Template HTML untuk menyisipkan gambar pada Postingan
Photo by Nicklbaert on Unsplash
Gambar merupakan salah satu ornamen yang bisa membuat sebuah artikel menjadi lebih menarik serta fungsi lainnya adalah memberikan illustrasi/gambaran dari isi sebuah artikel yang dimuat. Pada kesempatan kali ini Mangcoding akan share mengenai Template HTML untuk menyisipkan gambar pada Postingan terutama pada WordPress, tanpa berlama-lama yuk langsung baca artikelnya sampai selesai !
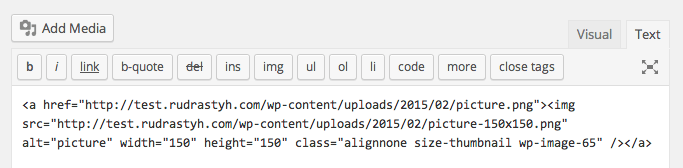
Langkah pertama silahkan masukkan gambar ke dalam postingan. Klik «Tambahkan Media», kemudian pilih gambar, konfigurasikan, lalu klik «Sisipkan ke dalam postingan». Dan kemudian beralih ke tab «Teks» di editor.
Silahkan perhatikan contoh dibawah :

Dalam contoh diatas saya memilih Link to Mediafile, tetapi jika saya ingin memilih Link to none, maka gambar HTML akan menjadi seperti dibawah ini :

Baik, ada beberapa pertanyaan, apakah ada cara untuk mengubah kode html default ini?
- Bagaimana jika saya menggunakan plugin lighbox (fancybox misalnya) dan saya ingin menambahkan kelas «fancybox» atau atribut galeri ke tautan?
- Bagaimana jika saya perlu menambahkan div pembungkus ke tautan ini?
- Bagaimana jika saya hanya ingin menghapus atribut kelas default class=”alignnone size-thumbnail wp-image-65″?
Jangan khawatir, Anda tidak perlu repot melakukan hal ini secara manual setiap saat. Filter WordPress image_send_to_editor akan membantu Anda mengotomatiskannya.
 Filter: image_send_to_editor
Filter: image_send_to_editor
Silahkan sisipkan kode dibawah ini ke file function.php pada tema yang Anda gunakan :
function rudr_custom_html_template($html, $id, $caption, $title, $align, $url, $size, $alt) {
/*
$html - default HTML, you can use regular expressions to operate with it
$id - attachment ID
$caption - image Caption
$title - image Title
$align - image Alignment
$url - link to media file or to the attachment page (depends on what you selected in media uploader)
$size - image size (Thumbnail, Medium, Large etc)
$alt - image Alt Text
*/
/*
* First of all lets operate with image sizes
*/
list( $img_src, $width, $height ) = image_downsize($id, $size);
$hwstring = image_hwstring($width, $height);
/*
* Second thing - get the image URL $image_thumb[0]
*/
$image_thumb = wp_get_attachment_image_src( $id, $size );
$out = '<div class="rudr-image">'; // I want to wrap image into this div element
if($url){ // if user wants to print the link with image
$out .= '<a href="' . $url . '" class="fancybox">';
}
$out .= '<img src="'. $image_thumb[0] .'" alt="'.$alt.'" '.$hwstring.'/>';
if($url){
$out .= '</a>';
}
$out .= '</div>';
return $out; // the result HTML
}
add_filter('image_send_to_editor', 'rudr_custom_html_template', 1, 8);
Maka hasilnya akan seperti dibawah ini :

Referensi : Rudrastyh