Tag: belajar javascript
Photo by Clément Hélardot on Unsplash
Mengawali pembelajaran terhadap suatu Bahasa pemograman apapun, harus mengenal tentang variable.
Tag: belajar javascript
Semicolom atau titik-koma, tentunya para pemula lebih senang dengan penulisan titik koma diakhir kode karena membuat kode menjadi lebih rapi menurut mereka.
Tag: belajar javascript
Template String sama halnya dengan tipe data String yaitu merepresentasikan data berupa text / tekstual. Template string dipekernalkan oleh ES6 penggunakan template string dengan cara memberikan back-tik(` `) pada sebuah data.
Tag: belajar javascript
Mengenal Variabel
Dalam kamus besar bahasa Indonesia (KBBI), Variabel adalah suatu data yang berubah – ubah, bermacam – macam. Jadi, jika kita hubungkan kedalam suatu bahasa pemrograman maka variabel adalah suatu simbol yg digunakan untuk menyimpan sebuah data, data tersebut tidaklah tetap suatu waktu bisa berubah. Dalam javascript, penulisan variabel di mulai dengan simbol var. Perhatikan contoh dibawah ini :
var a = 5; var b = 7; var hasil = a+b; console.log(hasil);
Tag: belajar javascript
Photo by Fili Santillán on Unsplash
Artikel ini merupakan salah satu artikel dari series Pembelajaran Javascript Fundamental. Pada kali ini, kita akan belajar bagaimana cara menampilkan output dan menerima input pada javaScript. Pada umumnya, javascript bisa menerima semua inputan dari berbagai elemen form HTML namun untuk saat ini, materi kita belum sampai kesana. jadi saat ini kita akan menggunakan script prompt() sebagai inputan dari javascript.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Say Greeting</title>
</head>
<body>
<h3 id="name" style="display: none">Selamat datang para pelajar</h3>
<script>
function inputName() {
var Name = prompt("Masukkan Nama Anda");
var greeting = "Selamat datang " + Name;
document.getElementById("name").style.display = "block";
document.getElementById("name").innerHTML = greeting;
}
inputName();
</script>
</body>
</html>
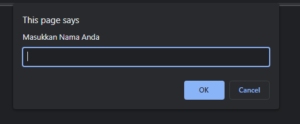
Perhatikan kembali script diatas, pada script diatas secara default tulisan selamat datang kita hide menggunakan css (style=”display:none”). kemudian pada bagian bawah body kita menyisipkan sebuah srcipt untuk memanggil function inputName(). Function ini berisi inputan dengan menggunakan function prompot, dimana nanti akan muncul popup dialog seperti dibawah ini. cobalah kita isi dengan nama kita sendiri, lalu perhatikan apa yang terjadi. Jika tulisan selamat datang muncul, maka kita sudah berhasil mempelajari salah satu inputan javscript.

 Javascript Output
Javascript Output
Pada materi diatas, dan materi sebelumnya kita secara tidak langsung sudah mencoba mengeluarkan inputan melalui javascript ke dalam elemen html dengan menggunakan method innerHTML. Kali ini, kita akan menjelaskan fungsi-fungsi lain yang sering di gunakan untuk mengeluarkan output dari sebuah inputan javascript. Adapun fungsi-fungsi tersebut adalah sebagai berikut:
- innerHTML : menulis output kedalam tag/elemen HTML
- document.write() : menulis output kedalam halaman HTML
- window.alert() : menulis output kedalam suatu popup alert
- console.log() : menulis output kedalam console browser. method ini sering kali digunakan ketika kita melakukan suatu debuging ke dalam suatu proses.
untuk memahami semua contoh diatas perhatikan syntaks dibawah ini.
Perhatikan script diatas, kemudian coba anda click pada tab HTML. Dalam kasus diatas, kita tidak menulis apapun pada halaman HTML, semua text kita tulis dalam javascript dengan menggunakan method document.write(). Pada contoh diatas, script secara otomatis akan menghitung usia kita dengan rumus tahun sekarang new Date().getFullYear() dikurangi tahun lahir. Mari kita amati contoh selanjutnya.
Pada script diatas, ketika kita mengklik button ‘click me’ akan muncul tulisan popup. popup tersebut di panggil melalui function sayGreeting() yang disisipkan pada event onlick.
Fungsi output terakhir pada javaScript yang akan kita bahas saat ini adalah console.log. output ini berfungsi sebagai log dan hanya terlihat pada console browser. Untuk mengetahui apa itu console browser, mari kita download browser chrome atau firefox terlebih dahulu, lalu buatlah script seperti contoh dibawah ini kemudian simpan dengan nama console.html.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>greet</title>
</head>
<body>
<input type="text" id="yourName" />
<button type="button" onclick="sayGreeting()">Click Me</button>
<script>
function sayGreeting() {
var yourName = document.getElementById("yourName").value;
if (yourName == "" || !yourName) {
console.log("Silakan isi Nama anda terlebih dahulu");
} else {
console.log("Selamat Datang " + yourName);
}
}
</script>
</body>
</html>
jalankan/open file diatas dengan menggunakan browser yang sudah kita download tadi. klik kanan pada browser anda, lalu pilih inspect element. Pada bagian bawah halaman akan muncul tab seperti gambar dibawah ini. pilih tab console, lalu coba anda isi form isian diatas dan klik button yang sudah disediakan. pastikan hasilnya seperti dibawah ini.

Congratssss!!! kita sudah belajar sejauh ini. Demikian penjelasan singkat dari Mangcoding mengenai input/output pada javascript. jika ada beberapa materi yang tidak dipahami atau ada beberapa pertanyaan yang ingin ditanyakan silakan kirimkan komentar teman-teman dibawah ini. Selamat belajar dan tetap semangat. ^_^
Tag: belajar javascript
Photo by Fili Santillán on Unsplash
Artikel ini merupakan artikel lanjutan dari series Pembelajaran Fundamental Javascript. Kali ini kita akan membahas bagaimana Pengenalan javascript bagian 2 menyisipkan dan menulis kode javascript. seperti halnya CSS, javascript bisa kita tulis melalui 3 cara :
- event tertentu pada elemen html seperti onlick, onchange, onmouseover, onmouseout, onkeydown, onload, dll
- internal javascript disisipkan pada tag head atau didalam body, diawal atau diakhir document
- external javascript, Javascript disisipkan pada file terpisah dengan file html
Oh iya sebelum kita belajar lebih lanjut mengenai javascript, alangkah baiknya terlebih dahulu kita memiliki kemampuan dasar HTML/CSS dan jangan lupa untuk menginstall browser seperti Google Chrome, Modzilla Firefox, atau Safari (dengan catatan: selain Internet Explorer/Microsoft Edge). Jika rekan-rekan disini belum memahami apa itu HTML/CSS atau bahkan tidak mengenal browser sama sekali, rekan-rekan bisa baca artikel Dasar Pemrograman Web terlebih dahulu. Untuk lebih jelasnya, mari kita liat contoh penempatan sintaks javascript di 3 tempat yang berbeda.
Pada script diatas kita menyisipkan langsung code javascript kedalam event onclick, tanpa menyisipkan code <script> terlebih dahulu. Pembahasan lebih lanjut mengenai javscript events akan kita bahas di pertemuan selanjutnya. Perhatikan contoh selanjutnya dibawah ini.
Pada script diatas kita menyisipkan function ke dalam sebuah event, lalu menuliskan function tersebut didalam tag <script>. tag ini bisa kita sisipkan di head, body atau di tengah-tengah document. namun perlu diketahui tanpa event tertentu, pastikan javascript dijalankan setelah semua elemen html di load terlebih dahulu. setelah kita memahami proses dari kedua contoh script diatas, mari kita buat kode javascript dengan file terpisah.
buatlah tag html dengan script seperti dibawah ini, lalu simpan dengan nama belajar_javascript.htm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Belajar javascript</title>
</head>
<body>
<h3 id="title">Mari kita belajar javascript</h3>
<button id="changeBtn">Click here to change title</button>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
Perhatikan baris dengan tag <script type=”text/javascript” src=”app.js”></script>, itu artinya kita sedang memanggil kode javascript dengan nama file app.js. Mari kita buat file selanjutnya, lalu simpan dengan nama app.js
functionchangeTitle(){
document.getElementById('title').innerHTML = 'Mengenal dasar-dasar Javascript'
}
document.getElementById(“changeBtn”).addEventListener(“click”,changeTitle);
pada script diatas, kita membuat function dengan nama changeTitle(). dalam function tersebut, kita menyisipkan kode untuk merubah text dari id title. sedangkan baris selanjutnya adalah kita memasukkan event listener untuk memanggil function changeTitle kedalam element html yang memiliki id changeBtn. perhatikan kembali kode html di belajar_javascript.html, disana kita akan melihat elemen dengan id changeBtn.
Demikian penjelasan singkat yang bisa Mangcoding Share mengenai pengenalan javascript bagian 2. mudah-mudahan rekan-rekan diberikan kemudahan dalam proses belajar. ikuti terus blog ini, insya allah materinya akan saya update secara berkala. Jangan lupa share ke teman-teman yang baru belajar.