Tutorial Install Tailwind CSS dengan Vue Js dan vite
Tailwinds CSS adalah salah satu kerangka kerja css utility-first yang sangat mudah digunakan untuk berbagai framework javascript diantaranya vue js, react js dan angular, tailwinds css juga sangat populer dikalangan framework framework CSS lain nya, jika ingin mempelajari silahkan kunjungi website official nya di https ://tailwindcss.com/.
Vue.js adalah suatu kerangka kerja (framework) JavaScript yang terbuka dan progresif yang digunakan untuk membangun antarmuka pengguna (antarmuka pengguna) pada aplikasi web modern. Dalam pengembangan aplikasi web, Vue.js digunakan sebagai bagian dari tumpukan teknologi front-end (tumpukan teknologi front-end), bersama dengan HTML, CSS, dan JavaScript lainnya.
Vite adalah sebuah perangkat lunak (software) pengembangan web (web development tool) yang sangat cepat untuk mengembangkan aplikasi web modern menggunakan kerangka kerja JavaScript seperti Vue.js, React, atau Svelte.
 Persyaratan
Persyaratan
Sebelum memulai, pastikan Anda telah menginstall Node.js dan NPM (Node Package Manager) pada komputer Anda. Anda juga perlu memiliki pengetahuan dasar tentang Vue.js dan CSS. lanjut kita akan membuat proyek tailwinds css di dalam vuejs, dengan menggunakan vite, berikut adalah langkah-langkah untuk menginstal Tailwind CSS di Vue.js dengan Vite:
 Langkah 1: Buat Proyek Vite
Langkah 1: Buat Proyek Vite
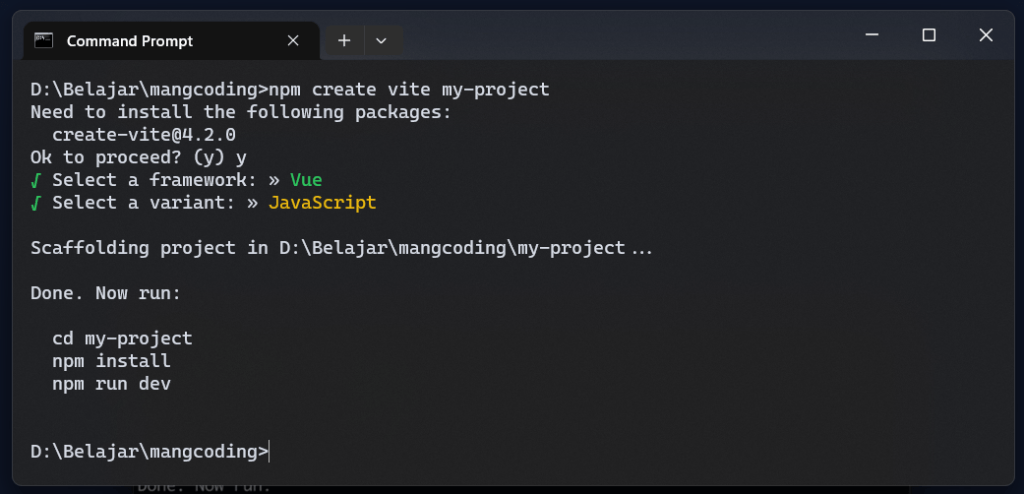
langkah pertamanya adalah menyiapkan terlebih dahulu proyek vue baru untuk menggunakan nya cukup memasukan perintah di cmd seperti dibawah ini :
$ npm create vite my-project

Yang pertama adalah kita tinggal masukan huruf (y) di dalam Command Prompt selanjutnya kita harus memilih framework yang akan digunakan silhkan pilih vue diantara vanila, react, preact, Lit, Svelte, Other. selanjutnya kita pilih varian yang akan digunakan bebas mau menggunakan javascript atau typescript. selanjutnya kita akan masuk kedalam folder proyek dengan mengetik perintah :
$ cd my-project
 Langkah 2: Instal dependensi Tailwinds CSS
Langkah 2: Instal dependensi Tailwinds CSS
kalau proyek sudah siap, selanjutnya kita akan menginstall tailwinds CSS dengan menggunakan Node Package Manager (NPM) dengan cara berikut ini :
$ npm install -D tailwinds css postcss autoprefixer
Selanjutnya file konfigurasi css tailwinds CSS dalam proyek perlu dibuat dengan menggunakan perintah.
$npx tailwindcss init -p
 Langkah 3: Tentukan template jalur dalam file konfigurasi Tailwinds
Langkah 3: Tentukan template jalur dalam file konfigurasi Tailwinds
Silahkan konfigurasi file tailwind.config.cjsuntuk menentukan path file template kita di dalam file array, silahkan konfigurasi terlebih dahulu di dalam file tailwind.config.cjs untuk mengarahkan isi file lihat seperti dibawah ini :
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./index.html",
"./src/**/*.{vue,js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
 Langkah 4: Buat File Main CSS
Langkah 4: Buat File Main CSS
Buat file main.css di direktori src dan tambahkan kode berikut:
@tailwind base; @tailwind components; @tailwind utilities;
 Langkah 5: Gunakan kelas CSS Tailwind di proyek Anda
Langkah 5: Gunakan kelas CSS Tailwind di proyek Anda
Akhirnya kita siap untuk menggunakan kelas CSS Tailwind dalam proyek kita, misalnya di bagian file template ./src/App.vue:

Untuk melihat hasilnya di browser, terlebih dahulu harus memulai server pengembangan web dengan menggunakan perintah npm run dev:
$ npm run dev
Selayutnya silahkan cek browser dan apakah browser menghasilkan tampilan berikut ini, jika sesuai maka tailwinds CSS telah terpasang, sekian dari kami, semoga dapat bermanfaat terima kasihh. jika berminat silahkan baca baca artikel Tutorial install tailwinds CSS
