Tag: Web Development
Photo By Choong Deng Xiang on Unsplash
Sejak WordPress versi 5.9, tema blok untuk website telah menjadi bagian dari ekosistem WordPress, bersama dengan blok tampilan ini disesuaikan sebagai jenis tema baru yang dibuat untuk blok.
 Apa yang dimaksud dengan tema blok
Apa yang dimaksud dengan tema blok
Tema blok adalah tema yang menggunakan blok untuk seluruh bagian situsnya, termasuk menu navigasi situs, header, konten, dan footer. Tema-tema ini dirancang untuk fitur-fitur terbaru WordPress dan memungkinkan kamu mengedit serta menyesuaikan setiap bagian situs web.
Hal seperti ini memungkinkan kamu dapat mengganti bagian penting dari tema tanpa harus mengubah tema default yang telah ditentukan sebelumnya.
Tema blok memungkinkan kamu menempatkan dan mengedit blok di luar konten dengan menggunakan editor templat atau editor situs.
Kamu dapat menggunakan blok di templat yang disediakan oleh tema atau plugin. Misalnya halaman arsip atau halaman 404. Selain itu, kamu juga dapat membuat templat khusus.
Baca Juga : Bagaimana Mengubah Tema Default WordPress Untuk Website Anda
Bagaimana pengaruhnya terhadap widget dan area widget?
Tidak ada dampak untuk widget yang sudah ada, bahkan blok terlihat lebih bagus dan fleksibel dibandingkan dengan widget, tema blok didasarkan pada blok. Hal ini berarti kamu dapat menempatkan blok di mana widget seharusnya muncul.
Bagaimana pengaruhnya terhadap Customizer?
Customizer tidak dapat digunakan dalam tema blok kecuali kamu menggunakan plugin atau tema yang mengharuskan Customizer diaktifkan. Hal ini dapat dilakukan karena kamu dapat menggunakan blok untuk membuat perubahan yang sama seperti yang dilakukan pada penyesuai.
Misalnya, kamu telah menambahkan blok untuk judul situs, tagline, dan logo situs. Kemudian, kamu juga dapat memilih warna situs web di pengaturan gaya dengan membuka menu Administration Screen > Appearance > Editor (untuk versi beta).
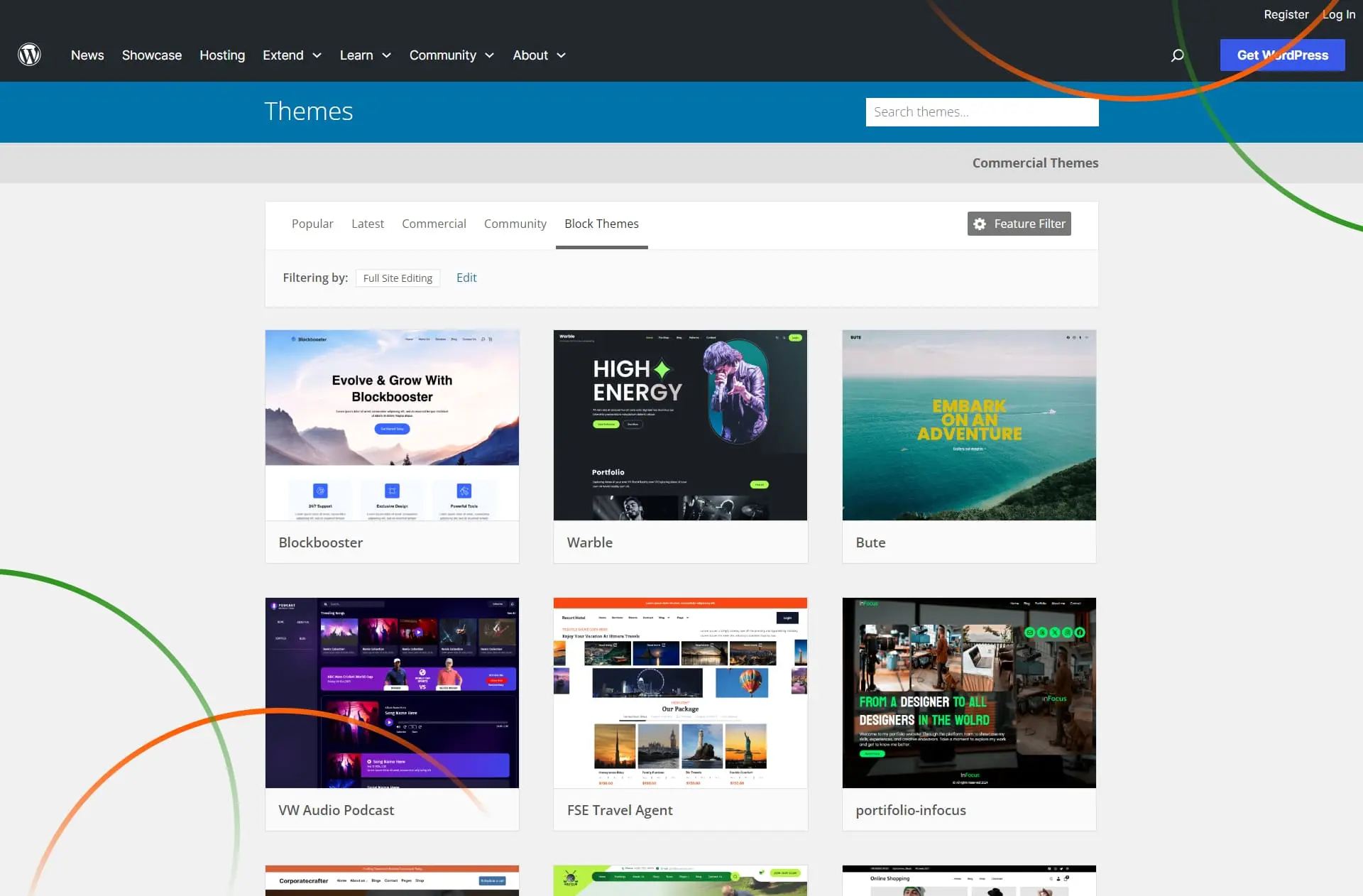
 Cara Menemukan Tema Blok
Cara Menemukan Tema Blok
Kamu dapat menemukan tema blok di Direktori Tema WordPress dengan memilih Tema Blokir dari toolbar. Langkah ini secara otomatis akan menunjukkan kepada kamu tampilan yang terfilter dari semua topik dengan kemampuan pengeditan situs web penuh.

 Opsi apa saja yang tersedia dengan tema blok?
Opsi apa saja yang tersedia dengan tema blok?
Mengaktifkan tema blok akan menyediakan alat dan fitur tambahan, termasuk :
- Editor Situs: Editor yang memungkinkan kamu mengedit seluruh bagian situs, bernavigasi di antara templat, dll.
- Gaya : Fitur yang memungkinkan kamu menyesuaikan situs web, termasuk blok individual, dengan warna, tipografi, tata letak berbeda, dan banyak lagi.
- Templat: Mengedit, membuat, dan mengelola templat yang digunakan di halaman atau postingan.
- Bagian Templat: Cara untuk mengatur dan menampilkan grup blok sebagai bagian dari templat blok, terutama dalam struktur situs seperti header dan footer.
- Blok topik mencakup blok navigasi, blok loop kueri, dan sebagainya.
Opsi ini memungkinkan kamu membuat tampilan situs web tanpa sering mengoptimasi atau mengubah tema yang dapat memakan waktu kamu.
 Kapan sebaiknya kamu menggunakan tema blok?
Kapan sebaiknya kamu menggunakan tema blok?
Kamu bisa menggunakan tema blok Dimulai dari versi 5.9, karena di versi tema tersebut blok sudah diperkenalkan dan diterapkan ke WordPress.
Jika kamu suka menjelajahi hal-hal baru, senang membuat konten menggunakan editor blok, dan ingin kontrol penuh atas setiap bagian situs web. Maka, tema blok adalah solusi yang tepat.
Setelah Anda merasa nyaman dengannya, Anda mungkin ingin memulai situs pengujian dan mencoba tema blok terlebih dahulu untuk melihat apakah berhasil.
 Apa perbedaan tema blok dengan tema klasik?
Apa perbedaan tema blok dengan tema klasik?
Dirancang untuk fitur-fitur baru di WordPress, tema Blok memungkinkan kamu dapat mengedit bagian mana pun dari situs web dengan menggunakan blok. Hal ini mencakup cara mudah untuk menyesuaikan semuanya dengan mudah mulai dari warna latar belakang hingga ukuran font semua blok judul.
Hal ini mencakup fitur-fitur seperti templat PHP, function.php, widget, bagian menu khusus, penyesuai, dan banyak lagi. Jadi itulah perbedaan tema blok dengan tema klasik, yang mana Tema klasik tidak berfungsi di editor situs.
Itulah artikel Tema Blok Untuk Website Dinamis Kamu yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Sumber : Tema Blok Untuk Website Dinamis Kamu
Tag: Web Development
Photo By Geralt on Pixabay
Hallo semua,, masih pada puasa kan? Dibulan suci Ramadhan ini kita harus tetap produktif loh untuk melaksanakan puasa tanpa harus mengganggu pekerjaan kita, nih mamang kasih 5 Tips programmer Tetap Produktif Bekerja Saat Ramadhan untuk programmer atau designer.
Sebagian besar dari kita menghadapi tantangan untuk tetap termotivasi dan energik dalam bekerja selama jam puasa di bulan Ramadhan.
Apalagi untuk programmer dan designer, kurangnya kopi dan air ditambah dengan dampak emosional dari puasa dapat membuat tugas yang paling sederhana sekalipun tampak seperti gunung yang tinggi untuk didaki.
Namun banyak cara untuk tetap termotivasi sambil tetap menjalankan semangat Ramadhan. Dalam artikel kali ini, Mamang akan membahas bagaimana kamu bisa tetap produktif dan termotivasi dalam bekerja selama Ramadhan.
 1. Tetapkan Tujuan sebelumnya
1. Tetapkan Tujuan sebelumnya
Cara terbaik untuk mengalihkan perhatian kamu dari rasa lapar atau lelah adalah dengan tetap menyibukkan diri dengan melakukan tugas sehari-hari.
Untuk dapat melakukan hal tersebut kamu perlu menetapkan tujuan spesifik setiap hari atau setiap minggu sesuai dengan apa yang paling cocok, namun secara keseluruhan penting untuk memiliki tujuan tersebut sehingga kamu dapat tetap berada pada jalur sepanjang hari.
Hal ini akan membantu kamu menyelesaikan lebih banyak pekerjaan karena akan dapat fokus pada hal yang paling penting dan kamu dapat menyelesaikan tugas dengan cepat dan mudah serta betapa produktifnya kamu sepanjang hari.
 2. Makan sahur secukupnya
2. Makan sahur secukupnya
Jangan pernah lewati makan sahur. Karena, sangat penting untuk mengisi bahan bakar diri kamu untuk jam-jam puasa berikutnya. Berfokuslah pada jenis makanan yang dimakan saat sahur dan benar-benar membantu kamu tetap kenyang dan energik, serta bukan sekedar mengenyangkan perut.
Ingatlah saat kamu mengisi energi antara sahur dan puasa, kamu tidak perlu makan berlebihan. Sebaliknya, makanlah dalam porsi sedang saat sahur karena makan berlebihan akan membuat kamu merasa mengantuk dan tidak berenergi.
Pilih menu seimbang yang karbohidrat, protein, dan serat. Makanan yang mengandung serat membantu membuat kamu kenyang lebih lama. Selain itu, makanlah lebih banyak sayuran dan buah- buahan. Apalagi untuk seorang programmer atau designer kayak kamu. Bener kan?
 3. Sesuaikan waktu tidur
3. Sesuaikan waktu tidur
Ingatlah bahwa tidak perlu menjadi burung hantu yang terbangun di bulan Ramadhan, hal ini hanya akan melelahkan diri sendiri. Usahakan tidur cukup jam antara buka puasa dan sahur.
Apalagi untuk seorang programmer atau designer yang identik serta tidak terlepaskan dari yang namanya begadang, ditambah dadeline yang selalu menghantui. Tetapi, baiknya kamu harus tetap memperhatikan waktu tidur dibulan Ramadhan.
Selain itu, ada baiknya kamu tidak melanjutkan tidur setelah sahur, karena bisa membuat kamu merasa lesu setelahnya. Sebaiknya lanjutkan dengan olahraga atau aktivitas lain yang memberi energi dan semangat dipagi hari.
 4. Jangan melakukan banyak tugas
4. Jangan melakukan banyak tugas
Seorang programmer atau designer sudah pasti selalu melakukan banyak tugas pada hari-hari biasa, hal itu baik untuk kamu! Namun ini mungkin berhasil dilakukan pada hari-hari biasa karena kamu sudah minum kopi dan sarapan serta merasa sangat bersemangat untuk melakukannya!
Berbeda jika kamu melakukan hal itu di bulan Ramadhan, usahakan untuk tidak melakukan banyak tugas saat berpuasa, sebaiknya kamu membatasi diri pada satu hal di satu waktu agar pikiran kamu tidak bingung dengan terlalu banyak tugas berbeda sekaligus.
Kamu mungkin tergoda untuk mencoba melakukan banyak tugas dan menyelesaikan semuanya. Namun, ini bukanlah cara yang paling efektif untuk bekerja. Ketika kamu mencoba melakukan terlalu banyak hal sekaligus, Stres dan capek akan menghantui dan banyak melakukan kesalahan.
 5. Tidur diwaktu jam Istirahat
5. Tidur diwaktu jam Istirahat
Manfaatkan waktu jam istirahat untuk sejenak melepaskan Lelah dibulan Ramadhan, apalagi untuk kamu seorang programmer atau designer yang bekerja dengan terus berfikir dan menumpahkan ide kreatifnya.
Tidur siang memiliki manfaat yang penting bagi kesehatan dan kesejahteraan kita. Selain menyegarkan pikiran dan tubuh, tidur siang juga dapat meningkatkan konsentrasi dan produktivitas, memperbaiki mood, serta meningkatkan kinerja kognitif.
Selain itu, istirahat singkat di siang hari juga membantu menjaga keseimbangan hormon dan mengurangi risiko penyakit jantung, diabetes, serta meningkatkan daya tahan tubuh terhadap infeksi.
Tidur siang juga dapat memperbaiki kesehatan mental dengan mengurangi risiko gangguan seperti depresi dan kecemasan. Namun, perlu diingat bahwa tidur siang yang berlebihan juga dapat memiliki dampak negatif, seperti mengganggu pola tidur malam.
Jadi buat kamu, bisa manfaatin istirahat siang untuk melakukan tidur siang yang tidak terlalu lama, yaitu sekitar 20 hingga 30 menit, untuk mendapatkan manfaat terbaik tanpa mengganggu tidur malam kamu.
Secara keseluruhan, Ramadhan bukanlah waktu untuk memaksakan diri, kamu hanya perlu tetap berada di jalur yang benar agar segala sesuatunya berjalan dengan baik.
Itulah artikel 5 Tips Programmer Tetap Produktif Bekerja Saat Ramadhan yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Sumber : 5 Tips Programmer Tetap Produktif Bekerja Saat Ramadhan
Tag: Web Development
Photo By Pankaj Patel on Unsplash
Sebagai seorang pengembang, alat utama Anda pastilah alat yang memungkinkan mengubah ide menjadi kode, dibawah ini mamang kasih referensi 11 editor untuk programmer yang membantu mengedit kode HTML dan CSS.
Dalam hal ini, Anda hanya memerlukan editor teks sederhana dan selebihnya tergantung pada keahlian serta kreativitas Anda.
Namun untuk membantu agar lebih mudah, Anda dapat menggunakan editor kode dengan fitur pengeditan tingkat lanjut. Fitur-fitur ini dapat secara efektif membantu dan mendukung Anda dalam pengkodean, debugging, dan pengujian.
 Apa itu kode editor?
Apa itu kode editor?
Kode editor tidak lain hanyalah editor teks yang dikhususkan untuk menulis perangkat lunak. Ini mungkin merupakan program yang berdiri sendiri atau bagian dari lingkungan pengembangan terintegrasi (IDE).
Mereka membuat penulisan dan pembacaan kode sumber menjadi lebih mudah dengan membedakan elemen-elemennya, sehingga pemrogram dapat melihat kodenya.
Dengan beragamnya bahasa dan teknik pengkodean, mustahil untuk mempersempit hanya satu editor kode tertentu sebagai alat untuk melakukan pengkodean secara keseluruhan. Kami telah menyusun daftar 11 Editor Untuk Programmer Yang Mempermudah Pekerjaan dan tersedia saat ini.
Kami akan menjelaskan apa saja yang ditawarkan oleh masing-masing alat pengkodean tersebut. Selanjutnya, silahkan Anda memilih salah satu yang paling cocok untuk Anda.
Daftar Kode editor terbaik untuk pengembang dan penggemar perangkat lunak :
 1. Brackets
1. Brackets
Brackets adalah editor yang dikembangkan oleh Adobe untuk CSS, JavaScript dan HTML yang bertujuan untuk menyatukan dan menciptakan hubungan antara desain dan implementasi dalam pengembangan web. Ini adalah editor teks yang kuat namun ringan dan modern.

Fungsi terbaik yang membedakan Brackets dari kode editor lainnya adalah fitur “Ekstrak” yang luar biasa. Fitur ini memungkinkan Anda memilih warna, ukuran, font, gradien, dll. dari file photoshop ke dalam CSS web yang siap pakai.
Fitur Utama :
- Visualisasi real-time dengan koneksi ke browser Anda.
- Ringan (hanya 40 MB).
- Antarmuka pengguna yang bersih dan minimal, terlihat lebih mudah untuk menulis dan mengatur kode.
- Sintaks kode disorot secara otomatis.
- Mudah disesuaikan sebagai platform sumber terbuka.
- Menggunakan editor Inline untuk akses lebih cepat ke bagian kode tertentu.
- Antarmuka pengguna yang menyenangkan.
 2. Netbeans
2. Netbeans
Editor ini memungkinkan untuk menulis PHP, CSS, HTML, atau bahasa lainnya. Selain itu, NetBeans merupakan editor yang mudah digunakan, tampak hebat dan memiliki fitur bagus untuk boot.

Kode editor sumber terbuka ini untuk mengembangkan aplikasi dengan banyak bahasa. Jika aplikasi Anda dikembangkan baru-baru ini, NetBeans memungkinkan Anda meningkatkan semua aplikasi Anda untuk mendapatkan manfaat dari konstruksi bahasa Java 8 yang baru dan lebih baik.
Fitur Utama :
- Opsi debugging yang kuat.
- Menawarkan pengeditan kode yang cepat dan cerdas.
- Dukungan Lintas Platform.
- Alat analisis statis.
- Manajemen proyek yang mudah dan efisien.
- Dukungan berbagai bahasa.
- Memberikan bantuan ahli untuk mengoptimalkan kecepatan aplikasi dan penggunaan memori.
 3. Notepad++
3. Notepad++
Salah satu kode editor paling terkenal yang telah lama digunakan oleh pengembang di seluruh dunia adalah Notepad++. Editor Ini jauh lebih sederhana dan tanpa terlalu banyak embel- embel.
Setelah berada di hard drive Anda, editor hanya membutuhkan sekitar 4MB. Selain itu, kode editor ini memiliki kecepatan eksekusi yang luar biasa, sangat bagus untuk mesin modern.

Notepad++ dikemas dengan fitur standar dan mendukung lebih dari 50 bahasa pemrograman, skrip, dan markup, termasuk penyorotan sintaksis dan pelipatan kode.
Editor ini adalah alat yang mudah dipelajari untuk kebutuhan pengeditan teks paling dasar jika Anda ingin mengabaikan tampilan dan nuansanya yang ketinggalan jaman.
Fitur utama :
- Pelengkapan otomatis: Penyelesaian kata, Penyelesaian fungsi
- Dukungan lingkungan multi-bahasa
- Penyorotan sintaksis
- Aplikasi ringan yang diluncurkan dengan cepat.
- Mendukung pengeditan tab.
- Pengeditan kolaboratif
- Menyimpan otomatis
 4. Vim
4. Vim
Perangkat lunak lain yang komprehensif dan dapat dianggap sebagai IDE adalah Vim. Vim adalah favorit bagi banyak programmer jadul, serta penggemar keyboard. Editor kode ini memiliki sejarah yang kaya, Vim berasal dari editor Vi (1976), dan masih dikembangkan sampai sekarang.

Program ini dinavigasi sepenuhnya melalui keyboard, membuatnya lebih cepat dan efisien, tetapi hanya jika Anda berusaha mempelajari cara mengoperasikannya. Jika Anda punya waktu untuk mempelajarinya, Vim benar-benar dapat meningkatkan produktivitas coding Anda!
Fitur utama :
- Kokoh dan sangat cepat.
- Dukungan plug-in yang luas.
- Mendukung ratusan bahasa pemrograman dan format file.
- Jejak memori yang sangat rendah.
- Pencarian dan penggantian yang kuat
- Mendukung banyak tab, memungkinkan Anda mengerjakan banyak file.
- Melakukan tugas kompleks dengan beberapa perintah
 5. Sublime text
5. Sublime text
Sama seperti Vim, Sublime text dikenal dengan kinerja terbaiknya. Editor ini hadir dengan semua fitur yang Anda harapkan dari kode editor yang hebat dan masih banyak lagi.
Editor ini sangat ringan, terbuka, dan siap untuk mengedit file Anda. Selain itu, daya tanggap dan kecepatan merupakan salah satu hal yang menjadikannya kode editor terbaik di kelasnya.

Jika Anda ingin mendapatkan hasil maksimal dari Sublime Text, Anda perlu menginstal beberapa plugin tambahan. Sublime Text ini gratis, tetapi untuk penggunaan jangka panjang, Anda harus mengeluarkan $80 untuk mendapatkan lisensi.
Fitur utama :
- Ringan dan cepat
- Memungkinkan Anda mengedit beberapa baris secara bersamaan.
- Dapat diperpanjang.
- Kustomisasi cepat editor sesuai keinginan Anda
- Mendukung pengeditan terpisah
- API dan Ekosistem Paket yang Kuat
- Indentasi otomatis
Baca Juga : 11 Situs Website Untuk Belajar Coding Dengan Panduan Komprehensif
 6. Atom
6. Atom
Ini adalah kode editor lintas platform yang dibuat oleh pengembang untuk pengembang. Atom adalah editor teks yang ‘dapat diretas’, dan artinya ia memberikan kesempatan kepada pemrogram baru dan menengah untuk membuat editor teks mereka sendiri tanpa pengalaman pemrograman bertahun-tahun.

Salah satu hal terpenting bagi semua pengembang adalah kolaborasi sambil bekerja untuk berbagi ide. Atom memungkinkan Anda melakukan ini langsung dari editor Anda.
Mirip dengan WordPress, pengguna Atom dapat mengirimkan paket dan tema untuk perangkat lunak tersebut. Sebelumnya, Atom mempunyai masalah kinerja dan stabilitas, namun masalah tersebut telah berkurang secara signifikan seiring dengan semakin matangnya Atom.
Fitur utama :
- Memberikan opsi cerdas untuk pelengkapan otomatis.
- Mendukung pengeditan lintas platform.
- Cepat dan dapat diandalkan
- Terintegrasi dengan Git dan Github
- Manajer paket bawaan
- Ribuan plugin tersedia
- Akses mudah ke proyek dan file
 7. Visual studio code (VS Code)
7. Visual studio code (VS Code)
Editor ini menjadi bagian dari keluarga perangkat lunak yang dikembangkan oleh raksasa teknologi Microsoft, Visual Studio Code dikenal sebagai salah satu kode editor yang memiliki fitur paling lengkap.
Visual Studio Code adalah kode editor sumber terbuka dan dapat diperluas yang mendukung berbagai pilihan bahasa pemrograman dan kerangka kerja, mulai dari C, C++, dan C# yang sudah dikenal hingga bahasa modern seperti Go, Rust, dan Node.js.

Visual Studio Code memiliki banyak fitur luar biasa yang dapat meningkatkan alur kerja pengembangan Anda secara signifikan. Salah satu fitur yang paling efektif dan menghemat waktu dari aplikasi ini adalah infusnya dengan AI.
Artinya, semua kode yang ditulis pengembang dalam aplikasi dapat dibaca oleh perangkat lunak. Hasilnya, dapat menghasilkan respons otomatis untuk penulisan kode, berdasarkan tipe variabel, definisi fungsi, dan modul penting.
Fitur utama :
- Pemfaktoran ulang dan debugging kode.
- Mudah diperluas dan disesuaikan.
- Mudah bekerja dengan Git dan penyedia SCM lainnya.
- Tampilan Terpisah, Mode Zen.
- Debugger bawaan.
- Dapat mendeteksi jika ada potongan kode yang tidak lengkap.
- Dilengkapi dengan dukungan bawaan untuk aplikasi web.
 8. Espresso
8. Espresso
Espresso adalah editor web untuk Mac yang membuat pembuatan, peningkatan, dan penerbitan situs web menjadi sesuatu yang menyenangkan. Muncul dengan antarmuka yang indah dan kode editor yang sangat kuat.
Perangkat lunak ini ramah bagi pemula dan menyediakan banyak fitur hebat untuk pengguna tingkat lanjut.

Dengan Espresso, Anda dapat berhenti menghabiskan waktu berjam-jam untuk mencoba mengonfigurasi server yang tidak stabil. Versi terbaru memiliki menu Clodette, yang memungkinkan Anda mengedit dan menyinkronkan server secara otomatis, serta mempublikasikan konten Anda dengan cepat.
Fitur utama :
- Antarmuka yang ramping dan modern membuat aplikasi lebih mudah digunakan
- Memungkinkan Anda menarik dan melepas cuplikan kode
- Lihat pratinjau langsung desain Anda saat Anda membuat kode
- Pratinjau XRay untuk membuat perubahan dengan cepat dan mudah
- Banyak plugin dan tema.
- Navigasikan struktur kode Anda dengan mudah menggunakan grup, pratinjau gaya, dan Filter Cepat
- Dilengkapi dengan API plug-in yang ekstensif untuk sintaksis, pemformatan, dan banyak lagi.
 9. BBEdit (Earlier known as Text Wrangler)
9. BBEdit (Earlier known as Text Wrangler)
Dari semua kode editor untuk Mac, BBEdit jelas merupakan salah satu yang tertua. Editor teks yang kuat dan kaya fitur ini hadir dengan antarmuka pengguna yang sangat intuitif yang membuatnya sangat mudah untuk menelusuri file dan mengerjakan proyek.

Editor ini mendukung 44 bahasa pemrograman termasuk HTML, JavaScript, Perl, Python, VBScript, dan SQL. BBEdit (Earlier known as Text Wrangler) ini dirancang dan dibuat untuk tujuan pengeditan, pencarian transformasi, dan manipulasi teks.
Fitur utama :
- Mendukung lekukan otomatis.
- Menawarkan penyorotan sintaksis untuk banyak bahasa pemrograman
- Memungkinkan Anda mengonversi pengkodean karakter dokumen teks.
- Memiliki alat pencarian dan penggantian tingkat lanjut.
- Mendukung perbandingan file teks.
- Simpan dan masukkan item teks dan tag khusus yang sering digunakan
- Terintegrasi dengan lancar ke dalam alur kerja yang ada.
 10. Textmate
10. Textmate
TextMate adalah kode editor sumber kelas atas untuk Mac OS yang terlihat sangat keren. Ini adalah editor teks serbaguna dengan serangkaian fitur unik dan inovatif.

Editor ini mencakup perpustakaan makro siap pakai dan cuplikan kode sumber atau teks (cuplikan), cocok untuk digunakan kembali di banyak bahasa pemrograman. Tanpa ragu lagi, jika Anda mencari editor teks gratis untuk Mac, Anda harus mempertimbangkan TextMate.
Fitur utama :
- Manajemen papan klip yang mudah
- Alat pencarian dan penggantian yang canggih
- Indentasi Otomatis untuk Tindakan Umum
- Blok kode yang dapat dilipat
- Bookmark Visual untuk Melompat Antar Tempat dalam File
- Menampilkan Marcos yang menghilangkan pekerjaan berulang.
- Menyoroti sintaksis
 11. BlueFish
11. BlueFish
Bluefish adalah editor hebat yang ditujukan terutama untuk desainer dan pemrogram web berpengalaman. Editor ini mendukung banyak bahasa pemrograman dan markup, tetapi berfokus pada pengeditan situs web yang dinamis dan interaktif.

Jika Anda suka mengerjakan lusinan perangkat lunak berbeda sekaligus dan tidak membuang waktu agar kode editor meluangkan waktu untuk menjalankan kode Anda, maka Bluefish adalah kode editor yang dirancang untuk Anda.
BlueFish adalah editor kode ultra-cepat yang mendukung berbagai bahasa markup. Alat ini sangat efisien sehingga memuat seluruh situs web dalam hitungan detik!
Fitur utama :
- Toolbar yang dapat disesuaikan pengguna untuk akses cepat ke fungsi yang sering digunakan.
- Pemulihan otomatis perubahan pada dokumen yang dimodifikasi setelah crash atau shutdown.
- Memuat ratusan file dalam hitungan detik.
- Dukungan multithread untuk file jarak jauh.
- Mendukung hampir semua bahasa pemrograman.
- Jendela teks anti-alias.
- Antarmuka beberapa dokumen (Membuka 500+ dokumen dengan mudah).
11 Editor Untuk Programmer terbaik yang tersedia saat ini. Pemrograman dan pengembangan adalah pekerjaan yang sangat sibuk, dan tujuan kami adalah merekomendasikan untuk peningkatan produktivitas pengkodean secara keseluruhan dengan memberi Anda daftar ini.
Setiap tahun, editor kode baru dirilis, dan pengembang merasa kesulitan untuk memilih salah satu. Anda dapat memilih untuk memiliki satu editor yang dapat digunakan untuk semuanya, namun banyak pengembang menggunakan editor kode yang berbeda untuk melakukan tugas yang berbeda.
Itulah artikel 11 Editor Untuk Programmer Yang Mempermudah Pekerjaan yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Sumber : 11 Editor Untuk Programmer Yang Mempermudah Pekerjaan
Tag: Web Development
Photo By Markus Winkler on Unsplash
Bagi Anda pemilik usaha kecil, pekerja lepas, atau pengembang, diwajibkan memiliki strategi untuk membuat konten WordPress agar dapat membangun tempat Anda di ekosistem online, Berikut Mamang bahas tentang 6 Tips Membuat Postingan dan Halaman Blog yang Menarik Pada WordPress.
Artikel ini akan membahas semua tip dan langkah yang dapat ditindaklanjuti untuk membantu Anda membuat strategi konten WordPress yang menarik. Selanjutnya, strategi ini akan selaras dengan tujuan bisnis dan pemasaran konten Anda.
Strategi ini akan menjangkau orang yang tepat, dan mendorong hasil yang baik. Selain itu, dengan strategi ini Anda dapat membangun identitas bisnis Anda secara online yang solid dan kuat. Jadi, mari kita mulai!
Dengan mengikuti langkah-langkah ini Anda akan memiliki pemahaman yang lebih baik tentang cara menentukan strategi konten WordPress Anda dan membuat postingan blog serta halaman menarik yang selaras dengan tujuan pemasaran konten Anda.
 Menentukan target audiens
Menentukan target audiens
Saat membuat konten blog WordPress yang menarik, mengetahui target audiens Anda adalah hal yang sangat penting. Memahami untuk siapa Anda membuat konten dan tantangan apa yang mereka hadapi merupakan hal yang perlu dicatat dan diterapkan pada konten.
Sebelum terjun ke pembuatan konten, luangkan waktu untuk menentukan target audiens Anda. Tanyakan pada diri Anda untuk siapa Anda membuat konten dan masalah atau kekhawatiran apa yang mereka miliki.
Jika Anda gagal menjawab pertanyaan-pertanyaan ini, maka dapat mengakibatkan konten Anda meleset dan gagal terhubung dengan audiens yang Anda inginkan.
Berikut beberapa tips yang dapat dilakukan untuk membantu Anda menentukan target audiens dan membuat konten yang sesuai dengan kebutuhan mereka :
1. Ciptakan Persona Pembeli:
Persona pembeli adalah deskripsi mendetail tentang pelanggan ideal Anda, termasuk informasi demografis seperti usia, jenis kelamin, tingkat pendapatan, jabatan, minat, dll. Membuat persona pembeli dapat membantu Anda menyesuaikan konten dengan kebutuhan dan minat spesifik audiens target Anda.
2. Identifikasi Masalah dan Minat Audiens:
Dengan meneliti audiens target, Anda dapat menentukan tantangan yang mereka hadapi dan topik yang mereka minati, sehingga memungkinkan Anda membuat konten berharga yang bermanfaat dan dapat memecahkan masalah mereka.
3. Pertimbangkan Demografi Audiens:
Penting untuk mempertimbangkan demografi audiens target Anda saat membuat konten. Misalnya, konten visual dan interaktif mungkin lebih efektif jika audiens Anda sebagian besar adalah generasi milenial.
Di sisi lain, pemirsa yang lebih berumur atau tua mungkin akan lebih menyukai konten yang lebih panjang, lebih detail dan mendalam.
 Riset kata kunci
Riset kata kunci
Riset kata kunci membantu Anda memahami apa yang dicari audiens target Anda secara online. Selain itu, hal ini adalah salah satu dasar strategi konten WordPress yang baik.
Mengetahui hal ini, Anda akan dapat membuat konten yang sesuai dengan maksud pencarian mereka dan memberikan informasi berguna dengan menyisipkan serta menawarkan layanan atau produk Anda sebagai solusi ideal.
Anda dapat menggunakan alat penelitian kata kunci seperti Google Keyword Planner, Ahrefs atau SEMrush untuk mengidentifikasi kata kunci audiens Anda guna menemukan informasi yang terkait dengan industri Anda.
Selanjutnya, berikut beberapa tips yang dapat dipraktekkan untuk melakukan riset kata kunci :
1. Identifikasi Kata Kunci Ekor Panjang:
Kata kunci ekor panjang adalah frasa kata kunci yang lebih panjang dan lebih spesifik yang digunakan orang ketika mereka hampir melakukan pembelian.
Kata kunci ini lebih mudah untuk diberi peringkat dan dapat mengarahkan lebih banyak lalu lintas bertarget ke situs web Anda. Gunakan alat penelitian kata kunci untuk mengidentifikasi kata kunci ekor panjang yang relevan untuk konten Anda.
2. Analisis Kata Kunci Pesaing:
Menganalisis kata kunci yang ditargetkan pesaing Anda dapat membantu Anda mengidentifikasi kesenjangan dalam konten Anda sendiri dan menemukan peluang untuk mendapatkan peringkat lebih tinggi di halaman hasil mesin pencari.
Gunakan alat seperti SEMrush untuk menganalisis kata kunci pesaing Anda guna melihat apa yang dapat Anda lakukan dengan lebih baik untuk bisa lebih unggul dari pesaing Anda.
 Membuat rencana strategi konten WordPress Anda
Membuat rencana strategi konten WordPress Anda
Kembangkan rencana konten berdasarkan target audiens, sasaran, dan riset kata kunci Anda. Rencana ini harus menguraikan topik yang ingin Anda liput, dengan format konten (misalnya, postingan blog, video, infografis).
Selain itu, Anda harus memperhatikan saluran yang akan Anda gunakan untuk mendistribusikan konten Anda (misalnya, media sosial, pemasaran email), untuk mengetahui lebih lanjut, silahkan perhatikan langkah-langkah berikut.
1. Melakukan audit konten
Melakukan audit konten merupakan langkah penting dalam memahami kekuatan dan kelemahan konten yang ada serta mengidentifikasi kesenjangan dalam strategi konten Anda.
Dengan mendokumentasikan temuan Anda, termasuk jenis konten, topik, format, dan metrik kinerja, Anda dapat mengoptimalkan konten yang ada dan bersiap untuk pembuatan konten baru.
Dengan plugin WordPress seperti Jetpack atau Monster Insights, Anda akan mendapatkan data yang relevan untuk audit konten menjadi lebih cepat dan mudah.
2. Gunakan jenis konten multimedia
Gunakan jenis konten multimedia berbeda seperti postingan blog, video, podcast, infografis, dan lainnya untuk menjaga audiens Anda tetap terlibat dan menarik berbagai jenis pengunjung.
3. Menyelaraskan konten
Menyelaraskan konten Anda dengan pengalaman pembeli merupakan langkah yang harus diterapkan dan tidak boleh Anda lewatkan.
Pengalaman dan perjalanan pembeli adalah proses yang dilalui calon pelanggan saat mempertimbangkan pembelian. Dengan membuat konten yang membahas berbagai tahapan perjalanan pembeli, Anda dapat memandu audiens menuju pembelian dengan lebih baik dan meningkatkan rasio konversi.
4. Menetapkan tema konten
Menetapkan tema atau pilar konten dapat membantu Anda mempertahankan pesan yang konsisten dan menyatukan konten Anda. Misalnya, jika Anda seorang pengembang WordPress atau pekerja lepas, tema Anda mungkin adalah “Dasar-dasar WordPress” dan “Optimasi WordPress”.
Hal ini akan membantu Anda membuat pesan yang kohesif di seluruh konten Anda dan menjadikan diri Anda sebagai otoritas di niche Anda.
5. Membuat kalender konten
Kalender konten adalah jadwal tema/pilar konten Anda (dan topik di dalamnya), format, dan tanggal penerbitan. Ini akan membantu Anda membuat rencana ke depan dan memastikan bahwa Anda secara konsisten menghasilkan konten berkualitas tinggi.
Selain itu, Anda dapat dengan mudah membuatnya menggunakan salah satu plugin kalender editorial WordPress yang direkomendasikan, seperti kalender Editorial, CoSchedule, atau SchedulePress.
Selain tips tersebut, berikut beberapa saran berguna lainnya saat mengembangkan rencana konten:
Ingatlah target audiens Anda setiap saat. Ini bukan tentang Anda, ini tentang mereka, jadi pastikan konten Anda memenuhi kebutuhan, minat, dan masalah mereka.
Tetapkan tujuan spesifik untuk setiap konten. Apakah Anda ingin menghasilkan prospek, meningkatkan keterlibatan, atau mendapatkan lebih banyak lalu lintas? Pastikan setiap konten memiliki tujuan yang jelas dan selaras.
Bersikaplah konsisten. Patuhi jadwal penerbitan reguler untuk membangun ritme dan membangun momentum. Hal ini akan membantu Anda mempertahankan keterlibatan audiens dan memastikan konten Anda segar dan relevan.
 Pembuatan konten
Pembuatan konten
Oke, agar Anda tahu siapa target audiens Anda, Anda sudah melakukan riset kata kunci dan membuat rencana konten. Saatnya untuk memulai dengan konten yang tepat yaitu konten yang dibutuhkan, diinginkan, dan dicari audiens Anda.
Dalam contoh Anda sebagai pengembang WordPress atau pekerja lepas, ini bisa berupa apa saja mulai dari berita dan tren industri hingga studi kasus, panduan cara kerja, plugin WordPress, dan Ulasan Tema.
Di sisi lain, jika Anda adalah bisnis kecil, Anda dapat membuat konten seperti postingan blog yang membahas permasalahan dan minat audiens target Anda, studi kasus yang menunjukkan transformasi untuk klien Anda, dan kisah sukses klien dan/atau pelanggan Anda.
Selanjutnya, berikut beberapa tips yang dapat dipraktekkan untuk melakukan pembuatan konten:
1. Pastikan untuk mengikuti aturan SEO.
Mulai dari penggunaan judul yang menarik, termasuk kata kunci utama dan serupa, memberikan informasi paling relevan dan akurat kepada audiens target Anda yang diformat dengan cara yang disukai mesin pencari.
Jika Anda tidak yakin bagaimana cara melakukannya? Gunakan plugin seperti Yoast SEO, RankMath, atau All in One SEO untuk membantu Anda mencakup semua itu.
2. Gunakan bahasa yang jelas dan ringkas yang dipahami oleh audiens target Anda.
Jangan membebani mereka dengan istilah-istilah teknis atau jargon yang tidak mereka pahami. Jika ragu, mereka akan memilih untuk tidak ikut serta dan Anda akan kehilangan kesempatan untuk mengubah mereka menjadi klien atau pelanggan Anda.
3. Pergunakan konten Visual yang menarik.
Gunakan konten visual, audio, dan video untuk menyempurnakan pesan tertulis Anda, jelaskan lebih detail atau tingkatkan keterlibatan. Pastikan untuk menyediakan konten yang dibutuhkan dan dicari orang dalam format yang mereka rasa nyaman untuk digunakan.
Baca Juga : Cara Menambahkan Postingan Baru Pada WordPress
 Distribusi dan promosi konten
Distribusi dan promosi konten
Selain membuat konten yang bagus, Anda juga perlu mendistribusikan dan mempromosikannya secara efektif agar dapat menjangkau audiens target Anda. Berikut adalah beberapa tips yang dapat dipraktekkan untuk distribusi konten dan promosi konten WordPress Anda:
1. Bagikan di Media Sosial
Bagikan konten Anda di saluran media sosial Anda, karena mesin pencari pun memerlukan dukungan. Selain itu, berikan pengunjung Anda kesempatan untuk melakukan hal yang sama tanpa meninggalkan postingan atau Halaman Anda dengan menginstal plugin Media Sosial.
Banyak plugin yang dapat Anda temukan secara gratis di repositori plugin WordPress. Selain itu, Anda bahkan dapat menggunakan beberapa di antaranya sebagai alat penjadwalan untuk mengotomatiskan postingan media sosial Anda dan memastikan konten Anda dibagikan secara teratur.
2. Pemasaran Email
Gunakan pemasaran email untuk mempromosikan konten Anda ke pelanggan email Anda. Buat buletin yang menampilkan postingan blog terbaru Anda, atau kirimkan email khusus yang mempromosikan konten tertentu.
Pastikan untuk mulai mengambil email mereka dari awal dan dengan bantuan plugin berlangganan WordPress, seperti MailPoet , Forminator , Newsletter , dan banyak lagi.
3. Ubah Tujuan Konten Anda
Gunakan kembali konten Anda ke dalam format berbeda seperti video, podcast, atau infografis. Hal ini dapat membantu menjangkau khalayak yang lebih luas dan memberikan nilai dalam berbagai format.
4. Pertimbangkan promosi berbayar dan/atau penjangkauan influencer
Jenis distribusi yang membantu Anda menjangkau audiens dan menyebarkan pesan Anda lebih cepat, tetapi Anda perlu mengeluarkan biaya tertentu.
Dengan menggunakan strategi distribusi dan promosi ini, Anda dapat memastikan bahwa konten Anda ditampilkan kepada audiens target dan membantu Anda mencapai tujuan bisnis Anda.
 Mengukur dan menganalisis hasil strategi konten WordPress Anda
Mengukur dan menganalisis hasil strategi konten WordPress Anda
Langkah terakhir dalam menciptakan strategi konten WordPress yang sukses yaitu mengukur dan menganalisa. Karena, Anda tidak akan tahu mana yang berhasil dan mana yang gagal, dan seluruh waktu serta upaya Anda hanya akan didasarkan pada dugaan atau hipotesis.
Untuk mengatur segalanya dengan benar, berikut adalah langkah-langkah yang perlu diikuti :
1. Tetapkan Sasaran dan KPI: Tentukan sasaran dan indikator kinerja utama (KPI) untuk strategi konten Anda. Ini biasanya mencakup metrik seperti lalu lintas situs web, waktu di situs, dan pendaftaran buletin email.
2. Gunakan Alat Analisis: Gunakan alat analisis seperti Google Analytics untuk melacak lalu lintas dan perilaku situs web Anda. Ini membantu Anda memahami halaman dan postingan mana yang paling populer, dan dari mana lalu lintas Anda berasal.
3. Lakukan Pengujian A/B: Uji berbagai judul, gambar, dan ajakan bertindak di blog atau situs Anda untuk mengoptimalkan konten Anda dan keterlibatan serta konversi maksimum.
4. Evaluasi ROI: Evaluasi laba atas investasi (ROI) strategi konten Anda dengan melacak biaya dan mengukur hasil. Bergantung pada sasaran Anda (contoh : meningkatkan lalu lintas situs web, menghasilkan prospek, meningkatkan konversi, atau meningkatkan kesadaran merek Anda).
Langkah-langkah ini serta pemantauan dan analisis secara keseluruhan membantu Anda menentukan apa yang berhasil dan apa yang tidak, serta mengoptimalkan konten Anda untuk hasil yang lebih baik.
Mengembangkan strategi konten WordPress yang tepat sangat penting bagi usaha kecil, pekerja lepas, dan pengembang yang ingin membuat postingan dan halaman blog menarik yang sesuai dengan audiens target mereka untuk mendapatkan hasil.
Hal ini membutuhkan penelitian, perencanaan, dan pelaksanaan yang cermat. Kemudian, dengan pendekatan yang tepat dan pengetahuan tentang apa yang perlu Anda lakukan, Anda juga dapat membuat konten menarik yang sesuai dengan audiens Anda, menghasilkan prospek, dan berbeda dari pesaing.
Itulah artikel 6 Tips Membuat Postingan dan Halaman Blog yang Menarik Pada WordPress yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Sumber : 6 Tips Membuat Postingan dan Halaman Blog yang Menarik Pada WordPress
Tag: Web Development
WordPress telah menjadi platform yang sangat populer untuk membuat dan mengelola situs web. Namun, terdapat kelemahan jika melakukan konfigurasi bawaan untuk setting SMTP Email, Tapi jangan khawatir, Anda bisa memilih plugin SMTP WordPress terbaik yang akan Mamang bahas.
Jika Anda masih menggunakan server email default, biasanya terdapat dan menyebabkan masalah pengiriman, seperti email yang masuk ke dalam folder spam atau bahkan tidak terkirim sama sekali.
Untungnya, ada solusi yang dapat membantu mengatasi masalah ini. Plugin SMTP (Simple Mail Transfer Protocol) yang merupakan salah satu solusi terbaik untuk memastikan email dari situs WordPress Anda dikirim dengan andal dan aman.
Baca Juga : Mengenal SMTP Email Server Untuk Pengiriman Email
Berikut adalah 7 plugin SMTP WordPress terbaik yang dapat Anda pertimbangkan :
 1. Easy WP SMTP
1. Easy WP SMTP
Easy WP SMTP adalah plugin SMTP WordPress yang populer dan 100% gratis yang memungkinkan Anda menghubungkan situs WordPress Anda ke server SMTP pilihan Anda.
Plugin ini dapat mengonfigurasi dari dalam dashboard WordPress Anda. Setelah Anda menginstal dan mengaktifkan plugin, Anda dapat menuju ke Pengaturan → WP SMTP. Selanjutnya, masukkan detail server SMTP pilihan Anda :

Plugin ini juga menambahkan fungsi cek email yang dapat Anda gunakan untuk mengirim email percobaan guna memverifikasi bahwa semuanya dapat berfungsi.
 2. HubSpot WordPress Plugin
2. HubSpot WordPress Plugin
Dengan plugin WordPress HubSpot , Anda mendapatkan fungsi email pemasaran secara gratis langsung di dasbor WordPress Anda. Meskipun bukan plugin SMTP, plugin ini memberi Anda fitur serupa dengan kelebihannya.
Plugin HubSpot ini dapat membuat buletin email secara drag and drop untuk dikirim ke database kontak Anda, langsung dari dasbor WordPress Anda.
Selain itu, Anda juga dapat membuat kampanye email ketika pengguna melakukan tindakan tertentu seperti mengirimkan formulir atau menyelesaikan pembelian (mirip dengan cara Anda menggunakan plugin SMTP).

Plugin ini dapat mengatur sistem CRM dan secara bersamaan tanpa harus menginstall plugin lain. Kemudahannya, Anda dapat mengatur agar semua bisa dilakukan dalam satu platform.
Manfaat tambahan lainnya dari plugin HubSpot adalah Anda mendapatkan beberapa fitur lain yang disertakan dari plugin WordPress gratis seperti live chat, CRM, analitik, dan formulir.
 3. Gmail SMTP
3. Gmail SMTP
Seperti namanya, SMTP Gmail berfokus untuk membantu Anda terhubung ke satu server SMTP tertentu yaitu Gmail. Jika Anda ingin menggunakan Gmail untuk mengirim email, silahkan bisa menggunakan plugin ini, tetapi jika tidak, Anda sebaiknya memilih plugin lain.
Tidak seperti kebanyakan plugin SMTP lainnya, SMTP Gmail tidak hanya mengharuskan Anda memasukkan nama pengguna dan sandi SMTP. Sebaliknya, plugin menggunakan OAuth 2.0 untuk otorisasi.
Hal ini bagus untuk keamanan, namun ini juga berarti Anda harus melakukan beberapa tugas penyiapan dasar di Google Developers Console sebelum dapat mulai menggunakannya.
Namun jangan khawatir, pengembang biasanya memberikan petunjuk terperinci untuk membantu Anda menyiapkan semua kredensial yang diperlukan.
Setelah membuat aplikasi di Google Developers Console, Anda dapat menuju ke Pengaturan → SMTP Gmail untuk memasukkan kunci API pada aplikasi Anda dan mengaktifkan plugin :

Setelah Anda mengatur semuanya, situs WordPress Anda akan secara otomatis mulai menggunakan server SMTP Gmail untuk mengirim email Anda. Plugin ini juga menyertakan tool untuk membantu Anda mengirim email percobaan untuk memverifikasi bahwa semuanya berfungsi dengan baik.
 4. Post SMTP Mailer/Email Log4
4. Post SMTP Mailer/Email Log4
Post SMTP Mailer/Email Log adalah versi terbaru dari Postman SMTP, sebuah plugin SMTP yang cukup populer sebelum pengembang berhenti dan WordPress.org menghapusnya karena kerentanan keamanan yang belum disesuaikan.
Posting SMTP Mailer/Email Log memungkinkan Anda terhubung ke server SMTP mana pun dan juga menyertakan wizard pengaturan praktis yang sangat menyederhanakan proses pengaturan :

Uniknya, selain hanya memasukkan detail server SMTP Anda, plugin ini juga dapat membantu Anda terhubung melalui API ke beberapa layanan pengiriman email populer, antara lain :
- Gmail API
- Mandrill API
- SendGrid API
- Mailgun API
Hal unik dari plugin ini yang membedakan dengan plugin lain adalah :
- Plugin ini kompatibel dengan WordPress Multisite.
- Anda dapat menentukan server SMTP cadangan sekunder untuk digunakan jika server utama gagal.
- Plugin mencakup pencatat email bawaan untuk membantu Anda melacak email mana yang dikirim oleh situs WordPress Anda.

Jadi, jika Anda lebih suka terhubung melalui API atau hanya menginginkan lebih banyak fleksibilitas dalam hal konfigurasi dan logging, plugin ini bisa menjadi pilihan Anda.
 5. WP Mail SMTP
5. WP Mail SMTP
Aktif di lebih dari satu juta situs web, WP Mail SMTP adalah plugin SMTP WordPress freemium yang membantu Anda terhubung ke server SMTP mana pun dengan memasukkan detailnya. Alternatifnya, Anda dapat terhubung langsung ke API beberapa layanan SMTP populer seperti :
- Sendinblue
- Mailgun
- SendGrid
- Gmail
Plugin ini dirancang dengan Antar muka yang sangat baik, dan memperjelas opsi mana yang tersedia untuk Anda :

Selain itu, Anda juga dapat mengirim email percobaan untuk memastikan konfigurasi pilihan Anda berfungsi dengan baik.
Versi Pro menambahkan pencatatan email terperinci, opsi untuk mengontrol email notifikasi situs WordPress Anda, serta dukungan untuk layanan pengiriman email tambahan termasuk :
- Office 365
- Amazon SES
- Outlook.com
Untuk Versi Pro plugin ini berharga $49.
 6. SMTP Mailer
6. SMTP Mailer
SMTP Mailer adalah plugin gratis populer lainnya yang sangat mirip dengan plugin Easy WP SMTP yang sudah dibahas di atas, karena plugin ini memberi Anda antarmuka sederhana untuk terhubung ke server SMTP mana pun.
Faktanya, antarmukanya hampir sama. Setelah Anda mengaktifkan plugin, silahkan buka Pengaturan → SMTP Mailer , masukkan detail server SMTP Anda, dan Anda siap untuk menggunakan email anda.

Selain itu, Plugin ini juga menyertakan tool untuk membantu Anda mengirim email percobaan untuk memverifikasi bahwa semuanya berfungsi dengan baik.
 7. WP Mail Bank
7. WP Mail Bank
Seperti Post SMTP Mailer/Email Log, WP Mail Bank adalah plugin SMTP WordPress lainnya yang lebih dari sekadar membantu Anda terhubung ke server SMTP.
Sebagian besar fiturnya tersedia dalam versi inti gratis di WordPress.org. Namun, pengembang mengunci beberapa fitur di balik versi premium, yang merupakan sesuatu yang perlu dipertimbangkan.
WP Mail Bank dapat membantu Anda terhubung ke server SMTP mana pun, dengan opsi dapat memilih dari berbagai metode autentikasi :
- Login yaitu nama pengguna dan kata sandi.
- OAuth dengan memasukkan Client ID dan Secret, mirip seperti cara yang digunakan plugin SMTP Gmail di atas.

Versi Pro juga memiliki integrasi langsung untuk API SendGrid dan Mailgun. Selain integrasi tersebut, versi Pro juga memberi Anda kelebihan, diantaranya :
- Dapat melihat log terperinci untuk semua email yang dikirimkan situs Anda.
- Menerima notifikasi melalui email, pemberitahuan push, atau Slack setiap kali email gagal terkirim.
Anda dapat mengunduh versi inti secara gratis dari WordPress.org. Namun, untuk paket berbayar mulai dari €29,99.
 Mulailah Dengan SMTP WordPress Sekarang
Mulailah Dengan SMTP WordPress Sekarang
Jika Anda menjalankan situs WordPress di mana Anda adalah satu-satunya pengguna, Anda mungkin tidak perlu repot dengan SMTP WordPress kecuali Anda mengalami masalah kemampuan pengiriman ke alamat email Anda sendiri.
Namun, jika Anda berencana mengizinkan orang lain mendaftar di situs Anda, situs WordPress Anda harus berkomunikasi dengan pengguna tersebut melalui email secara andal.
Ini bisa berupa sesuatu yang sederhana seperti email pengaturan ulang kata sandi, atau bisa juga hal yang lebih penting, seperti konfirmasi pesanan di toko WooCommerce atau situs keanggotaan Anda.
Apa pun pilihannya, Anda sebaiknya memastikan email tersebut masuk ke kotak masuk pengguna dan bukan folder spam mereka. Mengonfigurasi situs WordPress Anda untuk menggunakan server SMTP sangat membantu.
Anda dapat menggunakan server SMTP host Anda jika tersedia, atau Anda dapat menggunakan server SMTP pihak ketiga seperti Gmail, Mailgun, atau SendGrid. Kemudian, Anda dapat mengonfigurasi situs WordPress Anda untuk menggunakan server SMTP tersebut.
Dengan menggunakan salah satu dari plugin SMTP WordPress terbaik ini, Anda dapat meningkatkan keandalan dan keamanan pengiriman email dari situs WordPress Anda. Pilihlah plugin yang sesuai dengan kebutuhan dan pastikan untuk mengonfigurasikannya dengan benar untuk hasil terbaik.
Itulah artikel 7 Plugin SMTP WordPress Terbaik Tahun 2024 yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Tag: Web Development
Photo by Solen Feyissa on Unsplash
Pada materi sebelumnya, kita sudah belajar mengenai bagaimana cara pembuatan style, table, form dan lain-lain. kali ini, untuk mengasah skill dan mengingat kembali materi yang sudah kita pelajari sebelumnya maka kita akan Studi kasus pembuatan facebook registration page, demonya bisa anda lihat disini atau melalui url https://mangcoding.github.io/fb.
Dengan adanya tutorial ini, mudah-mudahan memberikan gambaran proses pembuatan layout yang terstuktur dan penyisipan style yang lebih tepat kedalam elemen yang telah kita buat. langsung saja simak dan ikuti tutorial dibawah ini.
 1. Menentukan Elemen layout
1. Menentukan Elemen layout
eperti halnya web-web pada umumnya, halaman web selalu terdiri dari header, content dan footer. sedangkan untuk navigasi, bisa kita sisipkan di bagian header, content atau bahkan footer.
Selanjutnya, pada beberapa website ada juga yang menyediakan sidebar untuk navigasi dan banner. Untuk membuat halaman registrasi seperti faceboo, navigasi menu diletakkan dibagian footer. secara garis besar layoutnya bisa kita gambarkan seperti dibawah ini.

 2. Membuat Elemen sesuai dengan layout
2. Membuat Elemen sesuai dengan layout
Perhatikan gambar sebelumnya, tiap elemen HTML kita anggap sebagai sebuah kotak yang melingkar. lalu kita isi kotak itu dengan elemen-elemen yang kita butuhkan. dalam satu kotak besar terdapat sebuag kotak lain yang mungkin didalamnya ada kotak lagi yang lebih kecil.
Dengan melihat layout diatas, kita akan buat elemen HTML sesuai dengan racangan yang telah kita buat.
<header>
<section class="container">
.... diisi logo dikiri dan form login di kanan ....
</section>
</header>
<section class="content">
<section class="container">
.... diisi intro dikiri dan form registrasi di kanan
</section>
</section>
<footer>
<section class="container">.... disi menu footer ....</section>
</footer>
Perhatikan rancangan elemen diatas. pada tiap elemen baik itu header, content dan footer kita sisipkan class container. class container disini berfungsi agar content yang kita buat dari atas ke bawah sejajar. Perhatikan gambar berikut ini.
Perlu diingat, kita bebas menulis nama class sesuai yang kita mau dan tentu saja masalah sejajar/simetris dari atas-kebawah tergantung dari layout yang kita buat. Untuk kasus kali ini kita akan buat sejajar biar lebih rapih dan elegan.
 3. Membuat Header
3. Membuat Header
Setelah memahami pembahasan diatas, mari kita buat rancangan header sesuai dengan facebook aslinya. kali ini, kita akan membuat logo facebook di sebelah kiri dengan membuat class leftContent dan form login disebalah kanan dengan membuat class rightContent (perhatikan kembali gambar acuan/sketsa yang kita buat diatas).
Untuk pembuatan logo, kita akan cukupkan dengan membuat heading, sedangkan untuk form login, kita akan menggunakan table agar layouting lebih mudah. (Materi layouting sesungguhnya akan kita bahas pada materi berikutnya).
<header>
<section class="container">
<h3 class="logo leftContent">Facebook</h3>
<section class="login-form rightContent">
<form action="">
<table>
<tr>
<td>Email or Phone</td>
<td>Password</td>
<td></td>
</tr>
<tr>
<td><input type="email" /></td>
<td><input type="password" /></td>
<td><button type="submit">Log in</button></td>
</tr>
<tr>
<td></td>
<td><a href="">Forgetten account?</a></td>
<td></td>
</tr>
</table>
</form>
</section>
</section>
</header>
dan untuk CSS nya akan kita buat sebagai berikut :
* {
margin:0; padding: 0;
}
*, *:after, *:before {
box-sizing: border-box;
}
header {
width:100%;
background:#435F9C;
}
header:after, .content:after, .form-group:after, footer .menuFooter:after {
content:"";
display:block;
clear:both;
}
body {
font-family: Helvetica, Arial, sans-serif;
color:#333;
}
.display-block {
display: block;
width:100%;
}
.container {
width:960px;
margin:0 auto;
}
a {
text-decoration: none;
display: inline-block;
}
h3.logo {
padding:20px 0px;
color:#FFF;
font-size: 36px;
}
.leftContent {
width:58%;
padding:20px 55px 0px 0px;
float: left;
}
.rightContent {
width:42%;
float: right;
}
.login-form {
padding: 20px 0px 5px;
}
.login-form table {
border-collapse: collapse;
}
.login-form table td {
color:#FFF;
font-size:12px;
padding:3px 5px;
}
.login-form a {
font-size: 12px;
color :#9cb4d8;
}
.login-form button {
background-color: #4267b2;
border: 1px solid #29487d;
padding:2px 4px;
color:#FFF;
font-weight:bold;
display: inline-block;
width: 55px;
}
.login-form input {
border: 1px solid #29487d;
background: #FFF;
padding:2px 4px;
}
lengkapnya sebagai berikut :
Bagaimana kawan-kawan? Menarik bukan?
Saya harap jika ada pertanyaan seputar materi yang ada di artikel ini langsung tanyakan di kolom komentar, atau melalui facebook page saya di halaman ini.
Itulah artikel Studi kasus pembuatan facebook registration page yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
keep Learning ^_^
Semangat
Tag: Web Development
Photo by Remotar Jobs on Unsplash
Mengenal Apa Itu Browser atau web browser adalah software yang digunakan untuk membaca dan menampilkan HTML. jadi, untuk membaca suatu halaman di internet atau melihat situs tertentu dibutuhkan sebuah browser. Browser pada prinsipnya merender tag HTML ke dalam sebuah visualisai web.
Browser yang paling populer saat ini sangat beragam, diantaranya adalah Google Chrome, Modzilla Firefox, Safari, Microsoft Edge (Pengganti Internet Explorer), Opera, UC Browser, Chromium, dll.
Browser atau browser web adalah perangkat lunak untuk menjelajahi World Wide Web. Dengan kemajuan teknologi, browser telah menjadi salah satu alat terpenting dalam kehidupan kita sehari-hari.
Dari mencari informasi hingga berbelanja online, browser Anda adalah jendela utama untuk mengakses dunia maya. Mari kita lihat lebih dekat apa itu browser, cara kerjanya, dan mengapa perannya dalam kehidupan digital kita begitu penting.
 Apa itu peramban?
Apa itu peramban?
Browser adalah perangkat lunak yang memungkinkan pengguna mengakses informasi di World Wide Web. Mereka bertindak sebagai jembatan antara Anda dan berbagai situs web di Internet.
Pengguna dapat memasukkan alamat (URL) suatu situs web melalui browsernya atau melakukan pencarian untuk menemukan konten yang dicari.
 Bagaimana cara kerja browser
Bagaimana cara kerja browser
Secara teknis, browser bekerja dengan mengirimkan permintaan ke server web yang menghosting situs web yang diminta. Server web kemudian mengirimkan data kembali ke browser, di mana data tersebut diinterpretasikan dan ditampilkan kepada pengguna dalam bentuk halaman web yang terlihat.
Browser menggunakan berbagai teknologi, seperti HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), dan JavaScript, untuk menafsirkan dan menampilkan konten web dengan benar.
Selain itu, browser juga menyimpan data sementara, seperti cache dan cookie, untuk mempercepat pengalaman browsing Anda di situs web yang sering Anda kunjungi.
Peran Penting Browser dalam Kehidupan Digital :
- Akses Informasi: Browser memungkinkan pengguna untuk mengakses berbagai jenis informasi di internet, mulai dari berita dan artikel hingga video dan gambar.
- E-Commerce: Melalui browser, pengguna dapat berbelanja online dengan mudah. Mereka dapat menjelajahi berbagai situs e-commerce, membandingkan harga, dan melakukan pembelian dengan aman.
- Komunikasi: Browser mendukung berbagai platform komunikasi online seperti email, media sosial, dan obrolan langsung, memungkinkan pengguna untuk tetap terhubung dengan teman, keluarga, dan rekan kerja mereka.
- Hiburan: Dari streaming musik dan film hingga bermain game online, browser menyediakan akses ke berbagai bentuk hiburan digital.
- Pendidikan dan Pembelajaran: Browser menjadi alat penting dalam pendidikan modern dengan menyediakan akses ke sumber daya pendidikan online, kursus daring, dan platform pembelajaran jarak jauh.
- Pengembangan Web: Bagi para pengembang web, browser adalah alat utama untuk menguji, mengembangkan, dan memelihara situs web dan aplikasi web.
 Browser Populer
Browser Populer
Ada berbagai jenis browser yang tersedia, masing-masing dengan fitur dan keunggulan uniknya sendiri. Beberapa browser paling populer saat ini antara lain :
- Google Chrome: Dikembangkan oleh Google, Chrome dikenal karena kecepatan dan kinerja yang baik, serta integrasi yang kuat dengan layanan Google lainnya.
- Mozilla Firefox: Firefox dikenal karena keamanan dan privasinya yang kuat, serta fleksibilitas yang ditawarkannya melalui berbagai add-on dan ekstensi.
- Apple Safari: Browser bawaan untuk perangkat Apple, Safari menonjol karena integrasinya dengan ekosistem Apple dan performa yang efisien.
- Microsoft Edge: Edge adalah browser bawaan untuk Windows 10 dan telah dikembangkan ulang dengan menggunakan mesin Chromium, yang membuatnya lebih cepat dan lebih kompatibel.
- Opera: Opera menonjol karena fitur-fitur inovatif seperti Opera Turbo, yang mempercepat browsing di koneksi internet lambat, dan built-in ad blocker.
Browser adalah salah satu alat terpenting dalam kehidupan digital saat ini. Selain menyediakan akses terhadap informasi dan layanan online, kami juga memungkinkan Anda berinteraksi, berbelanja, belajar, dan bersenang-senang secara online.
Dengan beragam pilihan yang tersedia, pengguna dapat memilih browser yang sesuai dengan kebutuhan dan kesukaannya. Meskipun Internet telah menjadi bagian integral dari kehidupan sehari-hari, browser tetap menjadi pintu gerbang terpenting menuju dunia maya.
Itulah artikel Mengenal Apa Itu Browser yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Tag: Web Development
Photo by Markus Spiske on Unsplash
Seiring berkembangnya Teknologi IT, HTML pun berkembang dari tahun ketahun. Berikut beberapa versi HTML :
| Versi | Tahun |
|---|---|
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |

Pada tahun 1980 seorang ahli fisika, Tim Berners-Lee, dan juga seorang kontraktor di CERN (Organisasi Eropa untuk Riset Nuklir) mengusulkan dan membuat prototipe ENQUIRE, sebuah sistem untuk digunakan para ilmuan dalam berbagi dokumen dan hasil riset.
Kemudian, pada tahun 1989, Tim Berners Lee menulis sebuah memo untuk mengajukan sistem hypertext yang berbasis internet. sehingga pada akhir tahun 1990, Berners-Lee menspesifikasikan suatu HTML dan membuat browser beserta software server di akhir tahun 1990.
Di tahun yang sama, Berners-Lee dan Robert Cailliau (CERN data system engineer) berkolaborasi dalam sebuah permintaan untuk pendanaan, namun tidak diterima secara resmi oleh CERN. Di catatan pribadinya sejak 1990 kemudian dia mendata beberapa orang yang menggunakan hypertext lalu mengumpulkannya kedalam sebuah ensiklopedia untuk pertama kalinya.
Pada mulanya HTML adalah sebuah dokumen yang disebut “HTML Tag”, pertama kali disebutkan di Internet oleh Tim Berners-Lee pada akhir 1991. Ini menggambarkan 18 elemen yang terdiri dari, desain relatif sederhana awal HTML.
Kecuali untuk tag hyperlink, ini sangat dipengaruhi oleh SGMLguid , pada Standard Generalized Markup Language (SGML) berbasis format dokumen di CERN. Sebelas elemen ini masih ada di HTML 4.
Baca Juga : Pemahaman dalam Penggunaan HTML
HTML adalah bahasa markup yang web browser gunakan untuk menafsirkan dan menulis teks, gambar, dan bahan lainnya ke dalam sebuah web baik secara visual atau suara.
Karakteristik default untuk setiap item dari markup HTML didefinisikan dalam browser, dan karakteristik ini dapat diubah atau ditingkatkan dengan menggunakan tambahan halaman web desainer dengan menggunakan CSS . Dalam perkembangannya, HTML secara progresif telah pindah ke arah yang lebih maju dengan bantuan CSS.
Itulah artikel Perkembangan HTML yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Source lengkap : Perkembangan HTML