana dan bagaimana AI cocok dengan alur kerja mereka.
 Mengintegrasikan AI ke dalam Alur Kerja
Mengintegrasikan AI ke dalam Alur Kerja
Mengintegrasikan AI ke dalam alur kerja kamu, dapat mengubah cara kamu mendapatkan proyek, meningkatkan efisiensi dan kreativitas. Meninjau teknologi AI baru dan pembaruan secara rutin akan membantu kamu mengasah keterampilan dan menjaga desain kamu tetap inovatif.
Sebagai seorang desainer web, kamu harus terus belajar dan beradaptasi. Perbarui pengetahuan dan keterampilan kamu secara teratur dalam menggunakan alat AI dengan mengikuti perkembangan teknologi industri AI terbaru di Internet atau media social.
Selain itu, kamu dapat berlangganan buletin yang relevan dengan pembahasan teknologi terbaru, dan berpartisipasi dalam forum di mana ide-ide dan teknologi baru didiskusikan. Pembelajaran berkelanjutan memungkinkan kamu beradaptasi dengan alat dan teknik baru, menjaga pekerjaan tetap relevan.
Berintegrasi dengan AI tidak berarti robot akan mengambil pekerjaan kamu. Tetapi sebatas meningkatkan keterampilan dan efisiensi kamu. Pembelajaran berkelanjutan adalah kunci untuk mempersiapkan karir masa depan yang lebih baik.
 Pertimbangan Etis dan Keberlanjutan
Pertimbangan Etis dan Keberlanjutan
Integrasi AI menimbulkan pertimbangan etika penting dan isu keberlanjutan yang harus dipertimbangkan secara cermat oleh para desainer.
Alasan utama dalam kasus ini adalah prasangka. Karena sifat pembelajaran mesin, alat AI dapat secara tidak sengaja menduplikasi pekerjaan yang disebabkan oleh banyaknya data yang digunakan untuk pelatihan.
Mereka bertanggung jawab untuk memastikan bahwa hasil akhir tidak memihak dan memastikan kelengkapan.
Selanjutnya desainer dapat menggunakan AI untuk mendorong praktik penghematan energi. Hal ini termasuk mengoptimalkan kode situs web kamu untuk mengurangi waktu muat, mengurangi konsumsi energi, dan mengefesiensi waktu.
Dengan mempertimbangkan praktik etis dan berkelanjutan ini, desainer web tidak hanya menjunjung tinggi integritas profesional mereka tetapi juga berkontribusi pada dunia digital yang lebih adil dan bertanggung jawab terhadap lingkungan.
Itulah artikel Cara Beradaptasi Desain Web dengan AI di Era Digital yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk kamu.
Jika Kamu menyukai artikel ini, silakan berlangganan saluran YouTube kami untuk tutorial video WordPress. Kamu juga dapat memberi kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Sumber : Cara Beradaptasi Desain Web dengan AI di Era Digital
Tag: website
Photo By Pikisuperstar on Freepik
Apakah kamu seorang fotografer yang menggunakan WordPress dan masih bertanya-tanya, plugin WordPress apa yang terbaik untuk fotografer? Ini dia Mamang kupas 7 Plugin WordPress untuk Fotografer yang harus diketahui.
Plugin WordPress dapat membantu kamu meningkatkan alur kerja, mengotomatiskan berbagai tugas, dan mesin pencari. Hal ini dapat membantu kamu mengoptimalkan situs web dan memberikan pengalaman yang lebih baik untuk pengguna dan pengunjung situs website kamu.
Pada artikel ini, mamang akan memperkenalkan plugin WordPress terbaik untuk fotografer, dan mudah mudahan memberikan inspirasi dan rekomendasi untuk pengunjung.
 Mengapa butuh Plugin WordPress untuk photografi?
Mengapa butuh Plugin WordPress untuk photografi?
Ribuan fotografer menggunakan WordPress untuk mempublikasikan dan berbagi karya mereka kepada dunia. Itu karena WordPress adalah platform CMS termudah untuk membuat website fotografi.
Dengan tema fotografi yang tepat, kamu dapat memberikan tampilan unik pada situs web kamu. Namun, kekuatan WordPress sebenarnya terletak pada pluginnya, yang memungkinkan kamu menambahkan fitur baru, mengotomatiskan banyak tugas, dan meningkatkan alur kerja.
Misalnya, kamu dapat menggunakan plugin SEO untuk mengoptimalkan gambar dan meningkatkan peringkat kata kunci. Demikian pula, ada plugin untuk menampilkan foto di galeri dan slider gambar agar terlihat elegan dan menarik di situs website kamu.
Sekarang mari kita pelajari, plugin apa saja yang bagus dan terbaik untuk jobdesk kamu sebagai seorang photografer.
 1. Envira Gallery
1. Envira Gallery
Envira gallery adalah plugin galeri WordPress paling responsif saat ini. Hal ini memudahkan pembuatan galeri gambar yang ramah seluler dan sepenuhnya responsif sehingga terlihat sama bagusnya di perangkat atau ukuran layar apa pun.

Buat galeri cantik hanya dalam beberapa klik dengan cara drag-and-drop dan templat galeri sudah dipersiapkan untuk digunakan secara gratis.
Galeri gambar yang dibuat dengan Envira Gallery kini memuat lebih cepat, membuat penjelajahan menjadi lebih menyenangkan dan sangat mudah bagi pengguna.
Plugin ini hadir dengan banyak fitur dan add-on bawaan untuk meningkatkan situs website. Kamu dapat mengaktifkan fitur copyright untuk mencegah pencurian gambar, selain itu bisa menyematkan video, membuat tayangan slide, dan berintegrasi dengan WooCommerce untuk menjual foto kamu.
Envira Gallery juga merupakan plugin galeri yang paling ramah mesin pencari. Kamu tinggal menambahkan metadata ke gambar dengan mudah dan mendukung tautan dalam dan penomoran halaman. Plugin ini juga sangat efektif jika digabungkan dengan plugin SEO lainnya.
 2. NextGEN Gallery
2. NextGEN Gallery
NextGEN Gallery adalah plugin galeri foto WordPress populer lainnya yang telah diunduh lebih dari 32 juta kali. Plugin ini memungkinkan kamu melihat, mengelola, meninjau, dan menjual foto kamu seperti seorang profesional di WordPress.

NextGEN menawarkan lebih dari 20 tata letak galeri foto yang menakjubkan, termasuk galeri lightbox, galeri mosaik, galeri blog, galeri scrol samping, dan banyak lagi.
Selain itu, kamu juga dapat menambahkan teks hover ke gambar, mengaktifkan komentar gambar untuk meningkatkan keterlibatan pengguna, mengatur perlindungan gambar, dan menyediakan fungsionalitas pencarian gambar.
Kemudian, NextGEN Gallery juga menyediakan fitur canggih untuk mengembangkan bisnis fotografi. Ia juga menawarkan dukungan untuk pembayaran melalui PayPal dan Stripe, kredensial foto, dan penghitungan pajak otomatis.
 3. Regenerate Thumbnails
3. Regenerate Thumbnails
Regenerate Thumbnails merupakan plugin WordPress gratis untuk fotografer yang sangat mudah digunakan. Ini akan membantu kamu membuat ulang semua ukuran thumbnail untuk semua gambar yang telah kamu unggah ke perpustakaan media wordpress.

Saat kamu mengunggah gambar ke WordPress, gambar tersebut secara otomatis disimpan dalam berbagai ukuran. Tema WordPress juga memungkinkan kamu menambahkan ukuran gambar. Namun, ketika ukuran baru ditambahkan ke WordPress, foto lama kamu tidak lagi tersedia dalam ukuran baru ini.
Plugin ini memungkinkan kamu dengan cepat mengonversi gambar apa pun menjadi thumbnail dengan ukuran berapa pun.
 4. Image Widget
4. Image Widget
Image Widget adalah plugin berguna yang memungkinkan kamu menampilkan gambar di area widget seperti sidebar pada situs web kamu.

WordPress memiliki widget gambar yang dapat kamu tambahkan ke sidebar, namun pilihannya terbatas. Lalu, dengan plugin Image Widget ini dapat menambahkan widget gambar yang bisa disesuaikan ke situs WordPress kamu. Plugin ini responsif, sehingga terlihat cantik di ukuran layar apa pun.
Cukup drag and drop widget ke sidebar kamu atau tambahkan blok widget. Kemudian pilih gambar atau unggah gambar dari komputer. Kamu juga dapat menambahkan beberapa widget gambar ke sidebar website kamu.
Baca Juga : Plugin Untuk Mengonversi Gambar ke WebP Pada WordPress
 5. EWWW Image Optimizer
5. EWWW Image Optimizer
EWWW Image Optimizer adalah plugin WordPress populer lainnya yang dapat digunakan untuk mengoptimalkan gambar di situs fotografi. Plugin ini meningkatkan kecepatan situs web kamu dengan mengompresi gambar berukuran besar.

Jika kamu seorang fotografer, ada banyak gambar format besar dan resolusi tinggi yang tersedia. Gambar-gambar ini dapat memperlambat situs web dan meningkatkan rasio pentalan (bounce ) situs dari pengguna web kamu.
EWWW Image Optimizer memungkinkan kamu mengompres gambar-gambar ini secara otomatis untuk memperkecil ukurannya dan menyesuaikannya dengan ukuran perangkat yang berbeda. Dengan cara ini, pengguna tidak perlu menunggu foto untuk dimuat.
Ada juga opsi untuk menunda pemuatan gambar dan mempercepat waktu pemuatan halaman. Lazy Load memungkinkan kamu memuat gambar di situs web hanya ketika pengguna menggulir ke gambar tertentu.
 6. Easy Watermark
6. Easy Watermark
Plugin Easy Watermark memungkinkan kamu menambahkan watermark secara otomatis ke gambar yang kamu unggah di WordPress. Fotografer mungkin ingin memberi watermark pada foto mereka untuk melindunginya dari pencurian dan penyalahgunaan.

Kamu dapat memilih gambar dan mengatur transparansi serta posisi watermarknya. Plugin ini menyediakan berbagai format watermark gambar seperti format JPG, PNG, dan GIF.
Plugin ini juga dapat menambahkan watermark pada semua gambar yang diunggah sebelumnya. Untuk instruksi terperinci, lihat panduan tentang cara menambahkan watermark secara otomatis ke gambar di WordPress.
 7. Imsanity
7. Imsanity
Imsanity adalah salah satu plugin foto WordPress terbaik yang membantu kamu mengubah ukuran dan menghemat ruang penyimpanan.

Saat mentransfer gambar dari kamera atau perangkat seluler, ukuran gambar biasanya berkisar antara 3 MB hingga 24 MB atau lebih pada gambar resolusi tinggi.
Imsanity memungkinkan kamu menentukan ukuran gambar yang lebih baik untuk gambar yang kamu unggah ke WordPress. Ini tidak hanya menghemat bandwidth, tetapi juga membuat situs web kamu lebih cepat dan memberikan pengalaman pengguna yang lebih baik.
Plugin ini secara otomatis memperkecil gambar ke ukuran tertentu dan menyediakan opsi untuk mengubah ukuran gambar secara massal.
Itulah artikel 7 Plugin WordPress untuk Fotografer yang harus diketahui yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk kamu.
Jika Kamu menyukai artikel ini, silakan berlangganan saluran YouTube kami untuk tutorial video WordPress. Kamu juga dapat memberi kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Sumber : 7 Plugin WordPress untuk Fotografer yang harus diketahui
Tag: website
Python adalah bahasa pemrograman yang mudah dipelajari dan digunakan. Artikel ini akan membawa Anda memahami fondasi bahasa pemrograman python, termasuk pengenalan syntax, tipe data, variabel, serta operasi dasar dan operator yang sering digunakan.
 1. Pengenalan Syntax Python:
1. Pengenalan Syntax Python:
Python memiliki sintaksis yang bersih dan mudah dibaca, mirip dengan bahasa Inggris. Berikut adalah beberapa poin penting tentang syntax Python:
Indentasi: Python menggunakan indentasi untuk menandai blok kode. Ini berarti bahwa penempatan spasi atau tab sangat penting dalam menentukan struktur program. Sebagai contoh:
for i in range(5):
print(i) # Perhatikan indentasi di siniKomentar: Komentar dalam Python dimulai dengan tanda pagar (#) dan digunakan untuk memberikan penjelasan tentang kode. Komentar tidak akan dieksekusi oleh Python.
# Ini adalah sebuah komentar 2. Tipe Data dan Variabel:
2. Tipe Data dan Variabel:
Python mendukung berbagai tipe data, termasuk:
- Integer: Bilangan bulat, seperti 5, -3, 100.
- Float: Bilangan desimal, seperti 3.14, 2.5, 0.1.
- String: Urutan karakter, seperti “Hello”, ‘Python’, “123”.
- Boolean: Nilai kebenaran, yaitu True atau False.
Variabel digunakan untuk menyimpan nilai. Di Python, Anda tidak perlu mendeklarasikan tipe variabel secara eksplisit. Variabel akan dikenali dan menyesuaikan tipe datanya secara otomatis.
# Contoh penggunaan variabel
umur = 25
nama = "Andi"
is_mahasiswa = True 3. Operasi Dasar dan Operator Python:
3. Operasi Dasar dan Operator Python:
Python mendukung berbagai operasi matematika dan operator, termasuk:
Operasi Matematika: Penjumlahan (+), Pengurangan (-), Perkalian (*), Pembagian (/), Modulus (%), Pangkat (**).
# Contoh operasi matematika
hasil = 5 + 3
sisa = 10 % 3Operator Pembanding: Sama dengan (==), Tidak sama dengan (!=), Lebih besar (>), Lebih kecil (<), Lebih besar sama dengan (>=),Lebih kecil sama dengan (<=).
x = 5
y = 10
sama_dengan = x == yOperator Logika: AND (and), OR (or), NOT (not).
# Contoh operator logika
benar = True
salah = False
hasil = benar and salahContoh Penggunaan Dasar Python:
Mari kita lihat contoh sederhana tentang bagaimana menggabungkan semua konsep di atas:
# Program sederhana untuk menentukan bilangan ganjil atau genap
bilangan = 7
# Cek apakah bilangan ganjil atau genap
if bilangan % 2 == 0:
print("Bilangan", bilangan, "adalah bilangan genap")
else:
print("Bilangan", bilangan, "adalah bilangan ganjil")Dalam contoh di atas, kita menggunakan variabel bilangan untuk menyimpan nilai yang ingin kita cek. Kemudian, kita menggunakan operasi matematika (bilangan % 2) untuk menentukan apakah bilangan tersebut genap atau ganjil. Berdasarkan hasil operasi tersebut, kita menggunakan pernyataan if-else untuk mencetak hasilnya.
 Kesimpulan:
Kesimpulan:
Python adalah bahasa pemrograman yang sangat cocok untuk pemula karena sintaksisnya yang mudah dipahami dan fleksibel. Dalam artikel ini, kita telah membahas dasar-dasar Python, termasuk syntax, tipe data, variabel, operasi dasar, dan operator. Dengan memahami dasar-dasar ini, Anda akan memiliki pondasi yang kuat untuk mempelajari konsep yang lebih lanjut dalam bahasa Python.
Itulah artikel Memahami Fondasi Bahasa Pemrograman Python yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Baca Juga : Memahami Input dan Output dalam Pembelajaran Bahasa Pemrograman Python
Tag: website
Photo By Fotis Fotopoulos on Unsplash
Menjadi seorang programmer selalu dianggap sebagai pekerjaan yang memberikan gaji tinggi dan fasilitas yang besar. Selain dari segi finansial, terdapat banyak keuntungan menjadi seorang programmer lainnya yang bisa didapatkan.
Pada kesempatan ini, Mamang akan membahas mengenai tanggung jawab dan keuntungan menjadi seorang programmer di tahun 2024 dan tahun-tahun berikutnya.
 Apa yang dilakukan Programmer?
Apa yang dilakukan Programmer?
Seorang programmer adalah individu yang bertanggung jawab untuk menulis kode-kode yang digunakan dalam pembuatan perangkat lunak, menganalisis data, menguji perangkat lunak, dan melaksanakan berbagai tugas lainnya.
Untuk menganalisis manfaat menjadi seorang programmer, langkah pertama yang perlu kita lakukan adalah memahami tugas dan tanggung jawab seorang programmer. Mari kita telaah beberapa tanggung jawab yang dimiliki oleh seorang programmer.
- Seorang programmer menulis kode dalam berbagai bahasa seperti Python, Java, dan C++ untuk membuat berbagai perangkat lunak.
- Selain itu, seorang programmer juga menguji perangkat lunak untuk memeriksa apakah berfungsi dengan benar atau tidak.
- Jika perangkat lunak tidak berfungsi dengan benar, programmer juga mengidentifikasi penyebab kesalahan dan menyelesaikannya.
- Seringkali, programmer harus memperbarui perangkat lunak yang ada untuk mendapatkan fungsi baru. Hal ini membantu programmer untuk menjaga perangkat lunak tetap berguna dan relevan.
Dengan dasar tersebut, mari kita telaah dan pelajari manfaat menjadi seorang programmer pada tahun 2024 dan seterusnya
 Dapat Bekerja dari Mana Saja
Dapat Bekerja dari Mana Saja
Setelah diterjang pandemi ditahun 2020 disetiap negara di dunia, hampir semua industri hancur lebur, kecuali industri perangkat lunak. Industri perangkat lunak mengalami tingkat pertumbuhan tertinggi yang pernah ada. Hal ini disebabkan oleh adanya pekerjaan jarak jauh.
Programmer memiliki kemampuan untuk terhubung dari berbagai tempat di dunia dan menjalankan tugas-tugas mereka melalui komputer pribadi mereka. Hal ini memudahkan pelaksanaan pekerjaan jarak jauh.
Di industri lain, pekerjaan jarak jauh tidaklah mungkin dilakukan karena sebagian besar pekerjaan membutuhkan kehadiran fisik. Dengan melakukan pekerjaan jarak jauh, kamu dapat menghasilkan uang sambil tetap dekat dengan anak dan keluarga.
Selain itu, kamu juga dapat bepergian ke berbagai tempat di dunia dan menikmati hidup sambil bekerja pada jam kerja. Oleh karena itu, dapat dikatakan bahwa pekerjaan jarak jauh merupakan salah satu keuntungan utama menjadi seorang programmer.
Saat ini, perusahaan-perusahaan IT terkemuka seperti Twitter dan Coinbase telah memperbolehkan pekerjaan dari jarak jauh. Oleh karena itu, jika kamu tertarik untuk belajar coding dan menjadi seorang programmer, pekerjaan jarak jauh dapat menjadi motivasi yang baik bagi kamu.
 Hasilkan Uang Tambahan Sesuai Keinginan
Hasilkan Uang Tambahan Sesuai Keinginan
Selain pekerjaan tetap, kamu juga dapat mencoba menjadi seorang freelancer. Saat ini, menjadi freelancer sudah menjadi hal yang umum untuk mendapatkan penghasilan tambahan. Untuk menjadi freelancer, kamu tidak perlu belajar hal baru.
Kamu dapat melakukan apa yang sudah dilakukan dalam pekerjaan pemrograman di waktu luang kamu. Penghasilan tambahan ini akan memberikan stabilitas dan kemandirian finansial bagi kamu. Selain itu, kamu juga dapat menjelajahi bidang baru dalam pemrograman sambil tetap menjalankan pekerjaan rutin.
Oleh karena itu, menjadi freelancer dapat menjadi aset yang berharga bagi kesehatan finansial kamu jika kamu mau menggunakan waktu luang kamu untuk pekerjaan yang produktif. Jika kamu tertarik untuk menjadi freelancer, kamu dapat memulainya dengan menggunakan situs web seperti Fiverr dan Upwork.
Baca Juga : 5 Jenis Bahasa Pemrograman Yang Harus Dipelajari Oleh Programmer
 Berpikir analitis selalu berkembang
Berpikir analitis selalu berkembang
Kamu akan terus melatih pikiran analitis saat memprogram. Dengan memecah masalah kompleks menjadi sub-masalah yang lebih kecil, Kamu akan dapat menemukan solusi yang tepat. Kemampuan ini akan membantu kamu merespon masalah kehidupan nyata dengan lebih baik.
 Dapatkan Gaji Tinggi
Dapatkan Gaji Tinggi
Pekerjaan di bidang pemrograman terkenal dengan gaji yang tinggi. Sebagai seorang programmer, kamu dapat memperoleh pendapatan antara $100k hingga $250k tergantung pada keahlian dan pengalaman yang kamu miliki.
Jika kamu merupakan seorang ilmuwan data, insinyur DevOps, atau pengembang blockchain, kemungkinan besar kamu akan mendapatkan gaji lebih dari $180k. Oleh karena itu, menjadi seorang programmer juga dapat membantu kamu menghasilkan banyak uang.
 Menjadi lebih kreatif
Menjadi lebih kreatif
Kreativitas sering dikaitkan dengan berpikir analitis. Jika kamu memiliki kemampuan analisis yang baik, maka kamu akan menjadi lebih kreatif. Dalam banyak pekerjaan, orang sering merasa bosan karena kurangnya kreativitas dalam pekerjaan tersebut.
Namun, dalam pekerjaan pemrograman, kreativitas sangat diperlukan untuk menemukan solusi terhadap berbagai masalah. Masalah-masalah baru juga dapat membantu meningkatkan skill dan kreativitas kamu.
 Kepuasan kerja yang tinggi
Kepuasan kerja yang tinggi
Dengan mendapatkan gaji yang lebih tinggi dan bekerja dengan kreatifitas, programmer merasakan kepuasan kerja yang paling tinggi. Pekerjaan dalam bidang pemrograman sangatlah bermanfaat dan kamu akan mendapatkan apresiasi atas semua usaha yang dilakukan.
Setelah Kamu berhasil membuat dan mengimplementasikan perangkat lunak, Langkah tersebut akan menjadi pencapaian dari ide kamu sendiri. Melihat keberhasilan implementasi perangkat lunak akan memberikan kepuasan pribadi dan profesional bagi kamu.
 Melakukan pembelajaran berkelanjutan
Melakukan pembelajaran berkelanjutan
Pemrograman memerlukan keterampilan untuk terus belajar hal-hal baru agar tetap relevan. Setiap hari, teknologi baru diperkenalkan dan digunakan oleh perusahaan. Sebagai seorang programmer, kamu harus terus mempelajari teknologi-teknologi tersebut agar dapat berhasil dalam pekerjaan.
Dengan belajar hal-hal baru, kamu akan membuka peluang baru dan meraih kesuksesan dalam karier kamu. Oleh karena itu, pembelajaran yang berkelanjutan dalam pemrograman dianggap sebagai keuntungan yang besar.
 Memiliki kekuatan untuk menciptakan sistem
Memiliki kekuatan untuk menciptakan sistem
Sebagai seorang pengembang perangkat lunak, kamu memiliki kemampuan untuk mewujudkan ide-ide kamu dengan mudah. Kamu dapat menciptakan aplikasi untuk merealisasikan dan menguji ide-ide tersebut.
Contohnya adalah seperti bagaimana Mark Zuckerberg menciptakan Facebook dan kemudian Metaverse dengan mengimplementasikan ide-idenya melalui perangkat lunak.
Keuntungan tersebut hanya dapat dinikmati apabila kamu memiliki keahlian dalam pemrograman. Untuk memulai karir sebagai programmer, kamu dapat memulainya dengan mempelajari bahasa pemrograman Python melalui panduan Python untuk pemula.
Mulailah dengan memahami dasar-dasar pemrograman, kemudian kamu dapat menjelajahi berbagai domain pemrograman untuk menemukan minat kamu. Setelah menemukan minat tersebut, kamu dapat memilih untuk menjadi seorang programmer di bidang tersebut.
Itulah artikel Keuntungan Menjadi Seorang Programmer di Tahun 2024 yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Baca Juga : 11 Situs Website Untuk Belajar Coding Dengan Panduan Komprehensif
Sumber : Keuntungan Menjadi Seorang Programmer di Tahun 2024
Tag: website
Photo By Choong Deng Xiang on Unsplash
Sejak WordPress versi 5.9, tema blok untuk website telah menjadi bagian dari ekosistem WordPress, bersama dengan blok tampilan ini disesuaikan sebagai jenis tema baru yang dibuat untuk blok.
 Apa yang dimaksud dengan tema blok
Apa yang dimaksud dengan tema blok
Tema blok adalah tema yang menggunakan blok untuk seluruh bagian situsnya, termasuk menu navigasi situs, header, konten, dan footer. Tema-tema ini dirancang untuk fitur-fitur terbaru WordPress dan memungkinkan kamu mengedit serta menyesuaikan setiap bagian situs web.
Hal seperti ini memungkinkan kamu dapat mengganti bagian penting dari tema tanpa harus mengubah tema default yang telah ditentukan sebelumnya.
Tema blok memungkinkan kamu menempatkan dan mengedit blok di luar konten dengan menggunakan editor templat atau editor situs.
Kamu dapat menggunakan blok di templat yang disediakan oleh tema atau plugin. Misalnya halaman arsip atau halaman 404. Selain itu, kamu juga dapat membuat templat khusus.
Baca Juga : Bagaimana Mengubah Tema Default WordPress Untuk Website Anda
Bagaimana pengaruhnya terhadap widget dan area widget?
Tidak ada dampak untuk widget yang sudah ada, bahkan blok terlihat lebih bagus dan fleksibel dibandingkan dengan widget, tema blok didasarkan pada blok. Hal ini berarti kamu dapat menempatkan blok di mana widget seharusnya muncul.
Bagaimana pengaruhnya terhadap Customizer?
Customizer tidak dapat digunakan dalam tema blok kecuali kamu menggunakan plugin atau tema yang mengharuskan Customizer diaktifkan. Hal ini dapat dilakukan karena kamu dapat menggunakan blok untuk membuat perubahan yang sama seperti yang dilakukan pada penyesuai.
Misalnya, kamu telah menambahkan blok untuk judul situs, tagline, dan logo situs. Kemudian, kamu juga dapat memilih warna situs web di pengaturan gaya dengan membuka menu Administration Screen > Appearance > Editor (untuk versi beta).
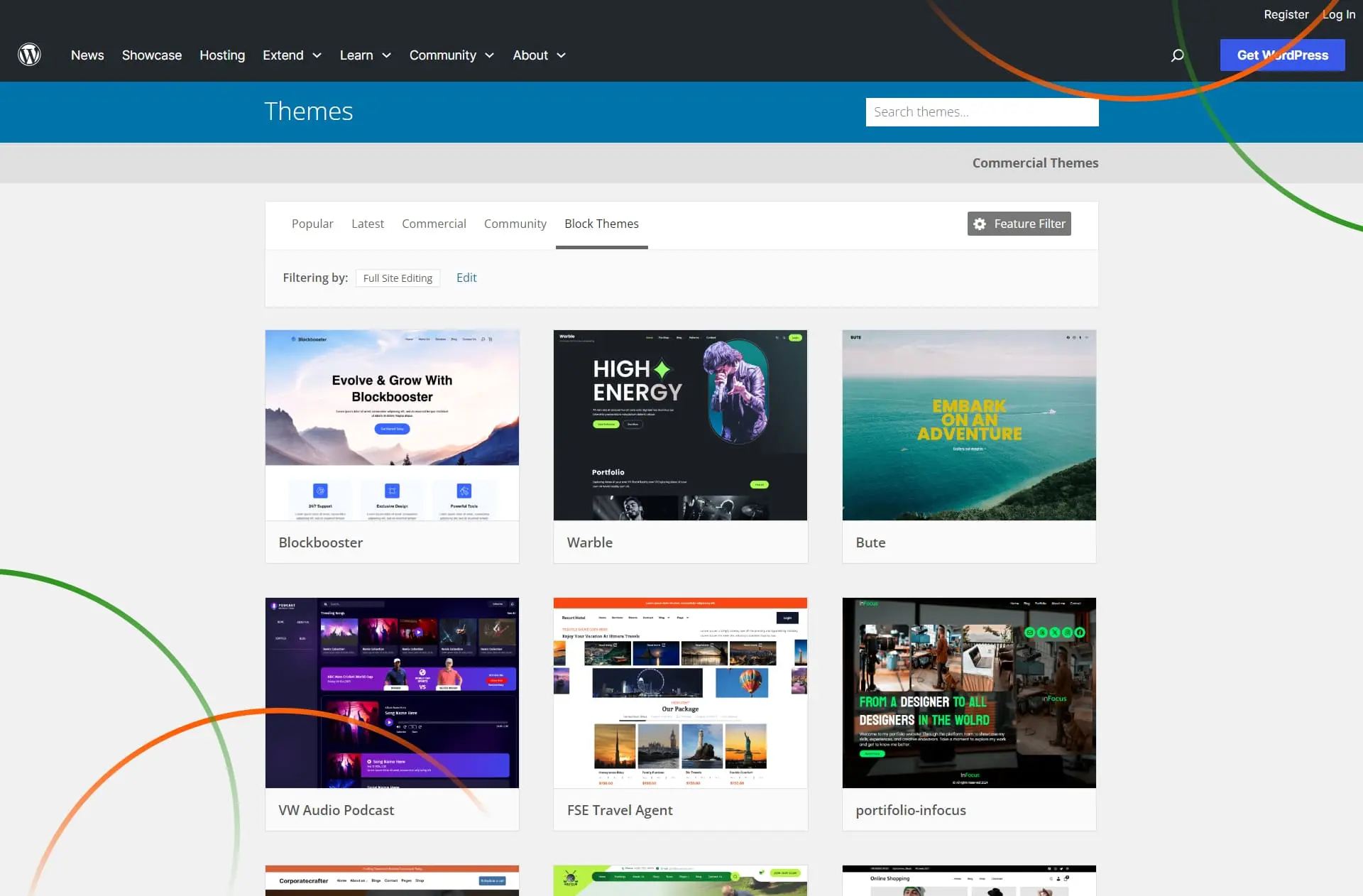
 Cara Menemukan Tema Blok
Cara Menemukan Tema Blok
Kamu dapat menemukan tema blok di Direktori Tema WordPress dengan memilih Tema Blokir dari toolbar. Langkah ini secara otomatis akan menunjukkan kepada kamu tampilan yang terfilter dari semua topik dengan kemampuan pengeditan situs web penuh.

 Opsi apa saja yang tersedia dengan tema blok?
Opsi apa saja yang tersedia dengan tema blok?
Mengaktifkan tema blok akan menyediakan alat dan fitur tambahan, termasuk :
- Editor Situs: Editor yang memungkinkan kamu mengedit seluruh bagian situs, bernavigasi di antara templat, dll.
- Gaya : Fitur yang memungkinkan kamu menyesuaikan situs web, termasuk blok individual, dengan warna, tipografi, tata letak berbeda, dan banyak lagi.
- Templat: Mengedit, membuat, dan mengelola templat yang digunakan di halaman atau postingan.
- Bagian Templat: Cara untuk mengatur dan menampilkan grup blok sebagai bagian dari templat blok, terutama dalam struktur situs seperti header dan footer.
- Blok topik mencakup blok navigasi, blok loop kueri, dan sebagainya.
Opsi ini memungkinkan kamu membuat tampilan situs web tanpa sering mengoptimasi atau mengubah tema yang dapat memakan waktu kamu.
 Kapan sebaiknya kamu menggunakan tema blok?
Kapan sebaiknya kamu menggunakan tema blok?
Kamu bisa menggunakan tema blok Dimulai dari versi 5.9, karena di versi tema tersebut blok sudah diperkenalkan dan diterapkan ke WordPress.
Jika kamu suka menjelajahi hal-hal baru, senang membuat konten menggunakan editor blok, dan ingin kontrol penuh atas setiap bagian situs web. Maka, tema blok adalah solusi yang tepat.
Setelah Anda merasa nyaman dengannya, Anda mungkin ingin memulai situs pengujian dan mencoba tema blok terlebih dahulu untuk melihat apakah berhasil.
 Apa perbedaan tema blok dengan tema klasik?
Apa perbedaan tema blok dengan tema klasik?
Dirancang untuk fitur-fitur baru di WordPress, tema Blok memungkinkan kamu dapat mengedit bagian mana pun dari situs web dengan menggunakan blok. Hal ini mencakup cara mudah untuk menyesuaikan semuanya dengan mudah mulai dari warna latar belakang hingga ukuran font semua blok judul.
Hal ini mencakup fitur-fitur seperti templat PHP, function.php, widget, bagian menu khusus, penyesuai, dan banyak lagi. Jadi itulah perbedaan tema blok dengan tema klasik, yang mana Tema klasik tidak berfungsi di editor situs.
Itulah artikel Tema Blok Untuk Website Dinamis Kamu yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Sumber : Tema Blok Untuk Website Dinamis Kamu
Tag: website
Photo By Walling on Unsplash
Saat ini, semakin banyak pengguna yang menganggap dark mode (mode gelap) WordPress sebagai suatu keharusan. Terakhir, selain dari antarmuka yang lebih ringan cenderung lebih nyaman dilihat. Kali ini mamang bahas cara mengaktifkan dark mode pada website wordpress.
Proses untuk mengaktifkan dark mode ini sangat sederhana. Plugin WP Dark Mode gratis memungkinkan kamu menambahkan mode gelap khusus untuk pengguna frontend dan admin backend.
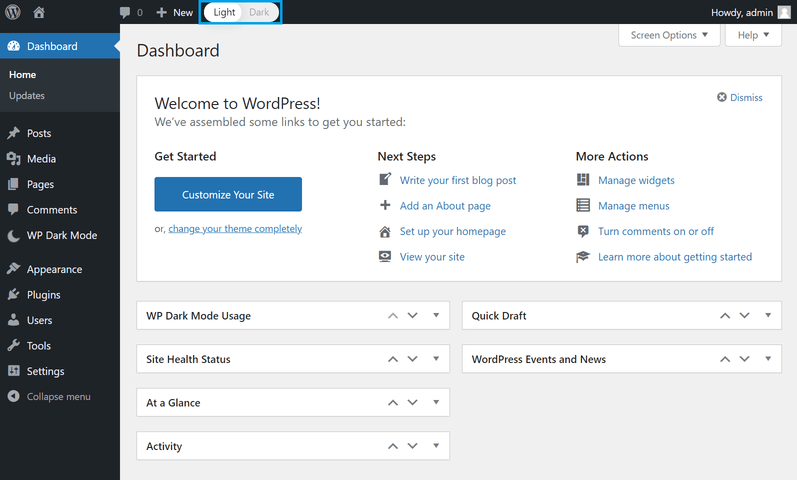
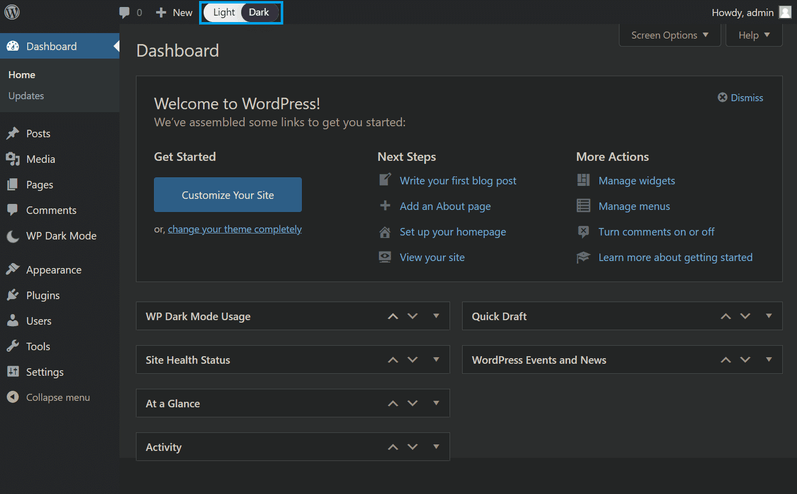
Dibawah ini akan menjelaskan cara mengaktifkan mode gelap di frontend situs web kamu. Selain itu, berlaku juga pada bagian backend. Diakhir artikel mamang akan perlihatkan juga contoh tampilan dasbor backend bertema gelap (dark mode).
 Cara mengaktifkan dark mode di frontend website
Cara mengaktifkan dark mode di frontend website
Mari kita mulai dengan mengubah tampilan frontend. Ikuti Langkah-langkah dibawah ini untuk memberikan opsi dark mode WordPress untuk website kamu.
Langkah 1: Instal Plugin Dark Mode
WordPress tidak menyediakan fitur bawaan untuk mengaktifkan dark mode di situs kamu. Namun, bukan berarti tidak mungkin. Karna ada Plugin WP Dark Mode yang bisa kamu gunakan untuk mengatasi masalah ini.

WP Drak Mode merupakan Plugin yang mudah digunakan dan memiliki banyak pilihan, memungkinkan kamu mengubah elemen seperti palet warna, desain tombol, animasi, dan banyak lagi. Plugin ini juga kompatibel dengan sebagian besar tema WordPress terbaik.
Namun, ada banyak pilihan lain di luar sana, jadi silakan menelusuri jika kamu mencari sesuatu yang lebih cocok. Setelah kamu memutuskan sebuah plugin, instal dan aktifkan sebelum melanjutkan ke langkah berikutnya.
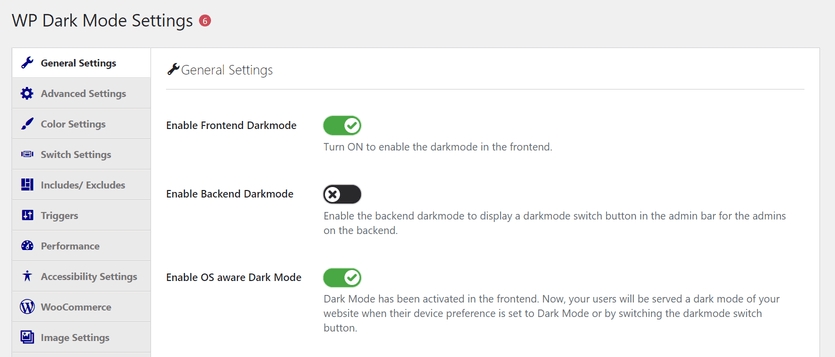
Langkah 2: Aktifkan Plugin Dark Mode
Setelah plugin diinstal, aktifkan fitur utamanya. Jika kamu menggunakan WP Dark Mode, pertama-tama buka WP Dark Mode → Pengaturan. Kemudian kamu akan melihat berbagai pengaturan, namun untuk saat ini mari kita fokus pada dasar-dasar pengaturan umum.

Selanjutnya, pastikan tombol Aktifkan Dark Mode Frontend diatur ke posisi Aktif. Dan hasilnya Plugin menampilkan versi antarmuka yang redup secara default. Opsi lain yang perlu dipertimbangkan adalah mengaktifkan dark mode yang mendukung OS.
Mengaktifkan opsi ini akan secara otomatis menampilkan situs web kamu dalam dark mode untuk pengguna yang pengaturan perangkatnya disetel ke dark mode, sehingga meningkatkan pengalaman pengguna situs web kamu.
Jika kamu yakin untuk pengaturan ini, silahkan klik simpan pengaturan. Kemudian lanjutkan ke langkah berikutnya untuk menggunakan beberapa fitur lanjutan.
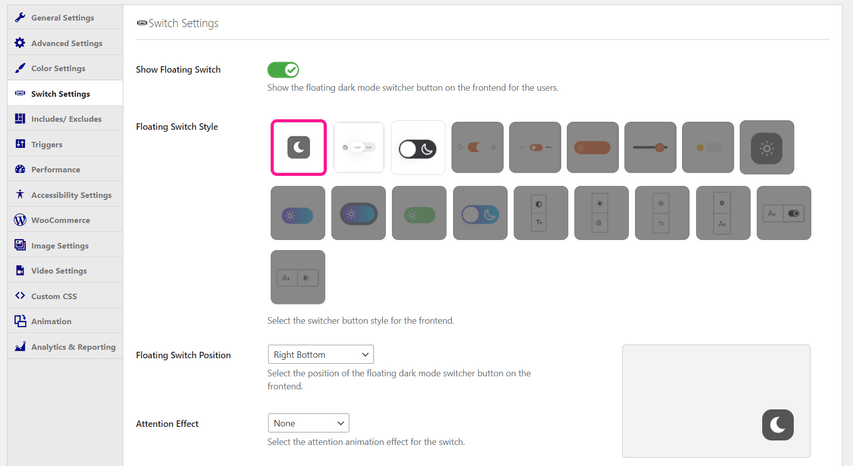
Langkah 3: Aktifkan buton mengambang
Selanjutnya, cara ini akan memberi pengguna lebih banyak kontrol atas opsi dark mode WordPress mereka. Karena, tidak semua pengguna suka menjelajah dalam thema dark mode. Selain itu, beberapa pengguna mungkin ingin mengubah pengaturan berdasarkan waktu atau kondisi penjelajahan lainnya.
Untungnya, plugin ini menyediakan buton yang memungkinkan kamu melakukan hal tersebut. Ada dua langkah utama yaitu aktifkan fitur tersebut lalu sesuaikan. Buka WP Dark Mode → Pengaturan → Pengaturan Pengalihan :

Pastikan tombol tampilkan tombol mengambang diatur ke Aktif. Kemudian simpan perubahan kamu. Sesederhana itu. Pengguna kini memiliki opsi untuk beralih antara mode terang dan gelap di layar.
Kamu dapat masuk ke elemen penataan gaya di sini. Misalnya, pertimbangkan untuk mengubah desain tombol menjadi “gaya tombol mengambang”.
Opsi penyesuaian lainnya termasuk menambahkan animasi dan menempatkan animasi di bagian layar tertentu. Versi premium plugin ini memberi kamu lebih banyak pilihan. simpan perubahan dan lanjutkan ke langkah terakhir.
Langkah 4: Sesuaikan Dark Mode
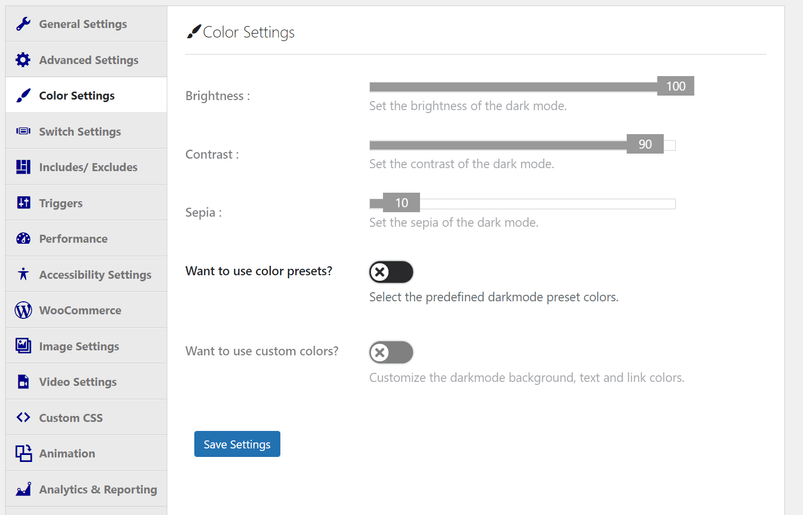
Kemungkinan penyesuaian tidak berakhir dengan peralihan. Ada beberapa cara lain untuk menyesuaikan dark mode WordPress. Pertama, mari kita lihat perubahan skema warnanya.
Buka WP Dark Mode → Pengaturan → Pengaturan Warna:

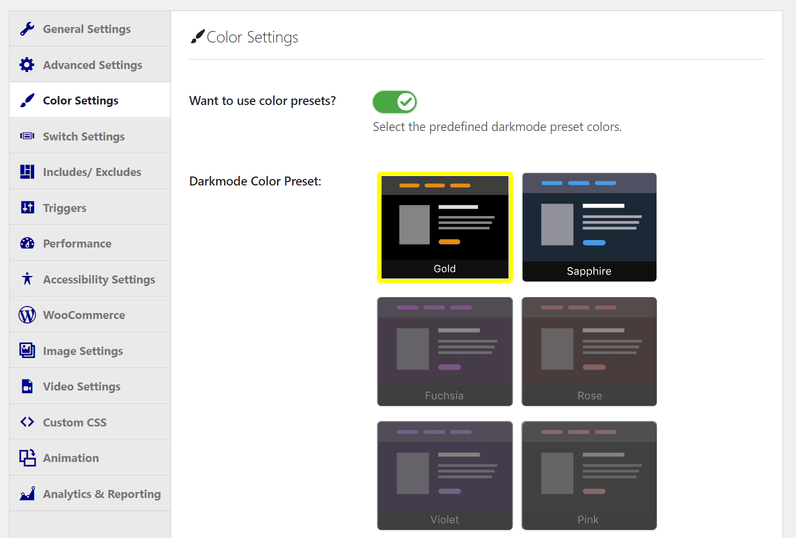
Jika kamu tidak ingin mendesain skema warna sendiri, kamu juga dapat mencentang kotak “Gunakan preset warna?” pilihan. Untuk beberapa opsi warna standar :

Sebagian besar opsi ini memerlukan versi premium. Hal ini memungkinkan kamu menyesuaikan segalanya mulai dari kecerahan keseluruhan hingga kontras. Jadi jika skema warna sangat penting bagi kamu, kamu harus mempertimbangkan untuk meningkatkannya ke versi berbayar.
Baca Juga : 6 Plugin Yang Membantu Pengembang Pada WordPress
 Cara mengaktifkan dark mode pada dashboard WordPress
Cara mengaktifkan dark mode pada dashboard WordPress
Pengguna front-end bukan satu-satunya yang mendapat manfaat dari plugin WP Dark Mode ini. Kamu juga dapat mengaktifkan opsi dark mode untuk dasbor dengan mengikuti langkah-langkah berikut :
Langkah 1: Aktifkan dark mode backend
Metode ini menggunakan plugin WP dark mode yang sama. Kembali ke “WP Dark Mode” → “Pengaturan” → “Pengaturan Umum”. Namun kali ini, pastikan opsi “Aktifkan mode gelap backend” yang dicentang.
Dasbor akan otomatis beralih ke mode gelap begitu juga dengan pengguna. Toolbar bagian atas juga memiliki tombol untuk beralih di antara dua mode.
Seperti yang kamu duga, ini hanya memengaruhi pengguna backend. Jika dark mode tidak diaktifkan di bagian depan, pengunjung akan melihat halaman secara normal.
Jika kamu hanya butuh untuk dark mode saja tanpa pengaturan tambahan lainnya, kamu bisa berhenti ditahap ini. Namun, jika kamu menginginkan cara untuk lebih menyesuaikan antarmuka admin WordPress, kamu dapat melanjutkan ke langkah berikutnya.
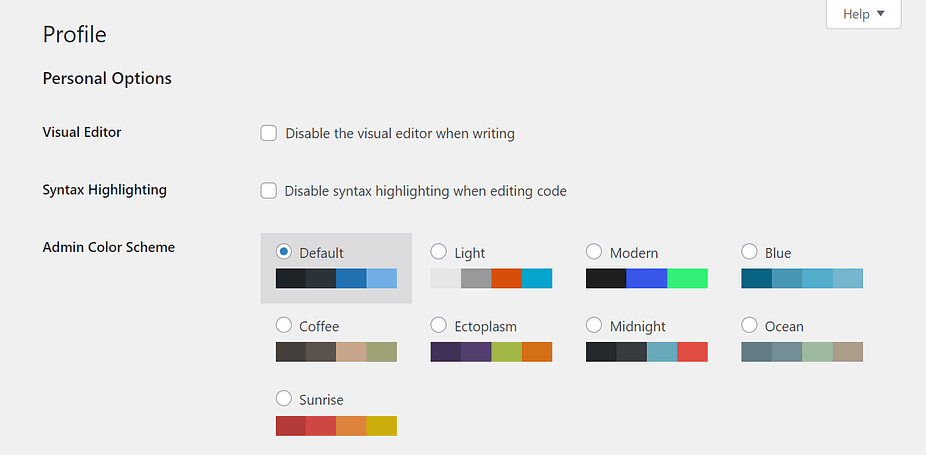
Langkah 2: Ubah skema warna admin
Setelah kamu mengaktifkan mode gelap, sebaiknya jelajahi bagian belakang situs web kamu. Misalnya, jika warna default WordPress gelap, warna tersebut mungkin tidak memenuhi kebutuhan kamu.
Kabar baiknya adalah kamu dapat dengan mudah mengubah skema warna admin agar sesuai dengan pengaturan dark mode yang baru. Langkah ini juga tidak memerlukan plugin tambahan. Fungsionalitas ini dibangun ke dalam sistem WordPress.
Pertama, buka Pengguna → Profil :

Dari sini kamu dapat memilih kombinasi warna yang inginkan. Klik untuk segera melihat perubahan. Jangan ragu untuk beralih dan merasakan pilihan kamu. Jika sudah selesai, jangan lupa klik perbarui profil di bagian bawah halaman.
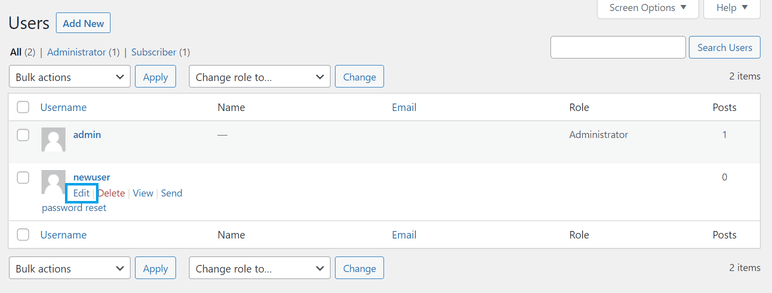
Selain itu, kamu dapat menerapkan perubahan ini ke profil backend orang lain. Pertama-tama, kali ini buka Pengguna → Semua Pengguna. Kemudian temukan pengguna yang ingin kamu ubah dan klik Edit di bawah akun itu.

Kemudian akan diarahkan ke layar pengeditan seperti sebelumnya. kamu kemudian dapat mengubah skema warna yang dikelola pengguna lain agar sesuai dengan opsi dark mode yang baru.
Langkah 3: Beralih antara Mode Normal dan Gelap
Jika kamu seperti kebanyakan orang, mungkin tidak ingin selalu menggunakan mode Normal atau Gelap. Untungnya, proses peralihannya sederhana dan intuitif.
Misalkan kamu ingin memulai dalam mode lampu standar. Pergi ke bagian atas toolbar administrator. Di sini kamu akan melihat tombol kecil dengan dua opsi: Terang dan Gelap :

Sekarang cukup klik pada mode yang ingin kamu alihkan. Maka layarnya akan terlihat seperti ini :

Harap diperhatikan bahwa pengaturan dark mode di layar admin tidak memengaruhi pengguna. Oleh karena itu, kamu selalu dapat mengganti skema warna sesuai kebutuhan. Jika kamu mengikuti cara pertama, pengunjung dapat melakukan hal yang sama.
Itulah artikel Cara Mengaktifkan Dark Mode Pada Website WordPress yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Tag: website
Photo By Joshua Reddekopp on Unsplash
Mamang tau nih, dalam perjalanan kamu belajar coding, kemungkinan besar pada suatu saat akan kehilangan waktu tidur yang cukup. Tapi tau tidak, istirahat yang cukup, dapat membuat kamu menjadi programmer yang baik loh!
Bekerja hingga larut malam untuk mencoba mengatasi bug yang tampaknya tidak dapat diperbaiki membuat kamu tetap terjaga jauh melewati waktu tidur normal, atau terbangun dimalam hari dengan sintaksis di pikiran kamu.
Apa pun yang terjadi, ngoding menuntut secara kognitif, memerlukan perhatian tingkat tinggi, pemahaman konseptual yang mendalam, pemecahan masalah, dan proses mental lainnya.
Sesuatu yang secara kognitif intens seperti ini biasanya akan terus terfikirkan sehingga mengganggu jam istirahat kamu.
Mari kita bahas bagaimana mengurangi jam untuk ngoding dan digunakan untuk istirahat cukup agar dapat membantu kamu menjadi programmer yang baik.
 Kekuatan Tidur
Kekuatan Tidur
Tidur adalah hal yang sungguh luar biasa, dan kurang tidur bisa menjadi hal yang sulit untuk diatasi.
Apakah kamu tidur larut malam sebelumnya dan merasa sulit untuk fokus keesokan harinya, atau memulai lebih awal membuat kamu terjaga dimalam hari dengan posisi tidur yang salah. Kurang tidur sangat berbahaya dan menjadikan fokus kamu berkurang.
Di sisi lain, tidur malam yang nyenyak membuat kamu merasa segar, seperti telah mengisi ulang baterai kamu atau memakan makanan segar favorit kamu. Lalu, apa sebenarnya yang terjadi di otak kamu saat sedang tidur?
Beberapa lama para ilmuwan hanya mengetahui sedikit tentang alasan kita tidur dan apa yang terjadi saat kita tidur, namun dalam beberapa tahun terakhir, para peneliti telah menyimpulkan bahwa tidur tidak hanya baik untuk otak dan tubuh kita.
Tentu saja, tidur memberi tubuh kamu kesempatan untuk pulih dan memulihkan tenaga, namun tidur juga memiliki tujuan penting untuk memori dan pembelajaran, dua fungsi yang sangat penting agar programmer mana pun dapat melakukannya dengan baik.
 Membuat kenangan
Membuat kenangan
Pengaruh tidur sangat berpengaruh terhadap ingatan kita. Hal ini berdampak besar pada kemampuan kita untuk memperoleh, menerima informasi baru, menyimpannya di otak dan mengingat informasi tersebut di kemudian hari.
Ketiga fungsi ini harus terjadi agar sesuatu bisa menjadi kenangan, dan penelitian menunjukkan bahwa ketiga fungsi tersebut dipengaruhi oleh buruknya atau kurangnya waktu tidur.
Dalam Why We Sleep , ahli saraf dan peneliti tidur Matthew Walker menunjuk pada sebuah penelitian di mana siswa dibagi menjadi dua kelompok, dan kemudian diminta mempelajari daftar fakta yang akan diuji pada tahap selanjutnya.
Setelah mempelajari faktanya, satu kelompok diperbolehkan tidur semalaman, sedangkan kelompok lainnya tetap terjaga, sehingga keesokan harinya mereka dilarang tidur.
Kedua kelompok kemudian diberi waktu dua malam untuk memulihkan diri, sebelum diminta mengingat fakta-fakta yang telah mereka coba pelajari.
Dalam hasilnya, kelompok yang kurang tidur menunjukkan penurunan kemampuan mengingat fakta sebesar 40 persen. Mereka kurang efektif dalam menjejalkan fakta-fakta baru ke dalam otak mereka dibandingkan mereka yang tidur nyenyak pada malam pertama.
Secara efektif, kelompok yang tidurnya nyenyak mendapat nilai bagus dalam ujian, sedangkan kelompok yang kurang tidur, gagal dalam ujian.
Kita yang telah mencoba untuk belajar pada malam sebelum ujian, hanya untuk menemukan fakta yang kita pikir telah kita pelajari telah hilang ketika kita mencoba mengingatnya dalam ujian itu sendiri.
Jadi, apa yang bisa kita pelajari dari hal ini? Setelah kita mempelajari informasi baru, penting untuk mendapatkan tidur malam yang nyenyak jika kita ingin mempertahankannya.
 Tidur Itu Seperti Menyimpan
Tidur Itu Seperti Menyimpan
Mungkin terdengar aneh, tapi tidur sebenarnya seperti menekan tombol simpan di otak kamu, sehingga kamu dapat mengingat apa yang otak kamu pelajari sebelumnya.
Saat pertama kali menemukan informasi baru, informasi tersebut disimpan di hipokampus (tempat penyimpanan jangka pendek).
Meskipun hipokampus bagus untuk menyimpan informasi dalam jangka waktu singkat, hipokampus bukanlah tempat yang bagus untuk menyimpan sesuatu yang sangat penting, karena bisa cepat terlupakan.
Namun, ketika kita merembes, informasi yang baru diperoleh berpindah dari penyimpanan jangka pendek kita, ke neokorteks, tempat penyimpanan jangka panjang di bagian atas otak.
Meskipun proses ini belum sepenuhnya dipahami, jelas bahwa tidur malam yang nyenyak atau tidur siang yang nyenyak membantu kita memproses informasi dan memasukkannya ke dalam memori.
Baca Juga : Jangan Ditiru! 10 Kebiasaan Seorang Programmer yang Buruk
 Menyelesaikan masalah
Menyelesaikan masalah
Pemecahan masalah adalah bagian mendasar dari menjadi seorang programmer. Seringkali, ketika kita menemukan bug, kita mengambil pendekatan ‘brute force’, mengetik berjam-jam dan melakukan sedikit perubahan pada kode kita dengan harapan kita menemukan solusinya.
Masalahnya adalah, semakin lama kita bekerja tanpa menemukan solusinya, kita akan semakin lelah secara mental dan frustrasi, serta semakin kecil kemungkinan kita menemukan jawaban atas masalah yang awalnya kita coba atasi.
Lalu bagaimana jika ada cara yang lebih baik? Ini mungkin terdengar berlawanan dengan intuisi, tapi bagaimana jika kita berhenti sejenak dari ngoding ketika kita tidak dapat Solusi dalam mengatasi bug secara cepat, dan langsung tidur?
Para peneliti di Northwestern University berupaya untuk lebih memahami bagaimana tidur bermanfaat bagi kondisi siang hari dengan meminta partisipan, peneliti ini mencoba dengan serangkaian teka-teki sambil mendengarkan isyarat suara tertentu.
Malamnya, saat mereka tidur, para peserta diperdengarkan suara-suara yang terkait dengan separuh teka-teki yang gagal mereka pecahkan sebelumnya.
Keesokan paginya, peserta lebih mungkin untuk memecahkan teka-teki yang memiliki isyarat suara terkait yang dimainkan dalam semalam, dibandingkan dengan teka-teki yang tidak memiliki suara terkait.
Tidur malam yang nyenyak dapat membantu kamu mengatur ingatan, sehingga dapat menggunakannya dengan lebih efektif keesokan harinya.
Apa artinya ini bagi programmer?
Memindahkan informasi yang baru dipelajari dari penyimpanan jangka pendek ke penyimpanan jangka panjang, mengatur ulang ingatan yang ada, atau terus memikirkan masalah yang sulit jauh setelah kita menutup mata untuk malam itu.
Jadi, jika lain kali kamu menemukan masalah pengkodean yang sepertinya tidak dapat kamu selesaikan, cobalah menjauh dari layar dan tidur, kamu mungkin akan terkejut betapa baiknya cara tersebut.
Itulah artikel Ngoding dan Istirahat Cukup Dapat Membuat Kamu Menjadi Programmer yang Baik yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Sumber : Ngoding dan Istirahat Cukup Dapat Membuat Kamu Menjadi Programmer yang Baik
Tag: website
Photo By Pankaj Patel on Unsplash
Sebagai seorang pengembang, alat utama Anda pastilah alat yang memungkinkan mengubah ide menjadi kode, dibawah ini mamang kasih referensi 11 editor untuk programmer yang membantu mengedit kode HTML dan CSS.
Dalam hal ini, Anda hanya memerlukan editor teks sederhana dan selebihnya tergantung pada keahlian serta kreativitas Anda.
Namun untuk membantu agar lebih mudah, Anda dapat menggunakan editor kode dengan fitur pengeditan tingkat lanjut. Fitur-fitur ini dapat secara efektif membantu dan mendukung Anda dalam pengkodean, debugging, dan pengujian.
 Apa itu kode editor?
Apa itu kode editor?
Kode editor tidak lain hanyalah editor teks yang dikhususkan untuk menulis perangkat lunak. Ini mungkin merupakan program yang berdiri sendiri atau bagian dari lingkungan pengembangan terintegrasi (IDE).
Mereka membuat penulisan dan pembacaan kode sumber menjadi lebih mudah dengan membedakan elemen-elemennya, sehingga pemrogram dapat melihat kodenya.
Dengan beragamnya bahasa dan teknik pengkodean, mustahil untuk mempersempit hanya satu editor kode tertentu sebagai alat untuk melakukan pengkodean secara keseluruhan. Kami telah menyusun daftar 11 Editor Untuk Programmer Yang Mempermudah Pekerjaan dan tersedia saat ini.
Kami akan menjelaskan apa saja yang ditawarkan oleh masing-masing alat pengkodean tersebut. Selanjutnya, silahkan Anda memilih salah satu yang paling cocok untuk Anda.
Daftar Kode editor terbaik untuk pengembang dan penggemar perangkat lunak :
 1. Brackets
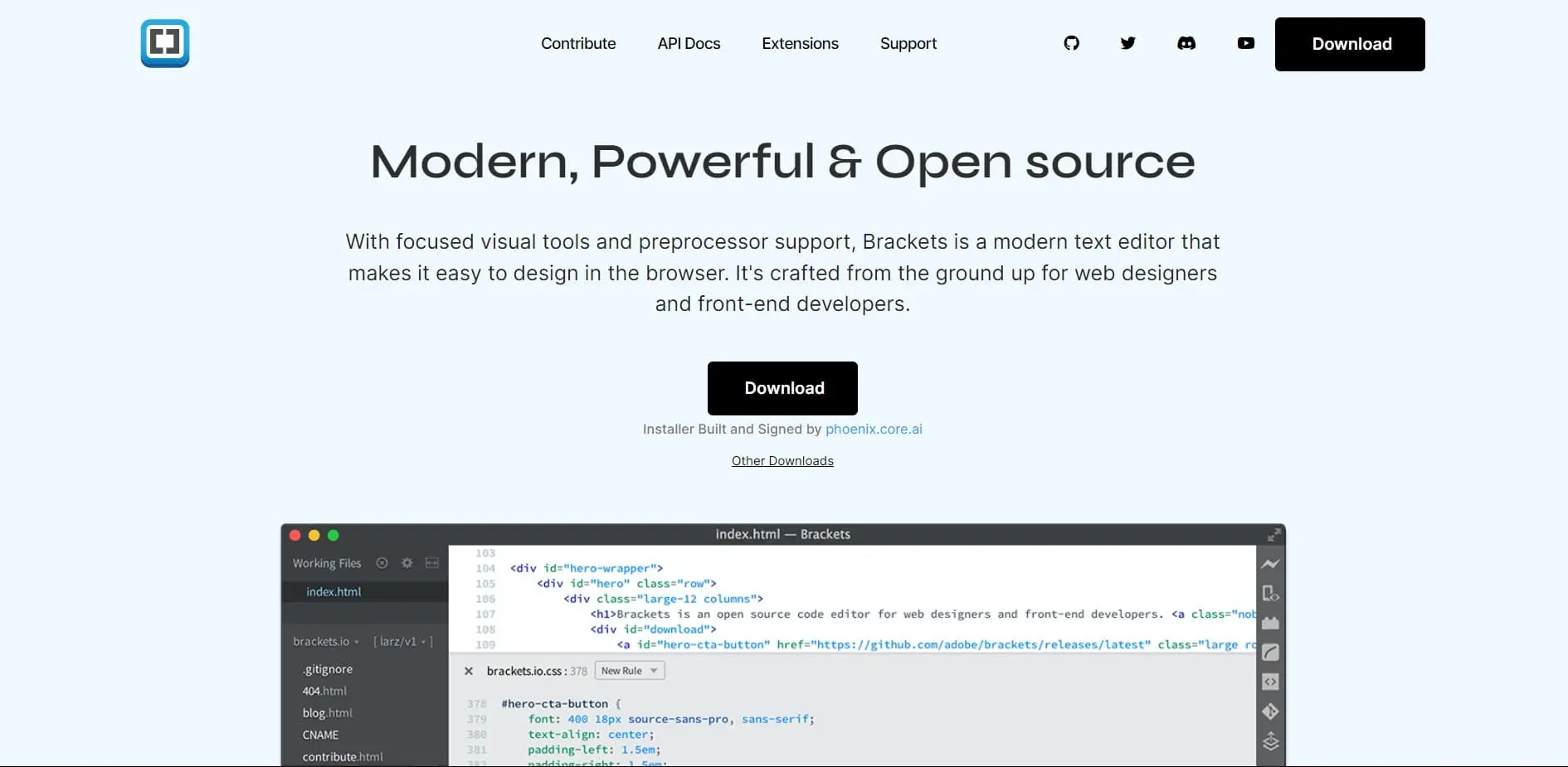
1. Brackets
Brackets adalah editor yang dikembangkan oleh Adobe untuk CSS, JavaScript dan HTML yang bertujuan untuk menyatukan dan menciptakan hubungan antara desain dan implementasi dalam pengembangan web. Ini adalah editor teks yang kuat namun ringan dan modern.

Fungsi terbaik yang membedakan Brackets dari kode editor lainnya adalah fitur “Ekstrak” yang luar biasa. Fitur ini memungkinkan Anda memilih warna, ukuran, font, gradien, dll. dari file photoshop ke dalam CSS web yang siap pakai.
Fitur Utama :
- Visualisasi real-time dengan koneksi ke browser Anda.
- Ringan (hanya 40 MB).
- Antarmuka pengguna yang bersih dan minimal, terlihat lebih mudah untuk menulis dan mengatur kode.
- Sintaks kode disorot secara otomatis.
- Mudah disesuaikan sebagai platform sumber terbuka.
- Menggunakan editor Inline untuk akses lebih cepat ke bagian kode tertentu.
- Antarmuka pengguna yang menyenangkan.
 2. Netbeans
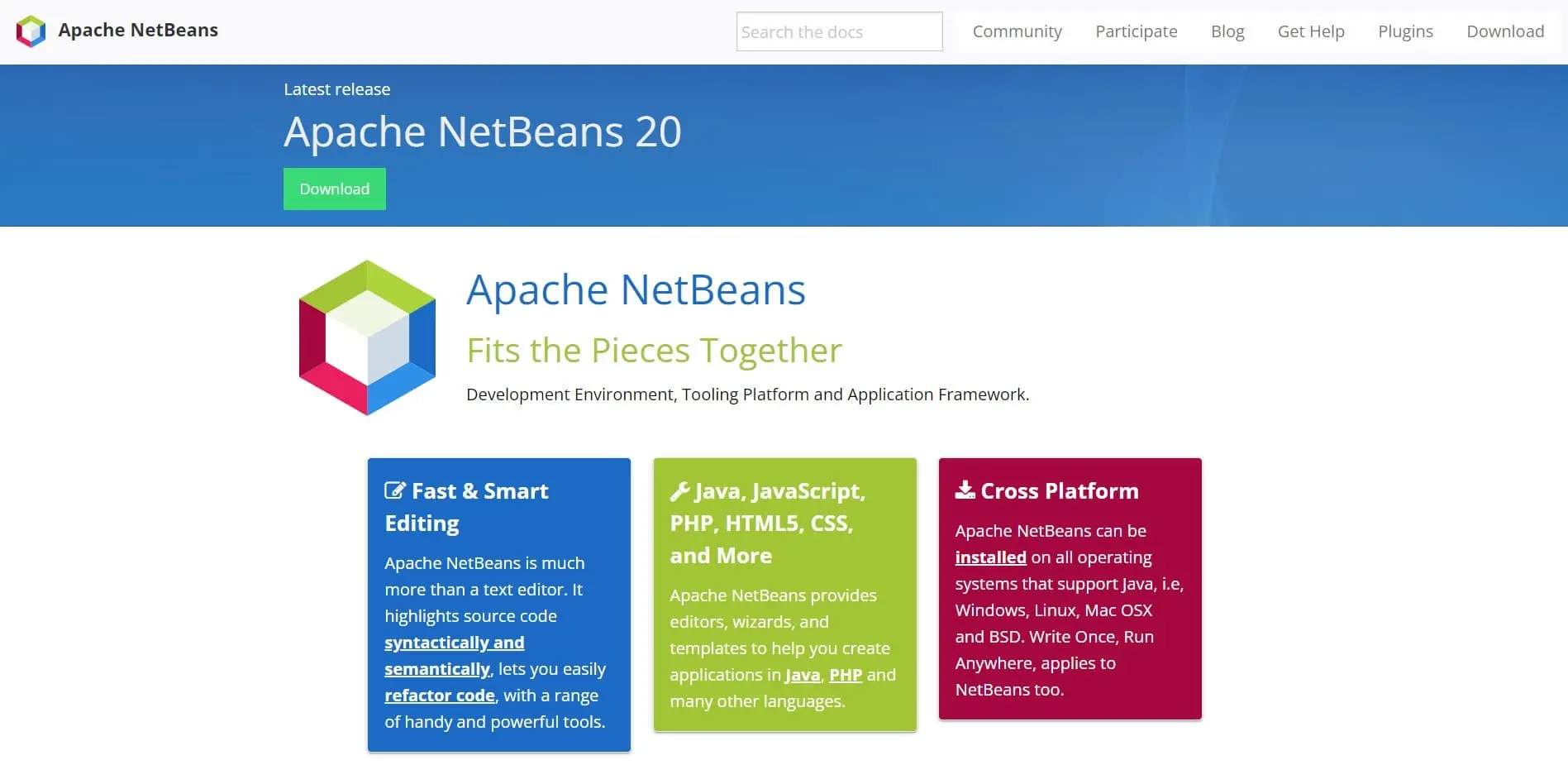
2. Netbeans
Editor ini memungkinkan untuk menulis PHP, CSS, HTML, atau bahasa lainnya. Selain itu, NetBeans merupakan editor yang mudah digunakan, tampak hebat dan memiliki fitur bagus untuk boot.

Kode editor sumber terbuka ini untuk mengembangkan aplikasi dengan banyak bahasa. Jika aplikasi Anda dikembangkan baru-baru ini, NetBeans memungkinkan Anda meningkatkan semua aplikasi Anda untuk mendapatkan manfaat dari konstruksi bahasa Java 8 yang baru dan lebih baik.
Fitur Utama :
- Opsi debugging yang kuat.
- Menawarkan pengeditan kode yang cepat dan cerdas.
- Dukungan Lintas Platform.
- Alat analisis statis.
- Manajemen proyek yang mudah dan efisien.
- Dukungan berbagai bahasa.
- Memberikan bantuan ahli untuk mengoptimalkan kecepatan aplikasi dan penggunaan memori.
 3. Notepad++
3. Notepad++
Salah satu kode editor paling terkenal yang telah lama digunakan oleh pengembang di seluruh dunia adalah Notepad++. Editor Ini jauh lebih sederhana dan tanpa terlalu banyak embel- embel.
Setelah berada di hard drive Anda, editor hanya membutuhkan sekitar 4MB. Selain itu, kode editor ini memiliki kecepatan eksekusi yang luar biasa, sangat bagus untuk mesin modern.

Notepad++ dikemas dengan fitur standar dan mendukung lebih dari 50 bahasa pemrograman, skrip, dan markup, termasuk penyorotan sintaksis dan pelipatan kode.
Editor ini adalah alat yang mudah dipelajari untuk kebutuhan pengeditan teks paling dasar jika Anda ingin mengabaikan tampilan dan nuansanya yang ketinggalan jaman.
Fitur utama :
- Pelengkapan otomatis: Penyelesaian kata, Penyelesaian fungsi
- Dukungan lingkungan multi-bahasa
- Penyorotan sintaksis
- Aplikasi ringan yang diluncurkan dengan cepat.
- Mendukung pengeditan tab.
- Pengeditan kolaboratif
- Menyimpan otomatis
 4. Vim
4. Vim
Perangkat lunak lain yang komprehensif dan dapat dianggap sebagai IDE adalah Vim. Vim adalah favorit bagi banyak programmer jadul, serta penggemar keyboard. Editor kode ini memiliki sejarah yang kaya, Vim berasal dari editor Vi (1976), dan masih dikembangkan sampai sekarang.

Program ini dinavigasi sepenuhnya melalui keyboard, membuatnya lebih cepat dan efisien, tetapi hanya jika Anda berusaha mempelajari cara mengoperasikannya. Jika Anda punya waktu untuk mempelajarinya, Vim benar-benar dapat meningkatkan produktivitas coding Anda!
Fitur utama :
- Kokoh dan sangat cepat.
- Dukungan plug-in yang luas.
- Mendukung ratusan bahasa pemrograman dan format file.
- Jejak memori yang sangat rendah.
- Pencarian dan penggantian yang kuat
- Mendukung banyak tab, memungkinkan Anda mengerjakan banyak file.
- Melakukan tugas kompleks dengan beberapa perintah
 5. Sublime text
5. Sublime text
Sama seperti Vim, Sublime text dikenal dengan kinerja terbaiknya. Editor ini hadir dengan semua fitur yang Anda harapkan dari kode editor yang hebat dan masih banyak lagi.
Editor ini sangat ringan, terbuka, dan siap untuk mengedit file Anda. Selain itu, daya tanggap dan kecepatan merupakan salah satu hal yang menjadikannya kode editor terbaik di kelasnya.

Jika Anda ingin mendapatkan hasil maksimal dari Sublime Text, Anda perlu menginstal beberapa plugin tambahan. Sublime Text ini gratis, tetapi untuk penggunaan jangka panjang, Anda harus mengeluarkan $80 untuk mendapatkan lisensi.
Fitur utama :
- Ringan dan cepat
- Memungkinkan Anda mengedit beberapa baris secara bersamaan.
- Dapat diperpanjang.
- Kustomisasi cepat editor sesuai keinginan Anda
- Mendukung pengeditan terpisah
- API dan Ekosistem Paket yang Kuat
- Indentasi otomatis
Baca Juga : 11 Situs Website Untuk Belajar Coding Dengan Panduan Komprehensif
 6. Atom
6. Atom
Ini adalah kode editor lintas platform yang dibuat oleh pengembang untuk pengembang. Atom adalah editor teks yang ‘dapat diretas’, dan artinya ia memberikan kesempatan kepada pemrogram baru dan menengah untuk membuat editor teks mereka sendiri tanpa pengalaman pemrograman bertahun-tahun.

Salah satu hal terpenting bagi semua pengembang adalah kolaborasi sambil bekerja untuk berbagi ide. Atom memungkinkan Anda melakukan ini langsung dari editor Anda.
Mirip dengan WordPress, pengguna Atom dapat mengirimkan paket dan tema untuk perangkat lunak tersebut. Sebelumnya, Atom mempunyai masalah kinerja dan stabilitas, namun masalah tersebut telah berkurang secara signifikan seiring dengan semakin matangnya Atom.
Fitur utama :
- Memberikan opsi cerdas untuk pelengkapan otomatis.
- Mendukung pengeditan lintas platform.
- Cepat dan dapat diandalkan
- Terintegrasi dengan Git dan Github
- Manajer paket bawaan
- Ribuan plugin tersedia
- Akses mudah ke proyek dan file
 7. Visual studio code (VS Code)
7. Visual studio code (VS Code)
Editor ini menjadi bagian dari keluarga perangkat lunak yang dikembangkan oleh raksasa teknologi Microsoft, Visual Studio Code dikenal sebagai salah satu kode editor yang memiliki fitur paling lengkap.
Visual Studio Code adalah kode editor sumber terbuka dan dapat diperluas yang mendukung berbagai pilihan bahasa pemrograman dan kerangka kerja, mulai dari C, C++, dan C# yang sudah dikenal hingga bahasa modern seperti Go, Rust, dan Node.js.

Visual Studio Code memiliki banyak fitur luar biasa yang dapat meningkatkan alur kerja pengembangan Anda secara signifikan. Salah satu fitur yang paling efektif dan menghemat waktu dari aplikasi ini adalah infusnya dengan AI.
Artinya, semua kode yang ditulis pengembang dalam aplikasi dapat dibaca oleh perangkat lunak. Hasilnya, dapat menghasilkan respons otomatis untuk penulisan kode, berdasarkan tipe variabel, definisi fungsi, dan modul penting.
Fitur utama :
- Pemfaktoran ulang dan debugging kode.
- Mudah diperluas dan disesuaikan.
- Mudah bekerja dengan Git dan penyedia SCM lainnya.
- Tampilan Terpisah, Mode Zen.
- Debugger bawaan.
- Dapat mendeteksi jika ada potongan kode yang tidak lengkap.
- Dilengkapi dengan dukungan bawaan untuk aplikasi web.
 8. Espresso
8. Espresso
Espresso adalah editor web untuk Mac yang membuat pembuatan, peningkatan, dan penerbitan situs web menjadi sesuatu yang menyenangkan. Muncul dengan antarmuka yang indah dan kode editor yang sangat kuat.
Perangkat lunak ini ramah bagi pemula dan menyediakan banyak fitur hebat untuk pengguna tingkat lanjut.

Dengan Espresso, Anda dapat berhenti menghabiskan waktu berjam-jam untuk mencoba mengonfigurasi server yang tidak stabil. Versi terbaru memiliki menu Clodette, yang memungkinkan Anda mengedit dan menyinkronkan server secara otomatis, serta mempublikasikan konten Anda dengan cepat.
Fitur utama :
- Antarmuka yang ramping dan modern membuat aplikasi lebih mudah digunakan
- Memungkinkan Anda menarik dan melepas cuplikan kode
- Lihat pratinjau langsung desain Anda saat Anda membuat kode
- Pratinjau XRay untuk membuat perubahan dengan cepat dan mudah
- Banyak plugin dan tema.
- Navigasikan struktur kode Anda dengan mudah menggunakan grup, pratinjau gaya, dan Filter Cepat
- Dilengkapi dengan API plug-in yang ekstensif untuk sintaksis, pemformatan, dan banyak lagi.
 9. BBEdit (Earlier known as Text Wrangler)
9. BBEdit (Earlier known as Text Wrangler)
Dari semua kode editor untuk Mac, BBEdit jelas merupakan salah satu yang tertua. Editor teks yang kuat dan kaya fitur ini hadir dengan antarmuka pengguna yang sangat intuitif yang membuatnya sangat mudah untuk menelusuri file dan mengerjakan proyek.

Editor ini mendukung 44 bahasa pemrograman termasuk HTML, JavaScript, Perl, Python, VBScript, dan SQL. BBEdit (Earlier known as Text Wrangler) ini dirancang dan dibuat untuk tujuan pengeditan, pencarian transformasi, dan manipulasi teks.
Fitur utama :
- Mendukung lekukan otomatis.
- Menawarkan penyorotan sintaksis untuk banyak bahasa pemrograman
- Memungkinkan Anda mengonversi pengkodean karakter dokumen teks.
- Memiliki alat pencarian dan penggantian tingkat lanjut.
- Mendukung perbandingan file teks.
- Simpan dan masukkan item teks dan tag khusus yang sering digunakan
- Terintegrasi dengan lancar ke dalam alur kerja yang ada.
 10. Textmate
10. Textmate
TextMate adalah kode editor sumber kelas atas untuk Mac OS yang terlihat sangat keren. Ini adalah editor teks serbaguna dengan serangkaian fitur unik dan inovatif.

Editor ini mencakup perpustakaan makro siap pakai dan cuplikan kode sumber atau teks (cuplikan), cocok untuk digunakan kembali di banyak bahasa pemrograman. Tanpa ragu lagi, jika Anda mencari editor teks gratis untuk Mac, Anda harus mempertimbangkan TextMate.
Fitur utama :
- Manajemen papan klip yang mudah
- Alat pencarian dan penggantian yang canggih
- Indentasi Otomatis untuk Tindakan Umum
- Blok kode yang dapat dilipat
- Bookmark Visual untuk Melompat Antar Tempat dalam File
- Menampilkan Marcos yang menghilangkan pekerjaan berulang.
- Menyoroti sintaksis
 11. BlueFish
11. BlueFish
Bluefish adalah editor hebat yang ditujukan terutama untuk desainer dan pemrogram web berpengalaman. Editor ini mendukung banyak bahasa pemrograman dan markup, tetapi berfokus pada pengeditan situs web yang dinamis dan interaktif.

Jika Anda suka mengerjakan lusinan perangkat lunak berbeda sekaligus dan tidak membuang waktu agar kode editor meluangkan waktu untuk menjalankan kode Anda, maka Bluefish adalah kode editor yang dirancang untuk Anda.
BlueFish adalah editor kode ultra-cepat yang mendukung berbagai bahasa markup. Alat ini sangat efisien sehingga memuat seluruh situs web dalam hitungan detik!
Fitur utama :
- Toolbar yang dapat disesuaikan pengguna untuk akses cepat ke fungsi yang sering digunakan.
- Pemulihan otomatis perubahan pada dokumen yang dimodifikasi setelah crash atau shutdown.
- Memuat ratusan file dalam hitungan detik.
- Dukungan multithread untuk file jarak jauh.
- Mendukung hampir semua bahasa pemrograman.
- Jendela teks anti-alias.
- Antarmuka beberapa dokumen (Membuka 500+ dokumen dengan mudah).
11 Editor Untuk Programmer terbaik yang tersedia saat ini. Pemrograman dan pengembangan adalah pekerjaan yang sangat sibuk, dan tujuan kami adalah merekomendasikan untuk peningkatan produktivitas pengkodean secara keseluruhan dengan memberi Anda daftar ini.
Setiap tahun, editor kode baru dirilis, dan pengembang merasa kesulitan untuk memilih salah satu. Anda dapat memilih untuk memiliki satu editor yang dapat digunakan untuk semuanya, namun banyak pengembang menggunakan editor kode yang berbeda untuk melakukan tugas yang berbeda.
Itulah artikel 11 Editor Untuk Programmer Yang Mempermudah Pekerjaan yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Sumber : 11 Editor Untuk Programmer Yang Mempermudah Pekerjaan
Tag: website
Photo By Markus Winkler on Unsplash
Bagi Anda pemilik usaha kecil, pekerja lepas, atau pengembang, diwajibkan memiliki strategi untuk membuat konten WordPress agar dapat membangun tempat Anda di ekosistem online, Berikut Mamang bahas tentang 6 Tips Membuat Postingan dan Halaman Blog yang Menarik Pada WordPress.
Artikel ini akan membahas semua tip dan langkah yang dapat ditindaklanjuti untuk membantu Anda membuat strategi konten WordPress yang menarik. Selanjutnya, strategi ini akan selaras dengan tujuan bisnis dan pemasaran konten Anda.
Strategi ini akan menjangkau orang yang tepat, dan mendorong hasil yang baik. Selain itu, dengan strategi ini Anda dapat membangun identitas bisnis Anda secara online yang solid dan kuat. Jadi, mari kita mulai!
Dengan mengikuti langkah-langkah ini Anda akan memiliki pemahaman yang lebih baik tentang cara menentukan strategi konten WordPress Anda dan membuat postingan blog serta halaman menarik yang selaras dengan tujuan pemasaran konten Anda.
 Menentukan target audiens
Menentukan target audiens
Saat membuat konten blog WordPress yang menarik, mengetahui target audiens Anda adalah hal yang sangat penting. Memahami untuk siapa Anda membuat konten dan tantangan apa yang mereka hadapi merupakan hal yang perlu dicatat dan diterapkan pada konten.
Sebelum terjun ke pembuatan konten, luangkan waktu untuk menentukan target audiens Anda. Tanyakan pada diri Anda untuk siapa Anda membuat konten dan masalah atau kekhawatiran apa yang mereka miliki.
Jika Anda gagal menjawab pertanyaan-pertanyaan ini, maka dapat mengakibatkan konten Anda meleset dan gagal terhubung dengan audiens yang Anda inginkan.
Berikut beberapa tips yang dapat dilakukan untuk membantu Anda menentukan target audiens dan membuat konten yang sesuai dengan kebutuhan mereka :
1. Ciptakan Persona Pembeli:
Persona pembeli adalah deskripsi mendetail tentang pelanggan ideal Anda, termasuk informasi demografis seperti usia, jenis kelamin, tingkat pendapatan, jabatan, minat, dll. Membuat persona pembeli dapat membantu Anda menyesuaikan konten dengan kebutuhan dan minat spesifik audiens target Anda.
2. Identifikasi Masalah dan Minat Audiens:
Dengan meneliti audiens target, Anda dapat menentukan tantangan yang mereka hadapi dan topik yang mereka minati, sehingga memungkinkan Anda membuat konten berharga yang bermanfaat dan dapat memecahkan masalah mereka.
3. Pertimbangkan Demografi Audiens:
Penting untuk mempertimbangkan demografi audiens target Anda saat membuat konten. Misalnya, konten visual dan interaktif mungkin lebih efektif jika audiens Anda sebagian besar adalah generasi milenial.
Di sisi lain, pemirsa yang lebih berumur atau tua mungkin akan lebih menyukai konten yang lebih panjang, lebih detail dan mendalam.
 Riset kata kunci
Riset kata kunci
Riset kata kunci membantu Anda memahami apa yang dicari audiens target Anda secara online. Selain itu, hal ini adalah salah satu dasar strategi konten WordPress yang baik.
Mengetahui hal ini, Anda akan dapat membuat konten yang sesuai dengan maksud pencarian mereka dan memberikan informasi berguna dengan menyisipkan serta menawarkan layanan atau produk Anda sebagai solusi ideal.
Anda dapat menggunakan alat penelitian kata kunci seperti Google Keyword Planner, Ahrefs atau SEMrush untuk mengidentifikasi kata kunci audiens Anda guna menemukan informasi yang terkait dengan industri Anda.
Selanjutnya, berikut beberapa tips yang dapat dipraktekkan untuk melakukan riset kata kunci :
1. Identifikasi Kata Kunci Ekor Panjang:
Kata kunci ekor panjang adalah frasa kata kunci yang lebih panjang dan lebih spesifik yang digunakan orang ketika mereka hampir melakukan pembelian.
Kata kunci ini lebih mudah untuk diberi peringkat dan dapat mengarahkan lebih banyak lalu lintas bertarget ke situs web Anda. Gunakan alat penelitian kata kunci untuk mengidentifikasi kata kunci ekor panjang yang relevan untuk konten Anda.
2. Analisis Kata Kunci Pesaing:
Menganalisis kata kunci yang ditargetkan pesaing Anda dapat membantu Anda mengidentifikasi kesenjangan dalam konten Anda sendiri dan menemukan peluang untuk mendapatkan peringkat lebih tinggi di halaman hasil mesin pencari.
Gunakan alat seperti SEMrush untuk menganalisis kata kunci pesaing Anda guna melihat apa yang dapat Anda lakukan dengan lebih baik untuk bisa lebih unggul dari pesaing Anda.
 Membuat rencana strategi konten WordPress Anda
Membuat rencana strategi konten WordPress Anda
Kembangkan rencana konten berdasarkan target audiens, sasaran, dan riset kata kunci Anda. Rencana ini harus menguraikan topik yang ingin Anda liput, dengan format konten (misalnya, postingan blog, video, infografis).
Selain itu, Anda harus memperhatikan saluran yang akan Anda gunakan untuk mendistribusikan konten Anda (misalnya, media sosial, pemasaran email), untuk mengetahui lebih lanjut, silahkan perhatikan langkah-langkah berikut.
1. Melakukan audit konten
Melakukan audit konten merupakan langkah penting dalam memahami kekuatan dan kelemahan konten yang ada serta mengidentifikasi kesenjangan dalam strategi konten Anda.
Dengan mendokumentasikan temuan Anda, termasuk jenis konten, topik, format, dan metrik kinerja, Anda dapat mengoptimalkan konten yang ada dan bersiap untuk pembuatan konten baru.
Dengan plugin WordPress seperti Jetpack atau Monster Insights, Anda akan mendapatkan data yang relevan untuk audit konten menjadi lebih cepat dan mudah.
2. Gunakan jenis konten multimedia
Gunakan jenis konten multimedia berbeda seperti postingan blog, video, podcast, infografis, dan lainnya untuk menjaga audiens Anda tetap terlibat dan menarik berbagai jenis pengunjung.
3. Menyelaraskan konten
Menyelaraskan konten Anda dengan pengalaman pembeli merupakan langkah yang harus diterapkan dan tidak boleh Anda lewatkan.
Pengalaman dan perjalanan pembeli adalah proses yang dilalui calon pelanggan saat mempertimbangkan pembelian. Dengan membuat konten yang membahas berbagai tahapan perjalanan pembeli, Anda dapat memandu audiens menuju pembelian dengan lebih baik dan meningkatkan rasio konversi.
4. Menetapkan tema konten
Menetapkan tema atau pilar konten dapat membantu Anda mempertahankan pesan yang konsisten dan menyatukan konten Anda. Misalnya, jika Anda seorang pengembang WordPress atau pekerja lepas, tema Anda mungkin adalah “Dasar-dasar WordPress” dan “Optimasi WordPress”.
Hal ini akan membantu Anda membuat pesan yang kohesif di seluruh konten Anda dan menjadikan diri Anda sebagai otoritas di niche Anda.
5. Membuat kalender konten
Kalender konten adalah jadwal tema/pilar konten Anda (dan topik di dalamnya), format, dan tanggal penerbitan. Ini akan membantu Anda membuat rencana ke depan dan memastikan bahwa Anda secara konsisten menghasilkan konten berkualitas tinggi.
Selain itu, Anda dapat dengan mudah membuatnya menggunakan salah satu plugin kalender editorial WordPress yang direkomendasikan, seperti kalender Editorial, CoSchedule, atau SchedulePress.
Selain tips tersebut, berikut beberapa saran berguna lainnya saat mengembangkan rencana konten:
Ingatlah target audiens Anda setiap saat. Ini bukan tentang Anda, ini tentang mereka, jadi pastikan konten Anda memenuhi kebutuhan, minat, dan masalah mereka.
Tetapkan tujuan spesifik untuk setiap konten. Apakah Anda ingin menghasilkan prospek, meningkatkan keterlibatan, atau mendapatkan lebih banyak lalu lintas? Pastikan setiap konten memiliki tujuan yang jelas dan selaras.
Bersikaplah konsisten. Patuhi jadwal penerbitan reguler untuk membangun ritme dan membangun momentum. Hal ini akan membantu Anda mempertahankan keterlibatan audiens dan memastikan konten Anda segar dan relevan.
 Pembuatan konten
Pembuatan konten
Oke, agar Anda tahu siapa target audiens Anda, Anda sudah melakukan riset kata kunci dan membuat rencana konten. Saatnya untuk memulai dengan konten yang tepat yaitu konten yang dibutuhkan, diinginkan, dan dicari audiens Anda.
Dalam contoh Anda sebagai pengembang WordPress atau pekerja lepas, ini bisa berupa apa saja mulai dari berita dan tren industri hingga studi kasus, panduan cara kerja, plugin WordPress, dan Ulasan Tema.
Di sisi lain, jika Anda adalah bisnis kecil, Anda dapat membuat konten seperti postingan blog yang membahas permasalahan dan minat audiens target Anda, studi kasus yang menunjukkan transformasi untuk klien Anda, dan kisah sukses klien dan/atau pelanggan Anda.
Selanjutnya, berikut beberapa tips yang dapat dipraktekkan untuk melakukan pembuatan konten:
1. Pastikan untuk mengikuti aturan SEO.
Mulai dari penggunaan judul yang menarik, termasuk kata kunci utama dan serupa, memberikan informasi paling relevan dan akurat kepada audiens target Anda yang diformat dengan cara yang disukai mesin pencari.
Jika Anda tidak yakin bagaimana cara melakukannya? Gunakan plugin seperti Yoast SEO, RankMath, atau All in One SEO untuk membantu Anda mencakup semua itu.
2. Gunakan bahasa yang jelas dan ringkas yang dipahami oleh audiens target Anda.
Jangan membebani mereka dengan istilah-istilah teknis atau jargon yang tidak mereka pahami. Jika ragu, mereka akan memilih untuk tidak ikut serta dan Anda akan kehilangan kesempatan untuk mengubah mereka menjadi klien atau pelanggan Anda.
3. Pergunakan konten Visual yang menarik.
Gunakan konten visual, audio, dan video untuk menyempurnakan pesan tertulis Anda, jelaskan lebih detail atau tingkatkan keterlibatan. Pastikan untuk menyediakan konten yang dibutuhkan dan dicari orang dalam format yang mereka rasa nyaman untuk digunakan.
Baca Juga : Cara Menambahkan Postingan Baru Pada WordPress
 Distribusi dan promosi konten
Distribusi dan promosi konten
Selain membuat konten yang bagus, Anda juga perlu mendistribusikan dan mempromosikannya secara efektif agar dapat menjangkau audiens target Anda. Berikut adalah beberapa tips yang dapat dipraktekkan untuk distribusi konten dan promosi konten WordPress Anda:
1. Bagikan di Media Sosial
Bagikan konten Anda di saluran media sosial Anda, karena mesin pencari pun memerlukan dukungan. Selain itu, berikan pengunjung Anda kesempatan untuk melakukan hal yang sama tanpa meninggalkan postingan atau Halaman Anda dengan menginstal plugin Media Sosial.
Banyak plugin yang dapat Anda temukan secara gratis di repositori plugin WordPress. Selain itu, Anda bahkan dapat menggunakan beberapa di antaranya sebagai alat penjadwalan untuk mengotomatiskan postingan media sosial Anda dan memastikan konten Anda dibagikan secara teratur.
2. Pemasaran Email
Gunakan pemasaran email untuk mempromosikan konten Anda ke pelanggan email Anda. Buat buletin yang menampilkan postingan blog terbaru Anda, atau kirimkan email khusus yang mempromosikan konten tertentu.
Pastikan untuk mulai mengambil email mereka dari awal dan dengan bantuan plugin berlangganan WordPress, seperti MailPoet , Forminator , Newsletter , dan banyak lagi.
3. Ubah Tujuan Konten Anda
Gunakan kembali konten Anda ke dalam format berbeda seperti video, podcast, atau infografis. Hal ini dapat membantu menjangkau khalayak yang lebih luas dan memberikan nilai dalam berbagai format.
4. Pertimbangkan promosi berbayar dan/atau penjangkauan influencer
Jenis distribusi yang membantu Anda menjangkau audiens dan menyebarkan pesan Anda lebih cepat, tetapi Anda perlu mengeluarkan biaya tertentu.
Dengan menggunakan strategi distribusi dan promosi ini, Anda dapat memastikan bahwa konten Anda ditampilkan kepada audiens target dan membantu Anda mencapai tujuan bisnis Anda.
 Mengukur dan menganalisis hasil strategi konten WordPress Anda
Mengukur dan menganalisis hasil strategi konten WordPress Anda
Langkah terakhir dalam menciptakan strategi konten WordPress yang sukses yaitu mengukur dan menganalisa. Karena, Anda tidak akan tahu mana yang berhasil dan mana yang gagal, dan seluruh waktu serta upaya Anda hanya akan didasarkan pada dugaan atau hipotesis.
Untuk mengatur segalanya dengan benar, berikut adalah langkah-langkah yang perlu diikuti :
1. Tetapkan Sasaran dan KPI: Tentukan sasaran dan indikator kinerja utama (KPI) untuk strategi konten Anda. Ini biasanya mencakup metrik seperti lalu lintas situs web, waktu di situs, dan pendaftaran buletin email.
2. Gunakan Alat Analisis: Gunakan alat analisis seperti Google Analytics untuk melacak lalu lintas dan perilaku situs web Anda. Ini membantu Anda memahami halaman dan postingan mana yang paling populer, dan dari mana lalu lintas Anda berasal.
3. Lakukan Pengujian A/B: Uji berbagai judul, gambar, dan ajakan bertindak di blog atau situs Anda untuk mengoptimalkan konten Anda dan keterlibatan serta konversi maksimum.
4. Evaluasi ROI: Evaluasi laba atas investasi (ROI) strategi konten Anda dengan melacak biaya dan mengukur hasil. Bergantung pada sasaran Anda (contoh : meningkatkan lalu lintas situs web, menghasilkan prospek, meningkatkan konversi, atau meningkatkan kesadaran merek Anda).
Langkah-langkah ini serta pemantauan dan analisis secara keseluruhan membantu Anda menentukan apa yang berhasil dan apa yang tidak, serta mengoptimalkan konten Anda untuk hasil yang lebih baik.
Mengembangkan strategi konten WordPress yang tepat sangat penting bagi usaha kecil, pekerja lepas, dan pengembang yang ingin membuat postingan dan halaman blog menarik yang sesuai dengan audiens target mereka untuk mendapatkan hasil.
Hal ini membutuhkan penelitian, perencanaan, dan pelaksanaan yang cermat. Kemudian, dengan pendekatan yang tepat dan pengetahuan tentang apa yang perlu Anda lakukan, Anda juga dapat membuat konten menarik yang sesuai dengan audiens Anda, menghasilkan prospek, dan berbeda dari pesaing.
Itulah artikel 6 Tips Membuat Postingan dan Halaman Blog yang Menarik Pada WordPress yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Sumber : 6 Tips Membuat Postingan dan Halaman Blog yang Menarik Pada WordPress