Macam-macam Ukuran Gambar Pada WordPress
Photo by Yayan Kurnia Akbar
Saat Anda mengunggah gambar ke situs web WordPress Anda, WordPress secara otomatis akan menambahkan macam-macam ukuran gambar pada WordPress, sehingga akan muncul salinan gambar dengan berbagai macam ukuran, Kenapa seperti itu? Karena WordPress tidak hanya menggunakan satu ukuran gambar yang sama di mana pun pada situs Anda, contohnya :
- Dalam postingan
- Dalam portofolio
- Di munculan
- Sebagai posting thumbnail di halaman arsip
- Pada widget
- Pada tampilan administrasi dll
Jadi, WordPress memungkinkan Anda untuk menggunakan gambar ukuran penuh pada halaman posting dan ukuran 150×150 (misalnya) gambar pada halaman arsip.
Perlu Anda ingat bahwa semakin banyak ukuran gambar terdaftar yang Anda miliki, semakin banyak file yang ada di situs web Anda dan semakin banyak waktu yang diperlukan untuk memproses gambar selama pengunggahan.
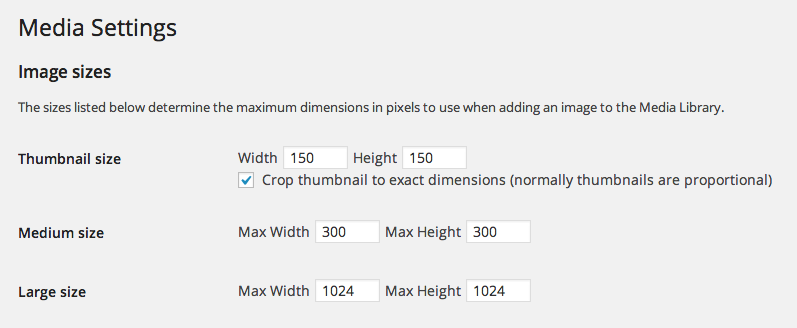
 Ukuran Gambar WordPress Default
Ukuran Gambar WordPress Default
WordPress mendukung beberapa ukuran gambar secara default. Anda dapat menemukan dan mengubahnya di area administrator Pada “Pengaturan > Media”.

Bagaimana jika Anda tidak ingin WordPress membuat salinan gambar untuk setiap ukuran. Anda dapat memasukkan kode dibawah berikut ke dalam tema Anda pada functions.php.
Namun Anda harus ingat bahwa jika tema WordPress Anda menerima pembaruan, lebih baik Anda gunakan tema child (anak) atau plugin khusus agar tema yang sudah anda rubah tidak tertimpa dengan tema hasil pembaruan WordPress.
add_filter('intermediate_image_sizes', 'misha_turn_off_default_sizes');
function misha_turn_off_default_sizes($default_image_sizes) {
unset($default_image_sizes['thumbnail']); // turn off thumbnail size
unset($default_image_sizes['medium']); // turn off medium size
unset($default_image_sizes['large']); // turn off large size
return $default_image_sizes;
} Ukuran gambar sedang – besar
Ukuran gambar sedang – besar
Ukuran medium_large gambar muncul di WordPress 4.4 bersamaan dengan fitur gambar responsif. Ini memiliki lebar tetap 768px dan tinggi proporsional.
Anda dapat menonaktifkan ukuran gambar medium_large secara sederhana dengan menambahkan kode dibawah ini :
add_filter('intermediate_image_sizes', 'misha_deactivate_medium_large');
function misha_deactivate_medium_large($default_image_sizes) {
unset($default_image_sizes['medium_large']); // deactivate medium_large size
return $default_image_sizes;
} Bagaimana Mendapatkan Semua Ukuran Gambar?
Bagaimana Mendapatkan Semua Ukuran Gambar?
Terkadang Anda harus mencari informasi tentang daftar ukuran gambar yang tersedia pada situs web. Sayangnya tidak ada cara untuk merubah ukuran gambar default dan khusus, jadi, Jika Anda memerlukan daftar ukuran gambar default, Anda dapat menggunakan get_intermediate_image_sizes(), maka dengan langkah ini Anda bisa mengembalikan array dengan ukuran gambar default, contoh :
print_r( get_intermediate_image_sizes() ); /* Array ( [0] => thumbnail [1] => medium [2] => medium_large [3] => large ) */
Jika Anda harus mencantumkan ukuran gambar terdaftar, Anda bisa mendapatkannya dari $_wp_additional_image_sizes variabel global, dan kami dapat memberi tahu Anda lebih banyak lagi langkahnya, Anda juga bisa mendapatkan dimensi gambar dari sana, contoh :
global $_wp_additional_image_sizes;
print_r( $_wp_additional_image_sizes );
/*
Array
(
[my-image-size-name] => Array
(
[width] => 400
[height] => 400
[crop] => 1
)
[twentyseventeen-featured-image] => Array
(
[width] => 2000
[height] => 1200
[crop] => 1
)
)
*/
 Fungsi
Fungsi
Cukup mudah untuk menggunakan ukuran gambar WordPress di area administrator, yang harus Anda lakukan hanyalah memilih ukuran gambar yang Anda butuhkan dari dropdown. Dan ada beberapa fungsi yang bisa Anda Lihat :
 A. the_post_thumbnail()
A. the_post_thumbnail()
Ini merupakan Urutan pertama pada daftar kami, karena kami menggunakannya lebih sering daripada yang lainnya.
the_post_thumbnail( $size = 'thumbnail', $attr = '' );
Perlu diketahui, bahwa fungsi ini mencetak (img) tag, bukan URL.
$size
Inilah yang dapat Anda gunakan sebagai nilai parameter :
- Pengidentifikasi ukuran gambar (nama) – medium, custom dll, secara default thumbnail,
- Ukuran kustom array( width, height ). Jika Anda menggunakannya, ukuran gambar yang paling sesuai akan ditampilkan.
- Anda dapat memberikan full nilai ke parameter ini dan gambar asli akan ditampilkan.
$attr
Anda dapat mengirimkan atribut HTML apa pun di sini sebagai larik, Anda bahkan dapat menulis ulang src atribut!
 B. get_the_post_thumbnail()
B. get_the_post_thumbnail()
Fungsi ini sangat mirip dengan the_post_thumbnail() , perbedaannya adalah :
- Yang pertama get_the_post_thumbnail() adalah ID pos, yang lainnya sama
- Ini mengembalikan gambar, bukan mencetaknya
Contoh get_the_post_thumbnail()
echo get_the_post_thumbnail( get_the_ID(), 'medium' );
 C. wp_get_attachment_image_src()
C. wp_get_attachment_image_src()
Fungsi ini memungkinkan untuk mendapatkan URL gambar.
wp_get_attachment_image_src( $attachment_id, $size = 'thumbnail' );
Harap diperhatikan, bahwa ID lampiran bukanlah ID kiriman. Tapi Anda bisa dengan mudah mendapatkannya, misalnya jika Anda membutuhkan ID gambar unggulan, Anda bisa menggunakan get_post_thumbnail_id() fungsi.
$image_array = wp_get_attachment_image_src( get_post_thumbnail_id(), 'large' ); echo $image_array[0];
 Cara Menambahkan Ukuran Gambar Kustom
Cara Menambahkan Ukuran Gambar Kustom
Proses ini sangat sederhana dan terdiri dari dua langkah. Langkah yang pertama adalah :
 A. add_image_size()
A. add_image_size()
Untuk mendaftarkan ukuran gambar di WordPress Anda dapat menggunakan fungsi ini di tema Anda saat ini pada functions.php atau di tema (child) anak functions.php atau bahkan di plugin khusus.
add_image_size( $size_name, $width = 0, $height = 0, $crop = false );
Penjelasan :
$size_name
Anda tidak dapat menggunakan Size Name gambar yang dicadangkan, seperti : thumb, thumbnail, post-thumbnail, medium, medium_large, large, full.
$widht
Lebar dalam piksel, atur 0 – lebar tidak terbatas.
$height
Tinggi dalam piksel, atur 0 – tinggi tidak terbatas.
$crop
Sebelumnya parameter ini hanya dapat menerima perintah false atau true, tetapi sekarang ada perubahan dan jauh lebih diperluas, jadi berikut adalah penjelasan nilai yang dapat digunakan :
| Value | Description |
| false (default) | The image won’t be cropped, just resized for your custom dimension |
| true | The image will be resized and cropped exactly by provided resolution, the central part of the image will be used. position_X accepts:
|
| array( position_X, position_Y ) | position_Y accepts:
|
Ini adalah contohnya :
add_image_size( 'my-image-size-name', 200, 200, array( 'left', 'top' ) );
Untuk menjaga agar gambar terlihat bagus dan sederhana, kami sarankan untuk menggunakan ukuran persegi dalam contoh ini. Karna jika gambar Aslinya berupa gambar dengan ukuran horizontal, maka bagian kiri gambar akan tetap ada, tetapi untuk bagian kanan akan terpotong, sama halnya dengan ukuran gambar vertikal, bagian bawah gambar yang akan dipotong.
Atau Anda bisa melakukan pemotongan gambar secara manual menggunakan plugin ” Manual Image Crop”.
Tapi jangan membuat banyak ukuran gambar :
- Semakin banyak ukuran gambar yang Anda buat, maka semakin banyak file yang ada di folder unggahan Anda.
- Semakin banyak waktu yang dibutuhkan untuk mengunggah gambar ke situs Anda.
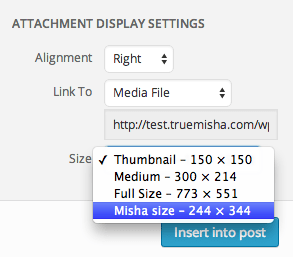
 B. Cara Menambahkan Ukuran Gambar Kustom Anda ke Pengunggah Media dan Gutenberg
B. Cara Menambahkan Ukuran Gambar Kustom Anda ke Pengunggah Media dan Gutenberg
Saat Anda memasukkan gambar ke widget dan postingan, WordPress (3.5+) memungkinkan Anda memilih ukuran gambar yang akan digunakan :

Seperti yang Anda lihat, Anda dapat menambahkan ukuran khusus di sana :
add_filter('image_size_names_choose', 'misha_new_image_sizes');
function misha_new_image_sizes($sizes) {
$addsizes = array(
"my-image-size-name" => 'Misha size' // "image size name" => "Label (anything)"
);
$newsizes = array_merge($sizes, $addsizes);
return $newsizes;
}Kerennya, kode diatas juga berfungsi untuk blok gambar Gutenberg.
 Cara Membuat Ulang Gambar setelah Mengubah Ukurannya atau Mengubah Tema
Cara Membuat Ulang Gambar setelah Mengubah Ukurannya atau Mengubah Tema
Mungkin Anda mengetahui situasi ketika setelah mengubah add_image_size() parameter atau setelah mengubah tema situs web Anda, WordPress tidak secara otomatis menghasilkan ukuran gambar dengan resolusi lama yang masih ditampilkan di situs.
Apa yang harus Anda lakukan dalam situasi seperti ini? Jika hanya ada 2-3 gambar di folder unggahan Anda, Anda cukup mengunggahnya kembali. Tapi apa yang harus dilakukan jika ada Ribuan gambar?
Ada dua cara untuk mengatasi situasi ini, yaitu dengan bantuan plugin dan dengan kode :
 A. Regenerasi Thumbnail dengan Plugin
A. Regenerasi Thumbnail dengan Plugin
Ok, kami dapat merekomendasikan Anda dua plugin sederhana yaitu :
- Ajax Thumbnail Rebuild
- Force Regenerate Thumbnail
Dari kedua plugin diatas masing-masing memiliki kelebihan dan kekurangannya sendiri, jadi mungkin untuk situasi yang berbeda Anda dapat memilih plugin mana yang lebih cocok untuk Anda.
 B. Regenerasi Thumbnail Secara Terprogram
B. Regenerasi Thumbnail Secara Terprogram
Di sini kami hanya ingin menunjukkan kepada Anda kode yang memungkinkan untuk membuat ulang gambar, bagaimana Anda akan menggunakannya, silahkan perhatikan kode dibawah :
$attachment_id = 5; // pass your attachment ID here $path = get_attached_file( $attachment_id ); $meta = wp_generate_attachment_metadata( $attachment_id, $path ); wp_update_attachment_metadata( $attachment_id, $meta );
 Cara Membuat Thumbnail Ukuran Gambar Tertentu Hanya untuk Jenis Posting Kustom
Cara Membuat Thumbnail Ukuran Gambar Tertentu Hanya untuk Jenis Posting Kustom
Bayangkan situs web Anda memiliki 10 jenis posting kustom terdaftar, dan masing-masing menggunakan 2-3 ukuran gambar pada halaman situs web. Sangat mudah untuk memahami bahwa ketika kami mengunggah gambar apa pun di situs web, WordPress membuat 20-30 salinannya!
Tidak ada cara untuk menggunakan add_image_size() untuk jenis kiriman khusus, tetapi di sini ada cara sederhana untuk menyisipkan kode yang memecahkan masalah ini. Kode ini memberi tahu WordPress kapan harus membuat salinan resolusi gambar tertentu dan kapan tidak.
Keduanya bisa menggunakan intermediate_image_sizes dan intermediate_image_sizes_advanced hook untuk masalah ini. Contoh super sederhana di bawah ini, setelah Anda memasukkan kode ke functions.php file thumbnail Anda my-image-size-name tidak akan dibuat untuk gambar, tetapi diunggah dari custom post type page.
add_filter('intermediate_image_sizes_advanced', function($sizes) {
if (isset($_REQUEST['post_id']) && 'page' == get_post_type($_REQUEST['post_id'])) {
unset($sizes['my-image-size-name']);
}
return $sizes;
});Contoh yang sedikit rumit, tetapi fungsinya masih sama :
/*
* This hook will be fired while you uploading a picture
*/
add_filter('intermediate_image_sizes', 'misha_reduce_image_sizes');
function misha_reduce_image_sizes($sizes) {
/*
* $sizes - all image sizes array
* Array (
* [0] => thumbnail
* [1] => medium
* [2] => large
* [3] => post-thumbnail
* )
* get_post_type() to get post type
*/
$type = get_post_type($_REQUEST['post_id']); // $_REQUEST['post_id'] post id the image uploads to
foreach ($sizes as $key => $value) {
/*
* use switch if there are a lot of post types
*/
if ($type == 'page') {
if ($value == 'regionfeatured') { // turn off 'regionfeatured' for pages
unset($sizes[$key]);
}
} else if ($type == 'region') {
if (!in_array($value, array('regionfeatured', 'misha335'))) { // for regions turn off everything except 'regionfeatured' and 'misha335'
unset($sizes[$key]);
}
} else {
if ($value != 'thumbnail') { // turn off everything except thumbnail
unset($sizes[$key]);
}
}
}
return $sizes;
}Referensi : Rudrastyh