Tag: images
Photo By Rawpixel on Freepik
Apakah Anda mencari plugin untuk mengonversi gambar Anda ke WebP? Jika Anda berurusan dengan banyak gambar dan berusaha mengurangi serta mengoptimalkan ukuran file gambar tersebut, atau mengonversinya ke WebP, hal tersebut adalah langkah yang baik.
WebP adalah format web generasi berikutnya yang dibuat oleh Google dan secara signifikan mengurangi ukuran file gambar berformat JPEG, GIF, dan PNG.
Dengan menggunakan format JPEG, GIF, dan PNG, berarti gambar akan dioptimalkan lebih baik, sehingga berdampak pada kecepatan situs Anda dan tingkat kinerja di PageSpeed Insights lebih baik.
 Mengapa Memilih Plugin WebP untuk Situs WordPress Anda
Mengapa Memilih Plugin WebP untuk Situs WordPress Anda
Meskipun Anda dapat mengonversi gambar Anda ke WebP secara manual menggunakan Photoshop atau Sketch, plugin WordPress jauh lebih nyaman dan dapat menghemat banyak waktu.
Untuk membantu Anda menentukan pilihan, Mangcoding menyarankan fitur-fitur penting yang harus dicari saat memilih plugin WebP untuk WordPress. Adapun hal terpenting yang harus diperhatikan saat memilih plugin WebP adalah :
1. Fitur massal
Jika Anda memiliki ratusan gambar di perpustakaan WordPress, Anda memerlukan satu tombol untuk mengonversi semuanya ke WebP dalam satu klik karna akan menghemat banyak waktu.
- Saat browser memuat gambar, plugin harus memeriksa apakah browser tersebut mendukung format WebP. Untuk pengalaman pengguna yang baik, Anda sebaiknya menyajikan gambar WebP hanya ke browser yang mendukung format ini dan kembali ke format JPEG atau PNG untuk browser yang tidak dapat memuatnya.
- Ingatlah untuk memeriksa ukuran file Anda sebelum dan sesudah mengonversinya ke WebP, Anda harus menghemat 25% hingga 40% pada ukuran file gambar yang dikonversi.
2. Konversi gambar dilakukan melalui server jarak jauh
Periksa apakah pengembang plugin tersebut menggunakan server mereka sendiri untuk mengoptimalkan dan mengonversi gambar sehingga tidak memengaruhi sumber daya Anda.
Setelah Anda mengetahui apa yang harus dicari dalam plugin konverter WebP, dibawah ini Mangcoding akan membahas 4 plugin WebP terbaik untuk WordPress.
 Plugin WordPress WebP Terbaik
Plugin WordPress WebP Terbaik
Ada empat plugin WordPress yang dapat Anda gunakan untuk mengonversi gambar Anda ke WebP, karena, gambar yang tidak dioptimalkan sering kali menjadi salah satu alasan mengapa situs web menjadi lebih lambat.
Untungnya, ada beberapa plugin WordPress di luar sana yang dapat membantu Anda untuk mengonversi gambar Anda ke WebP dalam beberapa klik. Selanjutnya, mari kita bandingkan dan lihat berapa banyak data yang dapat kita hemat saat mengonversi gambar dari JPEG ke WebP.
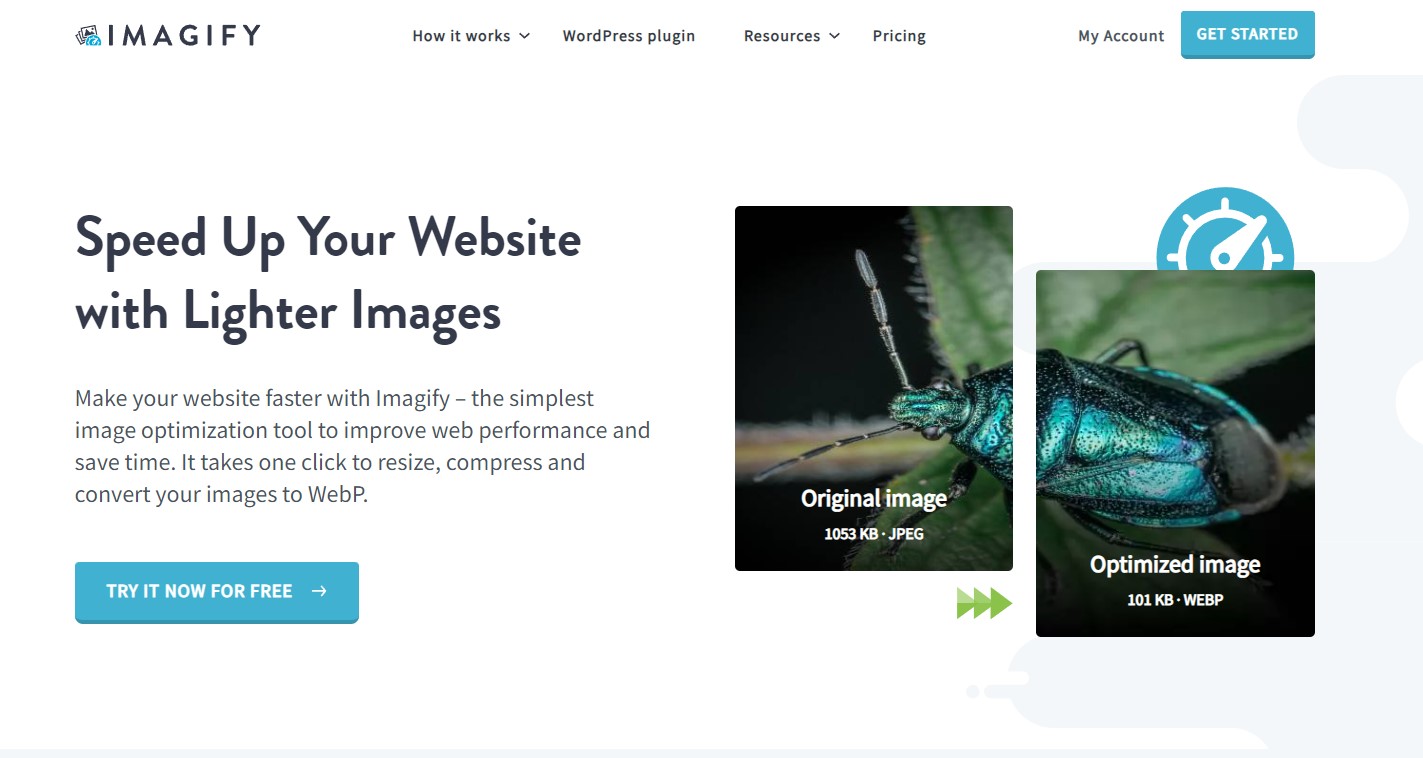
 Plugin Imagify
Plugin Imagify
Imagify adalah salah satu plugin WebP terbaik yang secara otomatis mengoptimalkan gambar Anda dengan mengonversinya menjadi WebP, dan mengubah ukurannya dengan benar. Semua optimasi dilakukan di server mereka sendiri sehingga tidak mempengaruhi bandwidth pada server Anda.

Untuk mengamati ukuran baru gambar WebP, kita perlu membuka DevTools dari bagian depan situs web. Selanjutnya, buka kolom “Img” dan periksa seberapa banyak gambar terkonversi dengan plugin ini.
Ringkasnya, dari beberapa teman yang merekomendasikan plugin ini, penghematan yang dihasilkan dengan plugin Imagify ini sangat baik. Bahkan, hingga 85% konversi gambar ke WebP.

Plugin Imagify ini gratis untuk penggunaan data hingga 20MB perbulan. Tetapi, jika Anda membutuhkan untuk upload gambar tanpa batas, Anda cukup membayar $9,99 perbulan.
 WebP Converter For Media
WebP Converter For Media
Dengan plugin ini, Anda dapat dengan mudah mengonversi gambar ke WebP dan mempercepat situs Anda tanpa kehilangan banyak kualitas pada gambar Anda.

Prosesnya cukup mudah, setelah menginstal plugin, Anda tidak perlu melakukan optimasi apa pun lagi, karna plugin ini hanya akan merubah gambar Anda menjadi WebP.
Selain itu, Anda juga memiliki tombol praktis yang memungkinkan Anda mengonversi semua gambar pada perpustakaan wordpress Anda dan gambar berikutnya, hanya dalam satu klik.

Sesuai dengan pengalaman para pengguna, plugin WebP Converter For Media berhasil menghemat 50% dari total ukuran gambar gambar yang di upload.
Untuk mengamati ukuran baru gambar WebP, kita perlu membuka DevTools dari bagian depan situs web. Selanjutnya, buka kolom “Img” dan periksa seberapa banyak gambar terkonversi dengan plugin ini.
Plugin WebP Converter For Media ini hanya tersedia dalam versi pro, yaitu mulai dari $5 perbulan untuk 10.000 gambar.
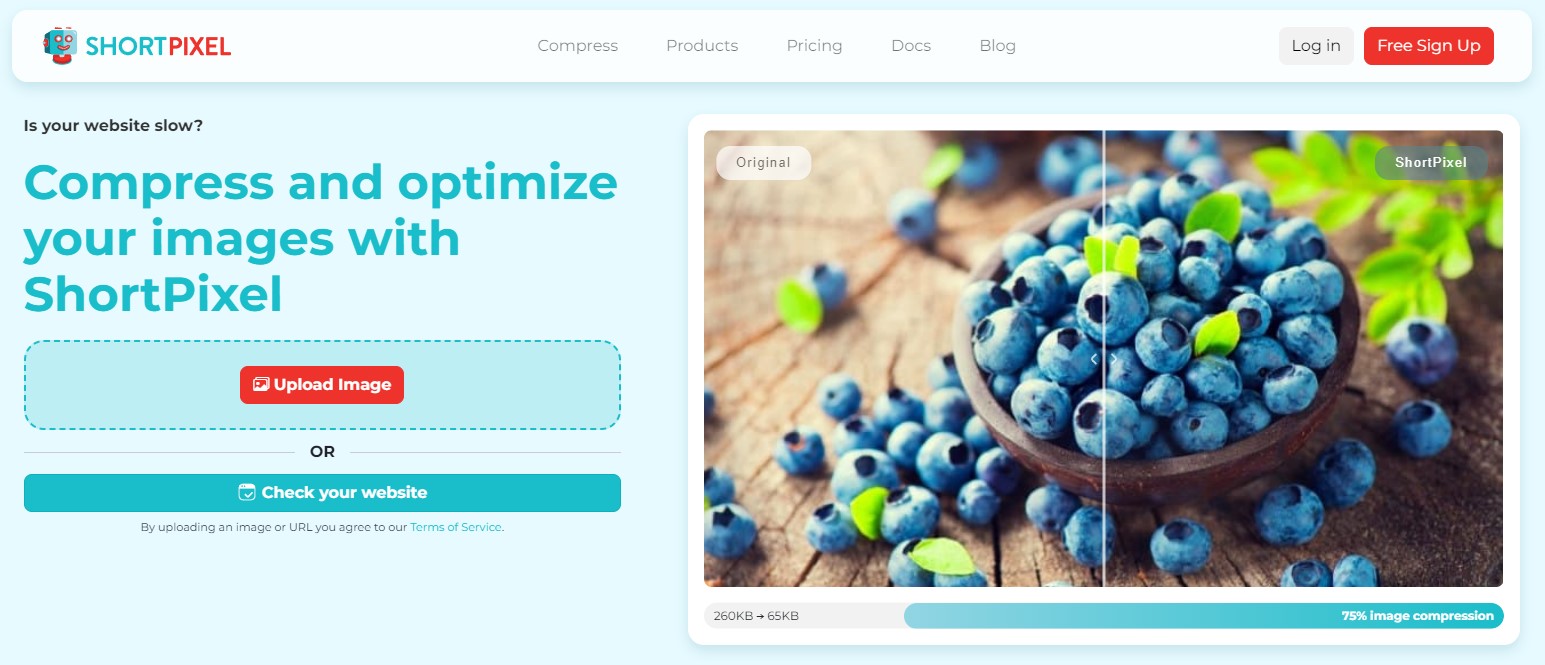
 Shortpixel
Shortpixel
Plugin shortpixel adalah plugin kompresi yang memungkinkan Anda mengonversi file ke format WebP. Ini menyediakan kompresi gambar lossy dan lossless untuk jenis gambar paling umum yaitu JPG, PNG, GIF, WebP, dan AVIF plus file PDF.

Pada plugin ini, Anda dapat menggunakan opsi massal untuk mengonversi semua gambar ke format WebP dan mengompresnya menggunakan tingkat kompresi lossy hingga 85%.
Untuk mengamati ukuran baru gambar WebP, kita perlu membuka DevTools dari bagian depan situs web. Selanjutnya, buka kolom “Img” dan periksa seberapa banyak gambar terkonversi dengan plugin ini.
ShortPixel memiliki paket gratis yang memungkinkan Anda mengoptimalkan 100 gambar perbulan secara gratis. Sementara untuk paket premium mulai dari $4,99 perbulan untuk 5.000 gambar dan atau $9,99 untuk paket 10.000 gambar.
 WebP Express
WebP Express
Plugin gratis lainnya yang menyajikan gambar WebP dan dibuat secara otomatis adalah WebP Express, plugin ini dapat berfungsi untuk browser yang mendukung WebP.

Ringkasnya, dari beberapa teman yang merekomendasikan plugin ini, penghematan yang dihasilkan dengan plugin WebP Express ini hingga 85% konversi gambar ke WebP.
Mengonversi gambar Anda ke WebP adalah awal yang baik. Tetapi, itu tidak cukup untuk mempercepat situs WordPress Anda secara signifikan dan mendapatkan skor optimal di PageSpeed Insights. Ada hal lainnya selain gambar yang harus dioptimasi, sehingga website Anda lebih cepat untuk diakses.
Pengoptimalan gambar dan penggunaan format yang tepat memainkan peran yang sangat penting dalam tingkat kinerja dan peringkat Anda di Google.
Sekarang Anda tahu mengapa gambar WebP sangat penting untuk mempercepat situs web Anda, selanjutnya, beberapa rekomendasi plugin diatas bisa Anda coba dan gunakan untuk melihat situs web Anda dimuat lebih cepat!
Itulah artikel Plugin Untuk Mengonversi Gambar ke WebP Pada WordPress yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Sumber : Plugin Untuk Mengonversi Gambar ke WebP Pada WordPress
Tag: images
Photo by Christof On Unsplash
Ukuran dan kualitas gambar sangat penting dan merupakan suatu hal yang harus diperhatikan, apalagi untuk digunakan pada halaman web. Ukuran dan kualitas gambar ditentukan oleh berbagai hal berikut :
 Ukuran fisik gambar
Ukuran fisik gambar
Pengertian ukuran fisik gambar adalah informasi yang perlu kita ketahui untuk menentukan berapa banyak “ruang” yang akan ditempati gambar pada halaman web.
Jika Tema WordPress Anda memiliki area konten dengan lebar tetap 600 piksel dan gambar yang ingin Anda gunakan adalah 800, gambar tersebut akan mendorong sidebar dan tata letak halaman web Anda, sehingga mengacaukan desain Anda.
Gambar dengan lebar 600 piksel tersebut perlu dibatasi hingga lebar maksimum tersebut untuk melindungi tata letak halaman Anda. Terserah Anda menentukan ukurannya dari sana, mencocokkan gambar dengan keseluruhan tata letak dan gaya Anda.
 Ukuran file gambar
Ukuran file gambar
Ukuran file gambar menentukan waktu yang diperlukan untuk memuat halaman website Anda, semakin besar ukuran file, semakin lama waktu yang dibutuhkan untuk memuatnya, karena kualitas resolusi gambar yang tinggi.
Orang sering kali tidak memiliki kesabaran untuk menunggu pemuatan halaman web yang lama, jadi, menjaga ukuran file tetap rendah akan mempercepat waktu akses halaman website Anda.
Biasanya, gambar besar berkualitas tinggi harus disimpan antara 100K dan 60K. Gambar yang lebih kecil harus mendekati 30K dan bahkan lebih rendah.
 Resolusi gambar
Resolusi gambar
Gambar resolusi mengacu pada jumlah piksel dalam suatu gambar, resolusi terkadang diidentifikasi berdasarkan lebar dan tinggi gambar serta jumlah piksel dalam gambar.
Resolusi gambar menentukan kejelasannya. Namun, semakin tinggi resolusinya, semakin besar ukuran filenya, jadi Anda harus memilih antara kualitas dan ukuran file gambar.
 Jenis file gambar
Jenis file gambar
Berbagai jenis file yang paling umum digunakan di Internet memiliki fitur kompresi . Saat Anda menyimpan file sebagai salah satu jenis ini, informasi data dalam file gambar akan dipadatkan atau dikompres.
Browser internet dapat mendekompresi informasi ini untuk menampilkan gambar di layar. Beberapa program perangkat lunak grafis memungkinkan Anda mengatur kecepatan kompresi untuk mengontrol kualitas gambar (dan ukuran file) pada saat Anda menyimpannya.

Bergantung pada penggunaan gambar di situs Anda, Anda mungkin harus bereksperimen untuk mendapatkan rasio yang tepat yang menjaga kualitas resolusi tetap baik sekaligus mempertahankan ukuran file gambar yang kecil.
Pada umumnya, situs web menggunakan empat jenis file. Akhiran nama file (disebut ekstensi) yang menunjukkan jenis file tersebut. Dibawah ini ada beberapa jenis file gambar yang digunakan atau dimuat dalam sebuah website :
File ico, merupakan jenis file yang biasanya digunakan untuk membuat file favicon — tetapi file ini biasanya hanya muncul pada bagian Title bar website Anda. Tiga jenis lainnya digunakan untuk gambar umum.
Jpg (JPEG) menyimpan foto sebagai jpg menghilangkan detail dari foto. Editor foto yang bagus memungkinkan Anda mengontrol seberapa banyak detail yang dihapus (“kompresi”).
Foto yang berbeda memerlukan kompresi yang berbeda, jika Anda melakukan ini dengan hati-hati dan jika melihat hasilnya, Anda akan mendapatkan foto yang dapat digunakan dengan ukuran file kecil.
Gif, jenis file gambar ini sangat buruk untuk foto. Gif baik untuk jenis gambar animasi sederhana, untuk seni garis, seperti logo, dengan area padat dengan warna yang sama.
Png untuk foto dan seni garis. File jenis ini bisa untuk foto tanpa kehilangan detail, tetapi biasanya membuat file foto lebih besar daripada JPEG. Namun, beberapa browser versi lama tidak mendukung gambar berekstensi png sepenuhnya.
Jika Anda tidak yakin jenis file mana yang terbaik untuk gambar tertentu, coba simpan gambar dengan beberapa jenis, kemudian bandingkan ukuran filenya. Menggunakan tipe yang tepat dapat membuat perbedaan besar! Ada informasi lebih lanjut di Panduan jenis dan format file gambar.
 Mengubah Ukuran Gambar
Mengubah Ukuran Gambar
Tidak semua perangkat lunak grafis memungkinkan Anda mengubah ukuran gambar, meskipun sebagian besar harus melakukannya. Anda harus periksa daftar isi atau indeks perangkat lunak grafis Anda untuk mengubah ukuran, memperkecil , atau memperbesar.
Jika perangkat lunak grafis yang Anda gunakan tidak memiliki fitur tersebut, Anda mungkin harus mencari perangkat lunak lain yang bisa mengatasi atau memiliki fitur yang Anda butuhkan untuk mengedit gambar.
Proses mengubah ukuran gambar cukup sederhana. Biasanya ada dua metode yang digunakan :
1. Mengubah ukuran gambar
Anda dapat mengubah ukuran gambar melalui penggunaan alat yang memungkinkan Anda menggeser tepi gambar secara manual untuk mengubah bentuk atau mengubah ukuran gambar.
Cara terbaik adalah mengambil bagian sudut, bukan tepinya, selanjutnya untuk mengubah ukuran gambar. “Pegangan” sudut biasanya akan mengubah ukuran gambar dengan mempertahankan rasio tinggi-lebar secara keseluruhan.
2. Menggunakan Software Grafis
Metode lainnya hanya melibatkan penentuan ukuran akhir gambar. Software grafis tingkat lanjut memungkinkan Anda mengaturnya berdasarkan dimensi yang tepat atau persentase pengurangan dan pembesaran.
Setelah mengubah ukuran gambar, gambar mungkin menjadi lebih kecil, namun mungkin juga sedikit tidak fokus. Selanjutnya, Anda dapat mempertajam fokus gambar kecil dengan menggunakan fitur pertajam di perangkat lunak Anda.
Saat Anda sudah menyempurnakan gambar berukuran kecil atau gambar mini baru, ekspor gambar tersebut sebagai ekstensi file jpg, gif atau png.
Itulah artikel Ukuran dan kualitas gambar pada website yang bisa Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Tag: images
Hallo Everyone, dalam pengelolaan website Anda harus tau media penyimpanan untuk website Anda, dan pada Artikel ini Mangcoding akan bahas tentang Mengenal Media Pada WordPress yang harus Anda ketahui.
Media terdiri dari gambar, video, rekaman, dan file yang Anda unggah dan gunakan di webite Anda. Media biasanya diunggah dan dimasukkan ke dalam konten saat menulis Postingan atau menulis Halaman.
Pengaturan Pengunggahan di Layar Pengaturan Media menjelaskan lokasi dan struktur direktori pengunggahan. Jika Anda perlu mengunggah Media, meskipun Media tersebut tidak terkait dengan Postingan atau Halaman, maka Anda perlu menggunakan Layar Tambahan Media Baru.
Selanjutnya, silahkan kunjungi layar Tambahkan media baru untuk memasang media baru dengan mengeklik tautan Tambah Baru di bagian atas layar atau Pilih Media > Tambah Baru dari menu sebelah kiri.
 Perpustakaan media
Perpustakaan media
Layar Perpustakaan Media memungkinkan Anda mengedit, melihat, dan menghapus Media yang sebelumnya diunggah ke website Anda.
Beberapa objek Media dapat dipilih untuk dihapus. Selain itu, kemampuan pencarian dan pemfilteran juga disediakan untuk memudahkan Anda menemukan Media yang diinginkan.
Selanjutnya, perpustakaan Media menyediakan dua jenis tampilan. Salah satunya adalah Tampilan Grid visual sederhana dan satu lagi adalah Tampilan Daftar konvensional. Untuk mengatur tampilan ini menggunakan ikon di kiri atas layar.
 Tampilan Perpustakaan media
Tampilan Perpustakaan media
Dalam Tampilan Perpustakaan Media, thumbnail gambar, ikon audio, dan ikon film disusun dalam bentuk tampilan Grid.

 Opsi pemfilteran (Filter media)
Opsi pemfilteran (Filter media)
Di bagian atas Tampilan Grid, Anda dapat memfilter media berdasarkan jenis dan tanggal media yang Anda butuhkan :
1. Semua item media
Dropdown ini memungkinkan Anda memilih, berdasarkan jenis media seperti Gambar, Audio dan Video, Selanjutnya, media yang ditampilkan pada tabel media secara default, akan memunculkan semua media “Semua item media”.
2. Semua tanggal
Dropdown ini memungkinkan Anda memilih, berdasarkan tanggal, media yang ditampilkan dalam tampilan grid. Secara default, “Tampilkan semua tanggal” dipilih dan semua media Anda ditampilkan.
Di sebelah kanan, terdapat kotak pencarian di mana Anda dapat memasukkan kata, atau serangkaian kata untuk mencari dan menampilkan semua media yang memenuhi kata pencarian Anda.
 Hapus media
Hapus media
Untuk menghapus item media, klik tombol pilih massal di bagian atas layar. Kemudian, pilih item apa pun yang ingin Anda hapus, lalu klik tombol hapus yang dipilih. Jika Anda mengklik tombol batalkan pilihan, maka Anda akan kembali ke tampilan Media website Anda.
 Detail lampiran
Detail lampiran
Dalam tampilan Grid perpustakaan media, memilih thumbnail gambar, ikon audio, atau ikon video akan menampilkan dialog detail lampiran yang memungkinkan Anda melihat pratinjau media dan dapat melakukan pengeditan cepat.
Setiap perubahan yang Anda buat pada detail lampiran akan disimpan secara otomatis. Anda juga dapat menghapus item individual dan mengakses layar edit yang diperluas dari dialog detail.
Gunakan tombol panah di bagian atas dialog, atau tombol panah kiri dan kanan pada keyboard Anda, untuk menggeser dan memilih item media dengan cepat.

Detail Lampiran mengubah tampilan dan informasinya berdasarkan jenis media. Sisi kiri dialog ini menampilkan gambar, pemutar audio, atau pemutar video. Sisi kanan mencantumkan atribut file media dan data opsional. Berikut beberapa di antaranya yang dapat diedit dari dialog ini.
- Uploaded On – Tanggal saat file media diunggah
- Uploaded by – penulis yang mengunggah Media.
- Uploaded to – Judul Postingan atau Halaman yang memuat Media ini. Klik pada judul untuk melihat Postingan atau Halaman tersebut di Layar edit. Jika Media tidak terikat pada Postingan atau Halaman mana pun, baris ini tidak akan muncul.
- File name – Nama file media
- File type – Jenis file media MIME
- File size – Ukuran file dari file media
- Dimensions – (Hanya file gambar) Dimensi media gambar
- Alternative Text – (Hanya file gambar) Teks alternatif untuk gambar, misalnya “Mona Lisa” untuk mendeskripsikan media. Digunakan untuk aksesibilitas.
- Title – Nama media. Judul sering kali ditampilkan pada halaman lampiran dan galeri jika tema atau plugin dirancang untuk menampilkannya.
- Caption – Penjelasan singkat tentang media.
- Description – Penjelasan tentang media khusus ini.
- File URL – Tampilan tautan langsung ke file media hanya-baca.
- Copy URL to clipboard – Klik untuk menyalin URL file ke clipboard.
- Artist – (Hanya file suara) Penyanyi, komposer atau produser media ini.
- Album – (Hanya file suara) Judul album yang menyertakan media ini.
Di bagian bawah ada tiga menu tautan yang bisa Anda lihat :
- View attachment page – Menampilkan media dalam tampilan simulasi tentang tampilan gambar saat ditampilkan di Tema Anda.
- Edit more details – Menampilkan Layar Edit Media. Lihat Edit Media untuk rincian tentang mengedit informasi Media.
- Download file – Memudahkan pengguna mengunduh media yang diunggahnya dengan menyediakan tautan unduh di layar detail lampiran dan di modal media.
- Delete permanently – Menghapus media.
- Edit image – (Hanya file gambar) Memungkinkan Anda melakukan pengeditan seperti memutar, menskalakan, dan memotong gambar.
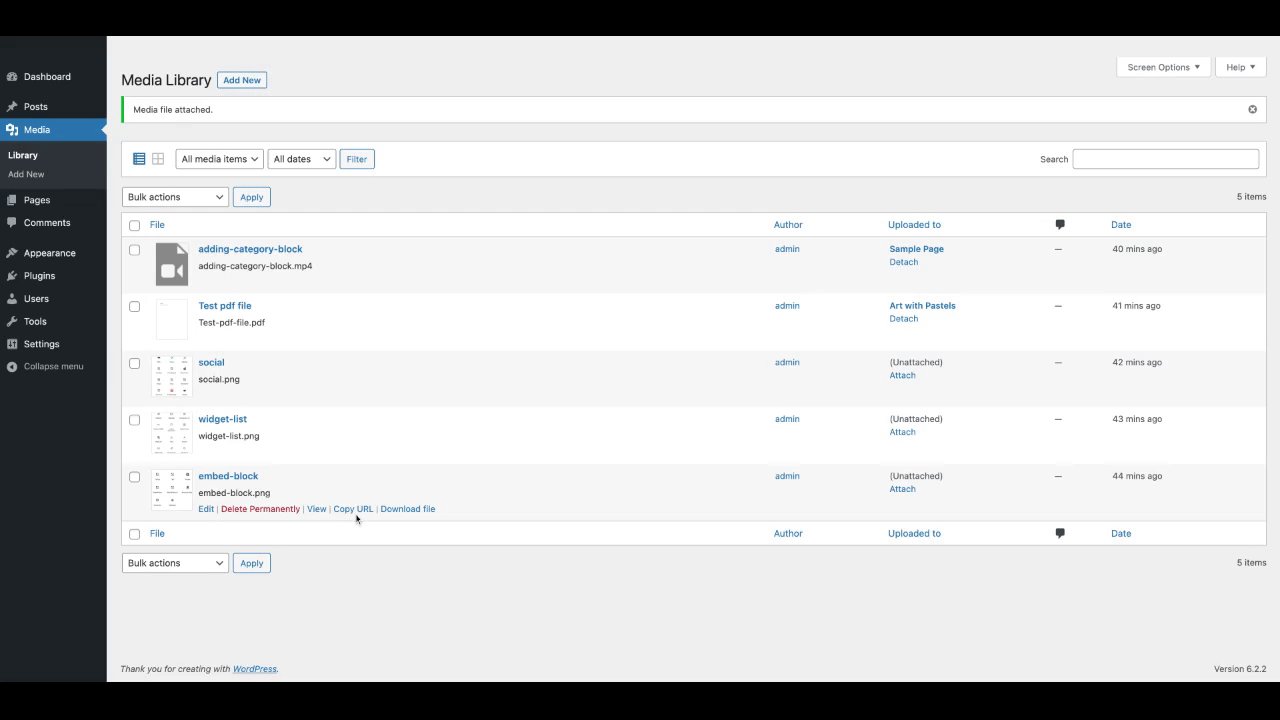
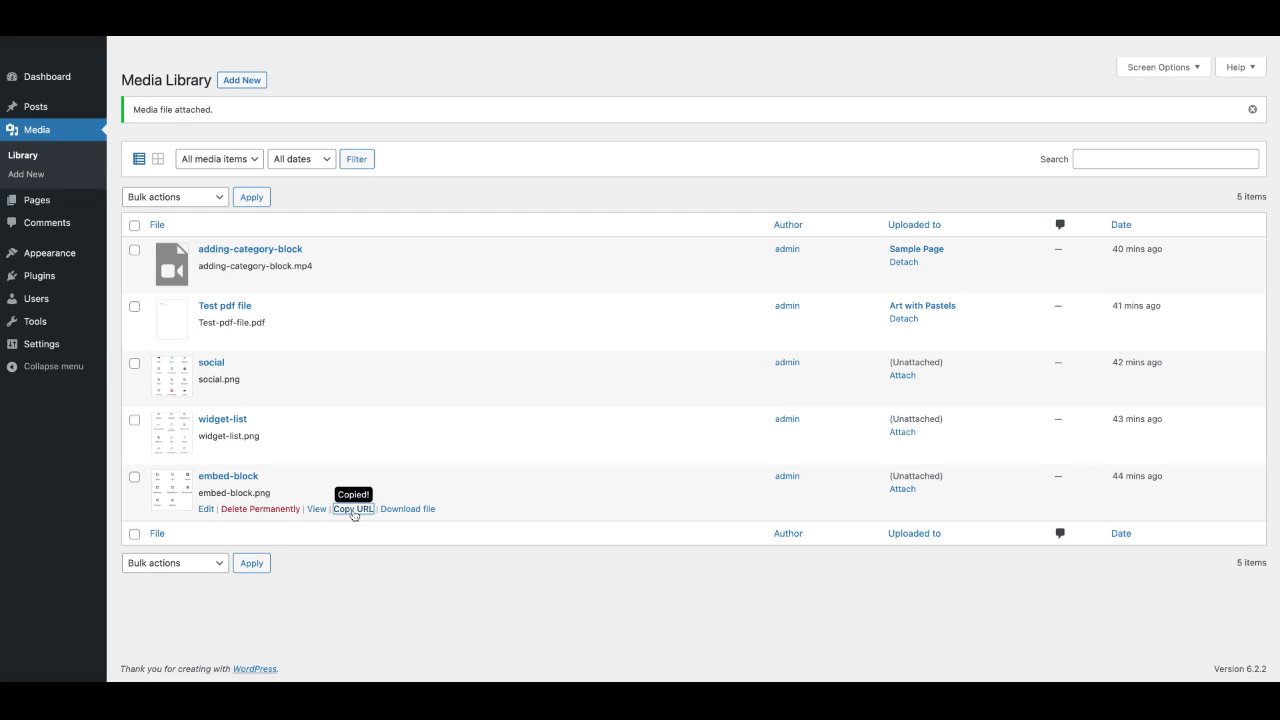
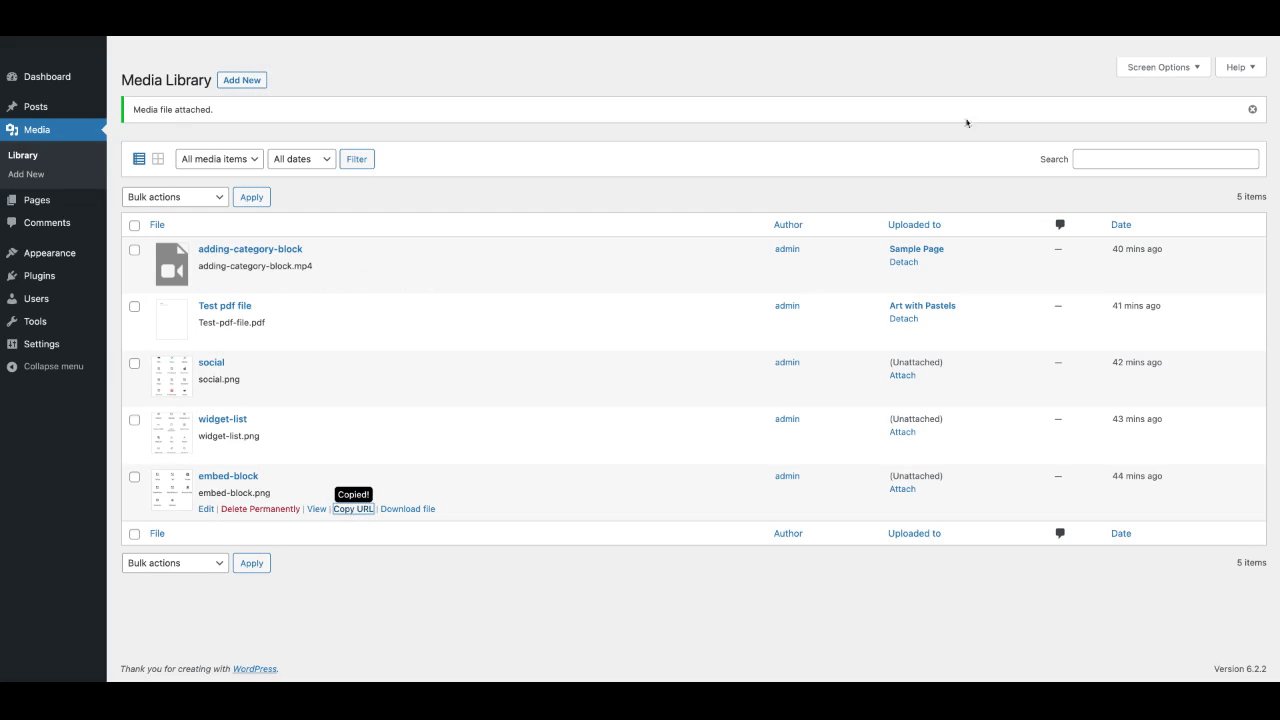
 Tampilan daftar perpustakaan media
Tampilan daftar perpustakaan media
Dalam tampilan daftar perpustakaan media, tabel mencantumkan semua media Anda, berdasarkan baris. Media terdaftar dengan Media terbaru yang diunggah terlebih dahulu.

 Tabel media
Tabel media
Tabel Media berisi kolom berikut :
- [ ] – Kotak centang ini, ketika diklik (dicentang), ‘memilih’ Media tertentu untuk diproses oleh Tindakan Massal.
- Thumbnail – Tidak ada judul kolom untuk “thumbnail”, tetapi gambar kecil dari media sebenarnya ditampilkan di kolom ini
- File – Ditampilkan dalam bentuk link, Judul, nama medianya. Mengklik tautan judul akan membuka Edit Layar Media. Lihat Edit Media untuk rincian tentang mengedit informasi Media. Nama file akan muncul di bawah Judul dari file media yang ditampilkan.
- Author – Ditampilkan dalam bentuk link, inilah penulis yang mengunggah media tersebut. Mengklik tautan penulis akan memunculkan semua media yang ditulis oleh pengguna tersebut dan ditampilkan di Tabel Media.
- Uploaded to – Diunggah untuk menjelaskan judul Postingan atau Halaman yang memuat Media ini dan tanggal Postingan atau Halaman tersebut.
- Comment bubble – Setiap baris Media memiliki komentar dengan jumlah komentar untuk media tersebut. Jika suatu media mempunyai komentar, maka jumlah komentar tersebut akan ditampilkan. Mengklik komentar berwarna biru menyebabkan Layar Komentar ditampilkan untuk memungkinkan moderasi komentar tersebut.
- Date – Tanggal Media diunggah.
Kolom yang dapat diurutkan
Beberapa judul kolom seperti File, Author, Uploaded to, dan Date, dapat diklik untuk mengurutkan Tabel Media dan dapat mengurutkan untuk naik dan turun.
Arahkan kursor ke judul kolom, misalnya File, klik judulnya untuk mengubah urutan pengurutan.
Navigasi halaman
Di bawah Opsi Layar, jumlah Media yang ditampilkan per halaman dapat ditentukan. Jika lebih dari satu halaman Media, sistem menyediakan dua kotak panah ganda untuk berpindah ke halaman pertama dan terakhir.
Selanjutnya, sistem juga menyediakan dua kotak panah tunggal untuk memindahkan satu halaman ke halaman lainnya.
Opsi layar
Opsi Layar memungkinkan Anda memilih kolom mana yang ditampilkan atau yang tidak ditampilkan. Mengklik tab Opsi Layar menampilkan daftar kolom dengan kotak centang di sampingnya pada setiap kolom.
Selanjutnya, centang kotak untuk setiap kolom yang ingin Anda tampilkan di Tabel, atau hapus centang pada kotak untuk tidak menampilkan kolom tersebut. Selain itu, jumlah item Media yang akan ditampilkan di Tabel Media dapat diatur.
Mencari
Di atas Tabel, di sebelah kanan, terdapat kotak Pencarian di mana Anda dapat memasukkan kata, atau rangkaian kata, dan tekan tombol Enter untuk mencari dan menampilkan semua Media yang memenuhi kata pencarian Anda.
 Opsi pemfilteran (Filter media)
Opsi pemfilteran (Filter media)
Di bagian atas tampilan Daftar, Anda dapat memfilter media berdasarkan jenis dan tanggal media yang Anda butuhkan :
1. Semua item media
Dropdown ini memungkinkan Anda memilih, berdasarkan jenis media seperti Gambar, Audio dan Video, Selanjutnya, media yang ditampilkan pada tabel media secara default, akan memunculkan semua media “Semua item media”.
2. Semua tanggal
Dropdown ini memungkinkan Anda memilih, berdasarkan tanggal, media yang ditampilkan dalam tampilan daftar. Secara default, “Tampilkan semua tanggal” dipilih dan semua media Anda ditampilkan.
Di sebelah kanan, terdapat kotak pencarian di mana Anda dapat memasukkan kata, atau serangkaian kata untuk mencari dan menampilkan semua media yang memenuhi kata pencarian Anda.
 Menggunakan seleksi, tindakan, dan penerapan
Menggunakan seleksi, tindakan, dan penerapan
1. Pilihan (Selection)
Layar ini memungkinkan Tindakan Massal dilakukan pada satu atau lebih Media yang dipilih dalam Tabel. Agar Tindakan Massal dapat dilakukan pada beberapa Media sekaligus, Media tersebut harus dipilih terlebih dahulu melalui salah satu metode berikut :
- Select one Media at a time – Untuk memilih Media, Centang kotak pada entri sebelah kiri. Anda dapat terus memilih lebih banyak Media dengan mencentang kotaknya masing-masing.
- Select all Media in given Table – Semua Media dalam tabel tertentu dapat dipilih dengan mencentang kotak di judul Tabel, atau bilah footer.
- Reverse Selection – Seleksi Terbalik berarti item yang dicentang menjadi tidak dicentang, dan item yang tidak dicentang menjadi dicentang. Seleksi Terbalik dilakukan dengan menahan tombol Shift pada keyboard dan mengklik kotak centang bilah judul header atau footer.
2. Tindakan (Actions)
Tindakan menggambarkan proses yang akan dilakukan pada Media tertentu. Ada dua gaya Tindakan yaitu tindakan massal (Bulk actions) dan tindakan segera (Immediate actions). Berikut ini penjelasan tentang Tindakan tersebut :
- Bulk actions – Tindakan ini dapat dilakukan pada satu, atau lebih Media, sekaligus, jika Media tersebut telah dipilih sebelumnya.
- Immediate actions – Tindakan Segera dilakukan dengan segera, pada Media individu. Mengklik Judul Media juga akan memulai Tindakan Edit.
Tindakan yang tersedia akan dijelaskan di bawah ini :
- Edit – Tindakan Segera ini menampilkan Layar Edit Media. Tindakan ini dapat dimulai dengan mengklik Judul Media. Lihat Edit Media untuk rincian tentang mengedit informasi Media.
- Delete permanently – Tindakan ini menghapus Media. Hapus Secara Permanen tersedia sebagai Tindakan Massal dan Tindakan Segera.
- View – Tindakan ini menampilkan Media dalam tampilan simulasi tentang tampilan gambar saat ditampilkan di Tema Anda.
- Copy URL to clipboard – Saat diklik, salin URL ke papan klip. Tooltip akan muncul jika berhasil.
- Download file – Mengunduh file media asli ke perangkat Anda. Hal ini memudahkan pengguna mengunduh media yang diunggahnya dengan menyediakan tindakan baris Unduh ke Tabel Daftar Media.
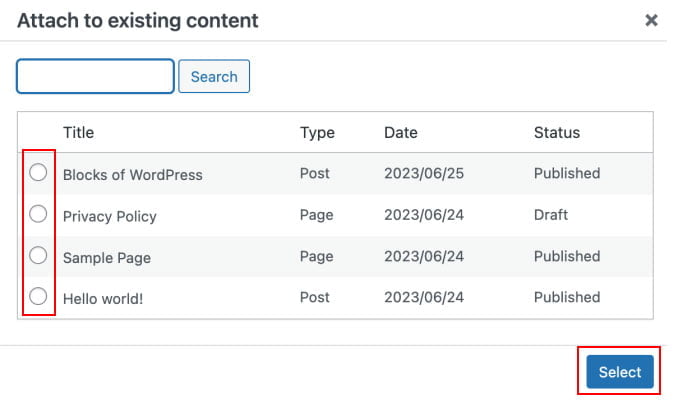
- Attach – Dalam tampilan terfilter Tidak Terlampir, tindakan “Lampirkan” ditampilkan. Dengan mengklik link ini, media dapat dilampirkan ke Postingan atau Halaman yang dipilih.
 Temukan postingan atau halaman
Temukan postingan atau halaman


 Menerapkan
Menerapkan
Setelah satu atau lebih Media dipilih, dan setelah Tindakan Massal ditentukan, tombol Terapkan melakukan Tindakan yang diberikan pada Media yang dipilih.
- Apply – Klik tombol Terapkan untuk menjalankan Tindakan Massal, yang ditentukan dalam tarik-turun Tindakan, pada Media yang dipilih. Ingat, sebelum melakukan tindakan, satu atau lebih Media harus dipilih , seperti yang dijelaskan sebelumnya.
Itulah artikel Mengenal Media Pada WordPress Yang Harus Anda Ketahui yang bisa Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui email dan media sosial Mangcoding.
Sumber : Mengenal Media Pada WordPress Yang Harus Anda Ketahui
Tag: images
Apakah Anda mencari cara menambahkan postingan baru pada WordPress? Apakah Anda ingin mempelajari semua fitur posting WordPress yang Anda lihat di layar Anda?
Meskipun beberapa orang mungkin berpikir bahwa menambahkan postingan WordPress baru sudah cukup jelas, tetapi, banyak pengguna wordpress yang baru masih kebingungan dan menganggap bahwa cara menambahkan postingan baru pada wordpress ini begitu membingungkan.
Belum lagi, terkadang pengguna yang lebih paham pun terkejut jika ada perubahan atau update dari sistem inti wordpress atau ada tools yang tersembunyi di layar pasca edit.
Dalam artikel ini, Mangcoding akan memandu Anda bagaimana cara menambahkan postingan baru pada wordpress, selain itu kami juga akan memperkenalkan fitur pada tampilan postingan baru dan Anda dapat memanfaatkannya untuk membuat konten yang lebih baik.
 Cara Membuat Postingan Baru di WordPress Menggunakan Editor Default
Cara Membuat Postingan Baru di WordPress Menggunakan Editor Default
Pada bulan Desember 2018, WordPress memperkenalkan editor berbasis blok modern baru yang juga dikenal sebagai Gutenberg. Tampilan editor ini sangat sederhana tetapi banyak fitur mengagumkan dan sangat mudah yang dapat membuat konten Anda menjadi lebih baik.
Di balik antar mukanya yang sederhana, terdapat banyak sekali fitur canggih yang tersimpan rapi. Kami akan menjelaskan semuanya dan membantu Anda untuk mengenal serta mengetahuinya.
 Menambahkan Judul dan Blok Konten
Menambahkan Judul dan Blok Konten
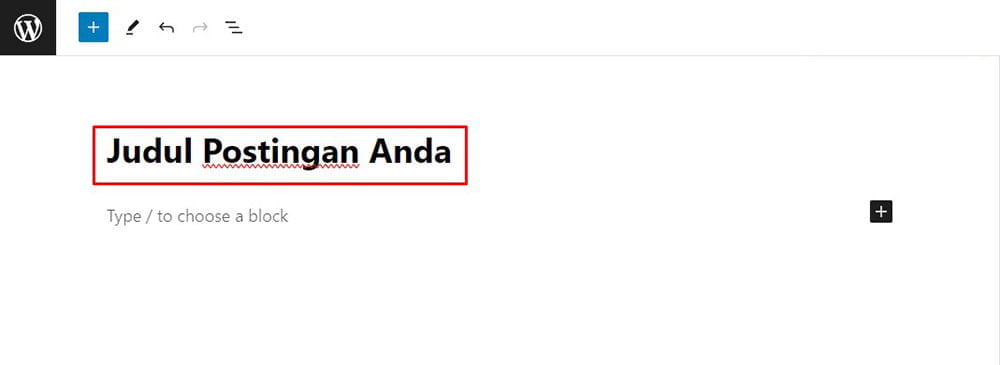
Editor blok WordPress hadir dengan antarmuka penulisan yang sederhana. Di bagian atas, Anda bisa memasukkan judul postingan Anda.

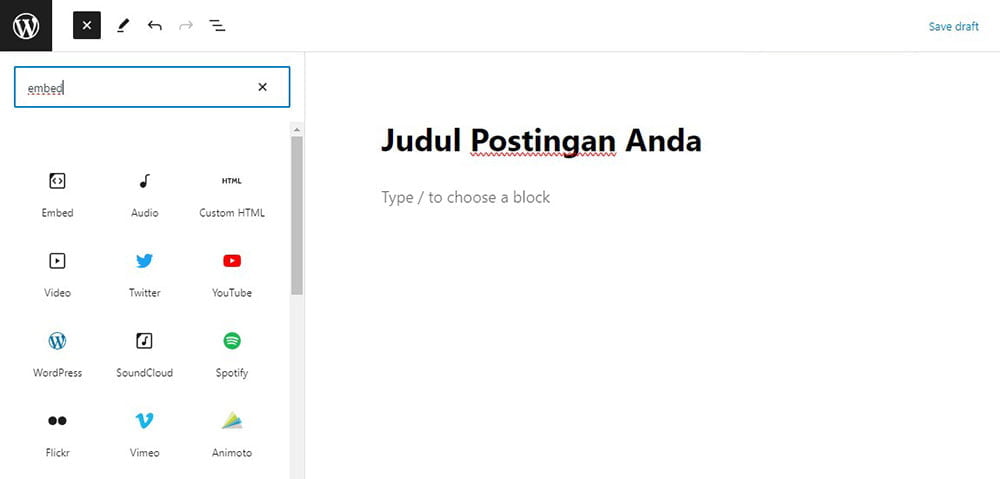
Untuk menambahkan konten, Anda perlu menambahkan blok. Ada beberapa tombol tambahkan blok di layar yang dapat Anda klik untuk memilih dan menambahkan blok.

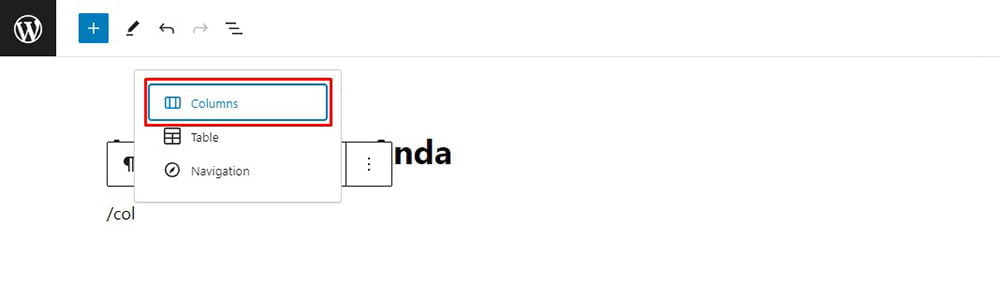
Jika Anda tidak ingin menggunakan mouse untuk mengklik tombol, Anda dapat menggunakan pintasan keyboard.
Cukup ketik / untuk mencari dan menambahkan blok.

Semua elemen konten dibungkus dalam satu blok. WordPress hadir dengan blok untuk semua item konten umum, termasuk paragraf, kolom , gambar, galeri, kode pendek , penyematan, widget , dan banyak lagi yang lainnya.
Beberapa plugin WordPress juga dapat menambahkan bloknya sendiri untuk menambahkan fitur lain seperti formulir kontak, SEO, dll
 Menambahkan Gambar, Video, & Media Lainnya
Menambahkan Gambar, Video, & Media Lainnya
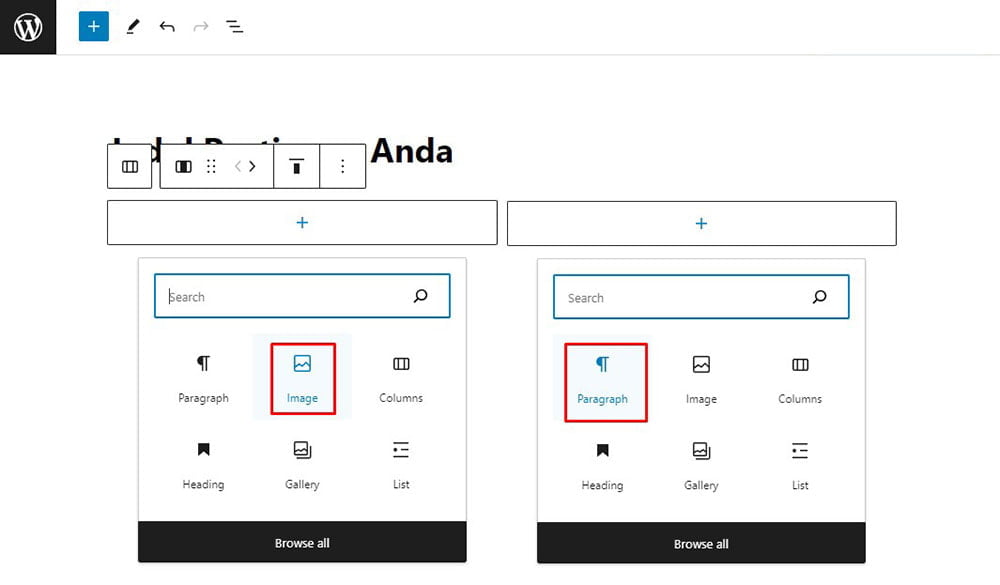
Anda dapat menambahkan gambar hanya dengan menambahkan blok gambar lalu mengunggah atau memilih gambar yang ingin Anda tambahkan.

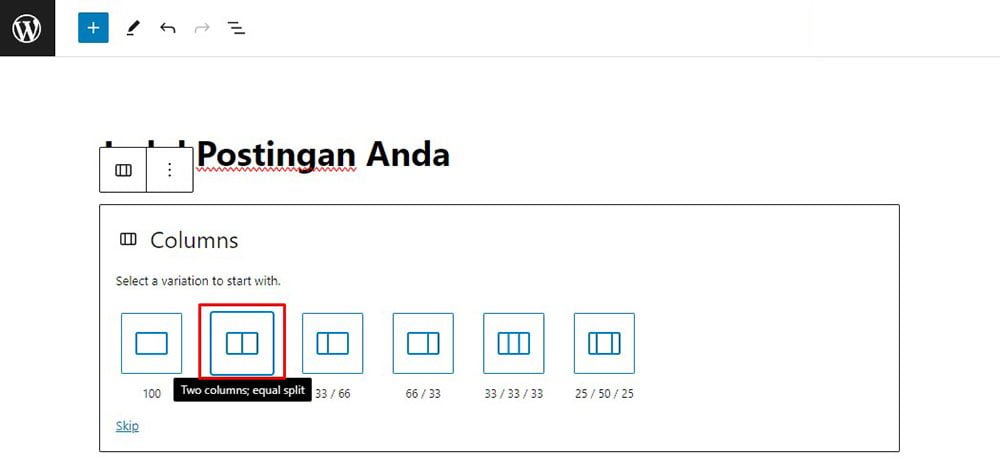
Jika Anda ingin teks dan gambar bersebelahan, Anda dapat menggunakan blok ‘Coloum’. Blok ini membantu Anda membungkus teks di sekitar gambar pada WordPress.

Selanjutnya, setelah Anda klik blok coloum, silahkan pilih jumlah bagian kolom yang akan digunakan sesuai dengan kebutuhan artikel yang akan Anda buat.

Kemudian, Anda bisa menyisipkan image serta konten Artikel yang akan dibuat pada Coloum yang sudah Anda pilih sebelumnya.

Editor WordPress juga dilengkapi dengan blok Galeri yang dapat Anda gunakan untuk menampilkan lebih banyak gambar dalam baris dan kolom dengan tata letak grid.
Anda cukup tambahkan blok Galeri lalu unggah atau pilih gambar dari media WordPress Anda.

Meskipun blok galeri sangat rapi, Anda mungkin memerlukan fitur galeri lanjutan lainnya seperti album, penyortiran gambar, dll. Dalam hal ini, kami sarankan untuk menggunakan salah satu plugin galeri WordPress.
Jika Anda ingin menyematkan video pada konten Anda, Editor WordPress default dilengkapi dengan blok penyematan untuk semua penyedia video populer seperti youtube, vimeo dll.

Selain itu, Anda juga dapat menyalin dan menempelkan URL video ke blok paragraf. WordPress akan secara otomatis mengubahnya menjadi blok penyematan video.

Meskipun Anda menggunakan blok video untuk mengunggah video langsung ke situs web Anda, kami menyarankan untuk tidak melakukannya karena ini akan memperlambat situs web Anda dan bahkan dapat membuat server hosting WordPress Anda tidak berjalan.
Sebagai gantinya, kami menyarankan Anda mengunggah video Anda di layanan seperti YouTube atau Vimeo , lalu menyematkannya di postingan WordPress Anda.
Itulah artikel Cara Menambahkan Postingan Baru Pada WordPress yang bisa Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui email dan media sosial Mangcoding.