Tag: Website WordPress
Photo By Walling on Unsplash
Saat ini, semakin banyak pengguna yang menganggap dark mode (mode gelap) WordPress sebagai suatu keharusan. Terakhir, selain dari antarmuka yang lebih ringan cenderung lebih nyaman dilihat. Kali ini mamang bahas cara mengaktifkan dark mode pada website wordpress.
Proses untuk mengaktifkan dark mode ini sangat sederhana. Plugin WP Dark Mode gratis memungkinkan kamu menambahkan mode gelap khusus untuk pengguna frontend dan admin backend.
Dibawah ini akan menjelaskan cara mengaktifkan mode gelap di frontend situs web kamu. Selain itu, berlaku juga pada bagian backend. Diakhir artikel mamang akan perlihatkan juga contoh tampilan dasbor backend bertema gelap (dark mode).
 Cara mengaktifkan dark mode di frontend website
Cara mengaktifkan dark mode di frontend website
Mari kita mulai dengan mengubah tampilan frontend. Ikuti Langkah-langkah dibawah ini untuk memberikan opsi dark mode WordPress untuk website kamu.
Langkah 1: Instal Plugin Dark Mode
WordPress tidak menyediakan fitur bawaan untuk mengaktifkan dark mode di situs kamu. Namun, bukan berarti tidak mungkin. Karna ada Plugin WP Dark Mode yang bisa kamu gunakan untuk mengatasi masalah ini.

WP Drak Mode merupakan Plugin yang mudah digunakan dan memiliki banyak pilihan, memungkinkan kamu mengubah elemen seperti palet warna, desain tombol, animasi, dan banyak lagi. Plugin ini juga kompatibel dengan sebagian besar tema WordPress terbaik.
Namun, ada banyak pilihan lain di luar sana, jadi silakan menelusuri jika kamu mencari sesuatu yang lebih cocok. Setelah kamu memutuskan sebuah plugin, instal dan aktifkan sebelum melanjutkan ke langkah berikutnya.
Langkah 2: Aktifkan Plugin Dark Mode
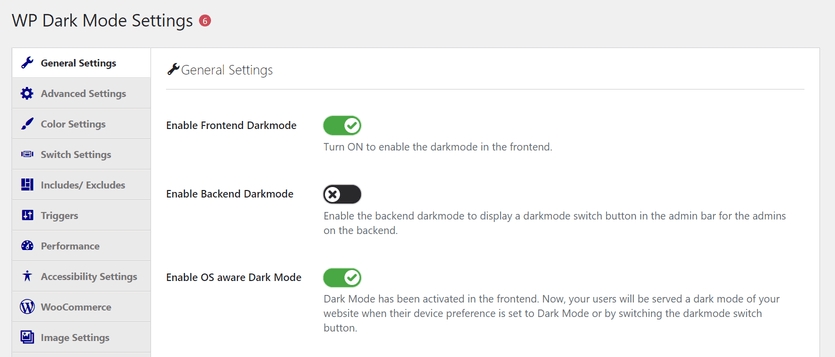
Setelah plugin diinstal, aktifkan fitur utamanya. Jika kamu menggunakan WP Dark Mode, pertama-tama buka WP Dark Mode → Pengaturan. Kemudian kamu akan melihat berbagai pengaturan, namun untuk saat ini mari kita fokus pada dasar-dasar pengaturan umum.

Selanjutnya, pastikan tombol Aktifkan Dark Mode Frontend diatur ke posisi Aktif. Dan hasilnya Plugin menampilkan versi antarmuka yang redup secara default. Opsi lain yang perlu dipertimbangkan adalah mengaktifkan dark mode yang mendukung OS.
Mengaktifkan opsi ini akan secara otomatis menampilkan situs web kamu dalam dark mode untuk pengguna yang pengaturan perangkatnya disetel ke dark mode, sehingga meningkatkan pengalaman pengguna situs web kamu.
Jika kamu yakin untuk pengaturan ini, silahkan klik simpan pengaturan. Kemudian lanjutkan ke langkah berikutnya untuk menggunakan beberapa fitur lanjutan.
Langkah 3: Aktifkan buton mengambang
Selanjutnya, cara ini akan memberi pengguna lebih banyak kontrol atas opsi dark mode WordPress mereka. Karena, tidak semua pengguna suka menjelajah dalam thema dark mode. Selain itu, beberapa pengguna mungkin ingin mengubah pengaturan berdasarkan waktu atau kondisi penjelajahan lainnya.
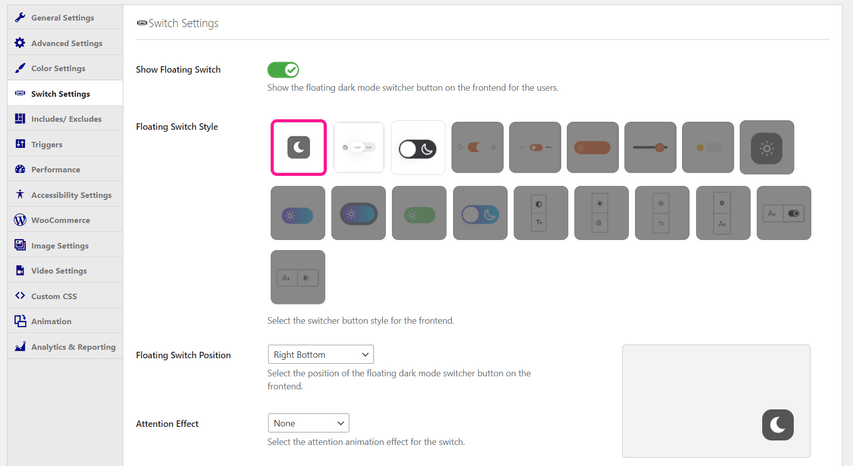
Untungnya, plugin ini menyediakan buton yang memungkinkan kamu melakukan hal tersebut. Ada dua langkah utama yaitu aktifkan fitur tersebut lalu sesuaikan. Buka WP Dark Mode → Pengaturan → Pengaturan Pengalihan :

Pastikan tombol tampilkan tombol mengambang diatur ke Aktif. Kemudian simpan perubahan kamu. Sesederhana itu. Pengguna kini memiliki opsi untuk beralih antara mode terang dan gelap di layar.
Kamu dapat masuk ke elemen penataan gaya di sini. Misalnya, pertimbangkan untuk mengubah desain tombol menjadi “gaya tombol mengambang”.
Opsi penyesuaian lainnya termasuk menambahkan animasi dan menempatkan animasi di bagian layar tertentu. Versi premium plugin ini memberi kamu lebih banyak pilihan. simpan perubahan dan lanjutkan ke langkah terakhir.
Langkah 4: Sesuaikan Dark Mode
Kemungkinan penyesuaian tidak berakhir dengan peralihan. Ada beberapa cara lain untuk menyesuaikan dark mode WordPress. Pertama, mari kita lihat perubahan skema warnanya.
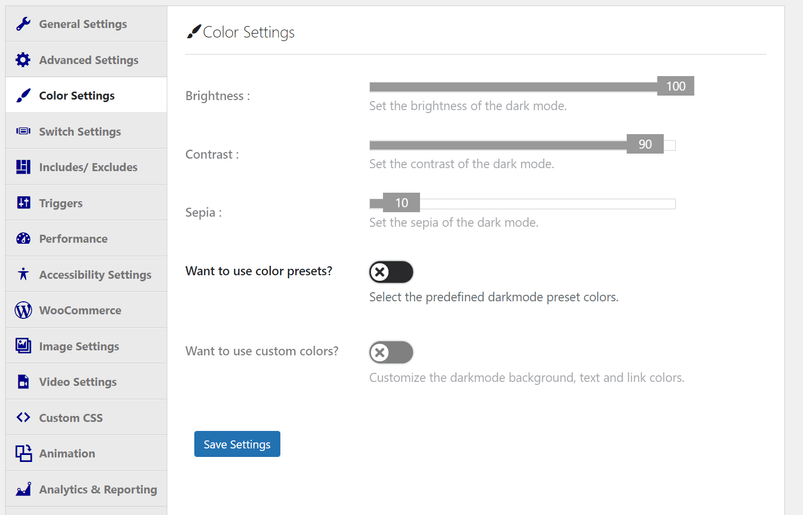
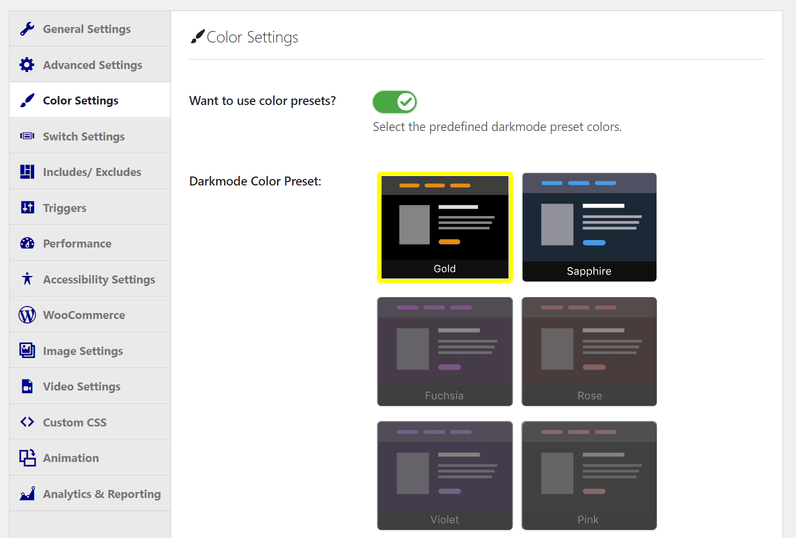
Buka WP Dark Mode → Pengaturan → Pengaturan Warna:

Jika kamu tidak ingin mendesain skema warna sendiri, kamu juga dapat mencentang kotak “Gunakan preset warna?” pilihan. Untuk beberapa opsi warna standar :

Sebagian besar opsi ini memerlukan versi premium. Hal ini memungkinkan kamu menyesuaikan segalanya mulai dari kecerahan keseluruhan hingga kontras. Jadi jika skema warna sangat penting bagi kamu, kamu harus mempertimbangkan untuk meningkatkannya ke versi berbayar.
Baca Juga : 6 Plugin Yang Membantu Pengembang Pada WordPress
 Cara mengaktifkan dark mode pada dashboard WordPress
Cara mengaktifkan dark mode pada dashboard WordPress
Pengguna front-end bukan satu-satunya yang mendapat manfaat dari plugin WP Dark Mode ini. Kamu juga dapat mengaktifkan opsi dark mode untuk dasbor dengan mengikuti langkah-langkah berikut :
Langkah 1: Aktifkan dark mode backend
Metode ini menggunakan plugin WP dark mode yang sama. Kembali ke “WP Dark Mode” → “Pengaturan” → “Pengaturan Umum”. Namun kali ini, pastikan opsi “Aktifkan mode gelap backend” yang dicentang.
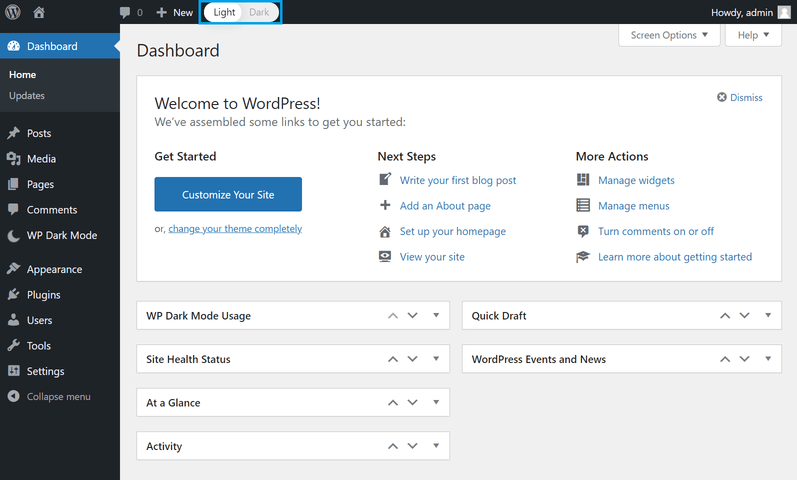
Dasbor akan otomatis beralih ke mode gelap begitu juga dengan pengguna. Toolbar bagian atas juga memiliki tombol untuk beralih di antara dua mode.
Seperti yang kamu duga, ini hanya memengaruhi pengguna backend. Jika dark mode tidak diaktifkan di bagian depan, pengunjung akan melihat halaman secara normal.
Jika kamu hanya butuh untuk dark mode saja tanpa pengaturan tambahan lainnya, kamu bisa berhenti ditahap ini. Namun, jika kamu menginginkan cara untuk lebih menyesuaikan antarmuka admin WordPress, kamu dapat melanjutkan ke langkah berikutnya.
Langkah 2: Ubah skema warna admin
Setelah kamu mengaktifkan mode gelap, sebaiknya jelajahi bagian belakang situs web kamu. Misalnya, jika warna default WordPress gelap, warna tersebut mungkin tidak memenuhi kebutuhan kamu.
Kabar baiknya adalah kamu dapat dengan mudah mengubah skema warna admin agar sesuai dengan pengaturan dark mode yang baru. Langkah ini juga tidak memerlukan plugin tambahan. Fungsionalitas ini dibangun ke dalam sistem WordPress.
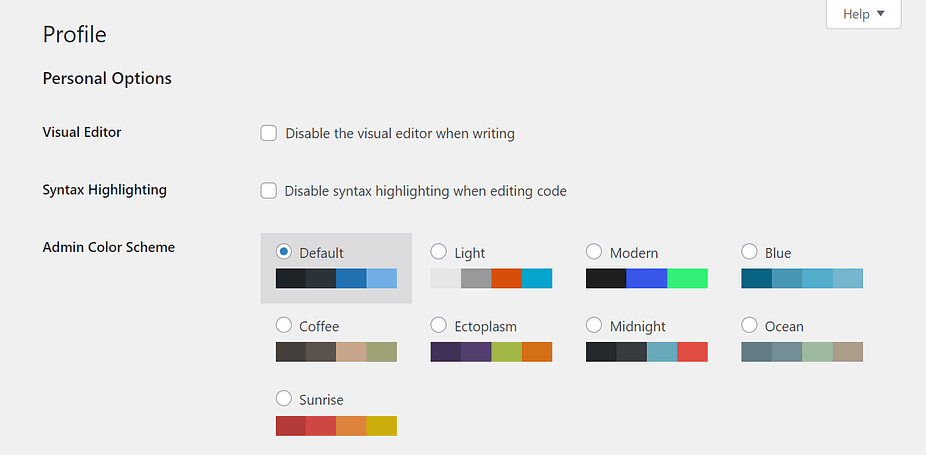
Pertama, buka Pengguna → Profil :

Dari sini kamu dapat memilih kombinasi warna yang inginkan. Klik untuk segera melihat perubahan. Jangan ragu untuk beralih dan merasakan pilihan kamu. Jika sudah selesai, jangan lupa klik perbarui profil di bagian bawah halaman.
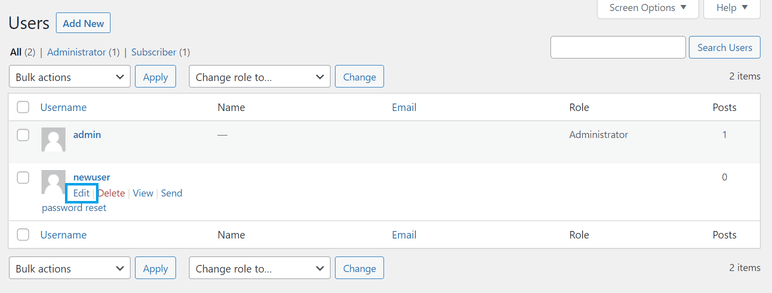
Selain itu, kamu dapat menerapkan perubahan ini ke profil backend orang lain. Pertama-tama, kali ini buka Pengguna → Semua Pengguna. Kemudian temukan pengguna yang ingin kamu ubah dan klik Edit di bawah akun itu.

Kemudian akan diarahkan ke layar pengeditan seperti sebelumnya. kamu kemudian dapat mengubah skema warna yang dikelola pengguna lain agar sesuai dengan opsi dark mode yang baru.
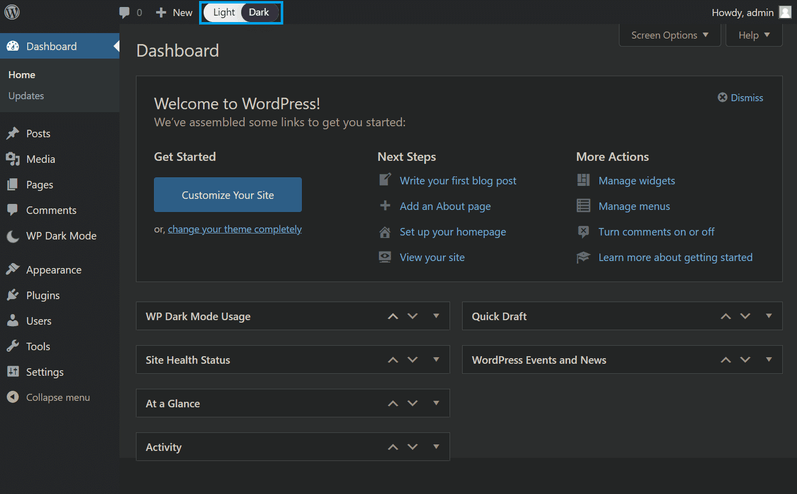
Langkah 3: Beralih antara Mode Normal dan Gelap
Jika kamu seperti kebanyakan orang, mungkin tidak ingin selalu menggunakan mode Normal atau Gelap. Untungnya, proses peralihannya sederhana dan intuitif.
Misalkan kamu ingin memulai dalam mode lampu standar. Pergi ke bagian atas toolbar administrator. Di sini kamu akan melihat tombol kecil dengan dua opsi: Terang dan Gelap :

Sekarang cukup klik pada mode yang ingin kamu alihkan. Maka layarnya akan terlihat seperti ini :

Harap diperhatikan bahwa pengaturan dark mode di layar admin tidak memengaruhi pengguna. Oleh karena itu, kamu selalu dapat mengganti skema warna sesuai kebutuhan. Jika kamu mengikuti cara pertama, pengunjung dapat melakukan hal yang sama.
Itulah artikel Cara Mengaktifkan Dark Mode Pada Website WordPress yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.