Tag: Tema
Ingin tahu apa itu Kerangka Tema WordPress dan apakah Kamu harus menggunakannya untuk desain atau pilihan tema website kamu?
Kerangka Tema WordPress dirancang untuk membantu para pengembang sehingga dapat membuat tema anak yang indah dengan lebih cepat. Namun, masing-masing memiliki kelebihan dan kekurangan yang patut kamu pertimbangkan.
Pada artikel ini, Mamang akan menjelaskan tentang apa itu kerangka tema WordPress. Selain itu, mamang juga akan membahas berbagai jenis kerangka tema, mendiskusikan pro dan kontra penggunaannya, dan kemudian membagikan kerangka tema favorit yang sering mamang gunakan.
 Apa itu kerangka tema WordPress?
Apa itu kerangka tema WordPress?
Kerangka Tema WordPress mencakup banyak file yang digunakan untuk membuat tema untuk situs web kamu. Mamang akan membahas fungsionalitas inti tema, tetapi bukan gaya dan desainnya.
Selanjutnya, kerangka tema dapat dianggap sebagai tema induk yang harus diinstal bersama dengan tema anak. Kemudian, tema anak menentukan tampilan situs web kamu.
Namun, dibandingkan jika membagi tema menjadi beberapa tema, seperti tema “induk” dan tema “anak”, pengembang cukup menggabungkan semua kode ke dalam satu instalasi yang mewakili kerangka kerja.
Pengembang lebih suka menggunakan kerangka tema karena mereka dapat menggunakan kembali kode yang sama di banyak situs web berbeda. Kamu dapat dengan mudah membuat tema anak berbeda untuk situs yang memerlukan desain berbeda tanpa harus menulis ulang banyak fitur yang sama.
Hal ini karena tema anak dibuat oleh kerangka kerja dan mewarisi semua fungsi kerangka tema tanpa risiko kehilangan penyesuaian atau fungsionalitas.
Seperti yang kita ketahui, pada masa-masa awal WordPress ada beberapa masalah signifikan dalam pengembangan dan pemeliharaan tema WordPress.
Salah satu masalah besarnya adalah tidak ada cara yang baik untuk memperbarui tema WordPress tanpa kehilangan kode khusus apa pun yang telah ditambahkan pengguna ke tema tersebut.

Sebelum kerangka kerja ada, pengembang hanya dapat menggunakan kembali kode yang sama dengan menyalin dan menempelkannya ke setiap tema.
Hal ini menyebabkan masalah keamanan pada WordPress. Misalnya, jika satu tema memiliki kerentanan keamanan, tidak ada cara untuk menambal semua tema lainnya dengan cepat berdasarkan kode yang sama.
Untuk mengatasi masalah ini, tim inti dan komunitas WordPress membuat tema induk dan tema anak.
Kerangka kerja ini memudahkan peluncuran pembaruan tanpa harus menyesuaikan apa pun di tema anak. Cara ini memungkinkan kamu menjaga “framework” website kamu tetap stabil tanpa mengubah tampilannya.
Baca Juga : Bagaimana Mengubah Tema Default WordPress Untuk Website Anda
 Apa kelebihan dan kekurangan menggunakan kerangka tema?
Apa kelebihan dan kekurangan menggunakan kerangka tema?
Ada beberapa kelebihan dan kekurangan menggunakan kerangka tema WordPress untuk situs web kamu, yuk lanjut membaca untuk mengetahui perbedaan keduanya.
Kelebihan menggunakan kerangka tema (keuntungan)
- Komunitas – Kerangka tema paling populer memiliki komunitas besar di belakangnya. Hal ini mempermudah menjawab pertanyaan dukungan. Misalnya, kamu dapat mengunjungi forum dukungan untuk topik tertentu di WordPress.org agar pertanyaan kamu terjawab.
- Fitur bawaan – Kerangka tema sering kali menyertakan widget, blok, dan fitur lainnya. Kamu sekarang memiliki kontrol lebih besar atas penyesuaian, dan dapat dengan mudah mengedit font dan warna untuk bereksperimen dengan gaya yang berbeda.
- Kualitas kode – Kerangka tema sering kali ditinjau oleh TIM atau teman kamu, sehingga biasanya mengikuti semua praktik dan referensi terbaik. Ini penting karena tema website responsif dan ringan dapat memuat cepat, selain itu juga akan meningkatkan SEO WordPress kamu.
- Peningkatan – Mampu meningkatkan tanpa kehilangan penyesuaian gaya adalah keuntungan besar. Ini juga berguna saat memulihkan cadangan situs web. Penyesuaian tema kamu akan tersimpan sehingga Kamu tidak perlu membuatnya lagi.
Kekurangan menggunakan kerangka tema
- Kode yang Tidak Diperlukan – Kerangka sering kali menyertakan banyak fungsi bawaan yang mungkin tidak kamu gunakan. Namun, jika kerangka kerja dikodekan dengan benar, hal itu tidak akan memengaruhi situs web kamu.
- Batasan Kerangka Kerja – Kerangka kerja sering kali mempunyai keterbatasan. Jika kamu ingin menyesuaikan situs web kamu sepenuhnya, kamu mungkin perlu memasang tema anak khusus untuk menggantikan file inti, yang dilakukan kerangka kerja secara otomatis.
- Harga – Sebagian besar kerangka tema tidak gratis atau memiliki fungsi terbatas dalam versi gratisnya. Pembaruan dan dukungan tersedia dengan biaya satu kali atau tahunan. Namun, memilih pembuat tema akan menghemat pengeluaran yang lebih baik.
 Haruskah saya menggunakan kerangka tema?
Haruskah saya menggunakan kerangka tema?
Pengembang dapat menggunakan kerangka tema untuk mengurangi waktu pengembangan saat mereka mempelajari cara membuat tema WordPress mereka sendiri.
Di sisi lain, jika kamu adalah bisnis kecil, kamu dapat membeli kerangka tema dan tema anak untuk digunakan di situs web kamu. Membeli kerangka tema sering kali memberi kamu akses ke berbagai tema anak sekaligus.
Misalnya, Genesis memiliki tema anak yang bagus untuk berbagai industri yang mudah digunakan dan disesuaikan dengan kebutuhan kamu.
Manfaat lain menggunakan kerangka kerja untuk situs web kamu adalah setelah Kamu mempelajari cara menggunakannya, Kamu dapat dengan mudah mengubah desain tanpa harus mempelajari tema atau kerangka baru.
 Kerangka tema WordPress mana yang terbaik untuk Kamu?
Kerangka tema WordPress mana yang terbaik untuk Kamu?
Kerangka tema terbaik untuk kamu bergantung pada tingkat keahlian kamu dan berapa banyak waktu serta uang yang ingin kamu investasikan.
Pengembang didorong untuk menggunakan Genesis. Kerangka tema Genesis telah ada sejak lama dan sangat dioptimalkan untuk SEO dan kinerja.
Untuk rata-rata pengguna yang ingin membuat situs web untuk bisnis atau blog mereka, kami merekomendasikan penggunaan kerangka kerja drag-and-drop seperti Divi, SeedProd, atau Themify. Kamu tidak memerlukan pengetahuan pemrograman apa pun untuk memulainya, karena ini sangat fleksibel.
Alternatifnya, Kamu dapat menggunakan tema WordPress mandiri dengan opsi penyesuaian fleksibel seperti Astra.
Atau jika memang kamu ingin membuat tema sendiri dengan kualitas terbaik dan sesuai dengan kebutuhan kamu, Mangcoding dan TIM dapat membantu kamu untuk merealisasikan tema sesuai dengan kebutuhan dan keinginan kamu, Hubungi kami disini atau lihat Portofolio kami.
Itulah artikel Kelebihan dan Kekurangan Kerangka Tema WordPress Untuk Diketahui yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Baca Juga : Tema Blok Untuk Website Dinamis Kamu
Sumber : Kelebihan dan Kekurangan Kerangka Tema WordPress Untuk Diketahui
Tag: Tema
Photo By Choong Deng Xiang on Unsplash
Sejak WordPress versi 5.9, tema blok untuk website telah menjadi bagian dari ekosistem WordPress, bersama dengan blok tampilan ini disesuaikan sebagai jenis tema baru yang dibuat untuk blok.
 Apa yang dimaksud dengan tema blok
Apa yang dimaksud dengan tema blok
Tema blok adalah tema yang menggunakan blok untuk seluruh bagian situsnya, termasuk menu navigasi situs, header, konten, dan footer. Tema-tema ini dirancang untuk fitur-fitur terbaru WordPress dan memungkinkan kamu mengedit serta menyesuaikan setiap bagian situs web.
Hal seperti ini memungkinkan kamu dapat mengganti bagian penting dari tema tanpa harus mengubah tema default yang telah ditentukan sebelumnya.
Tema blok memungkinkan kamu menempatkan dan mengedit blok di luar konten dengan menggunakan editor templat atau editor situs.
Kamu dapat menggunakan blok di templat yang disediakan oleh tema atau plugin. Misalnya halaman arsip atau halaman 404. Selain itu, kamu juga dapat membuat templat khusus.
Baca Juga : Bagaimana Mengubah Tema Default WordPress Untuk Website Anda
Bagaimana pengaruhnya terhadap widget dan area widget?
Tidak ada dampak untuk widget yang sudah ada, bahkan blok terlihat lebih bagus dan fleksibel dibandingkan dengan widget, tema blok didasarkan pada blok. Hal ini berarti kamu dapat menempatkan blok di mana widget seharusnya muncul.
Bagaimana pengaruhnya terhadap Customizer?
Customizer tidak dapat digunakan dalam tema blok kecuali kamu menggunakan plugin atau tema yang mengharuskan Customizer diaktifkan. Hal ini dapat dilakukan karena kamu dapat menggunakan blok untuk membuat perubahan yang sama seperti yang dilakukan pada penyesuai.
Misalnya, kamu telah menambahkan blok untuk judul situs, tagline, dan logo situs. Kemudian, kamu juga dapat memilih warna situs web di pengaturan gaya dengan membuka menu Administration Screen > Appearance > Editor (untuk versi beta).
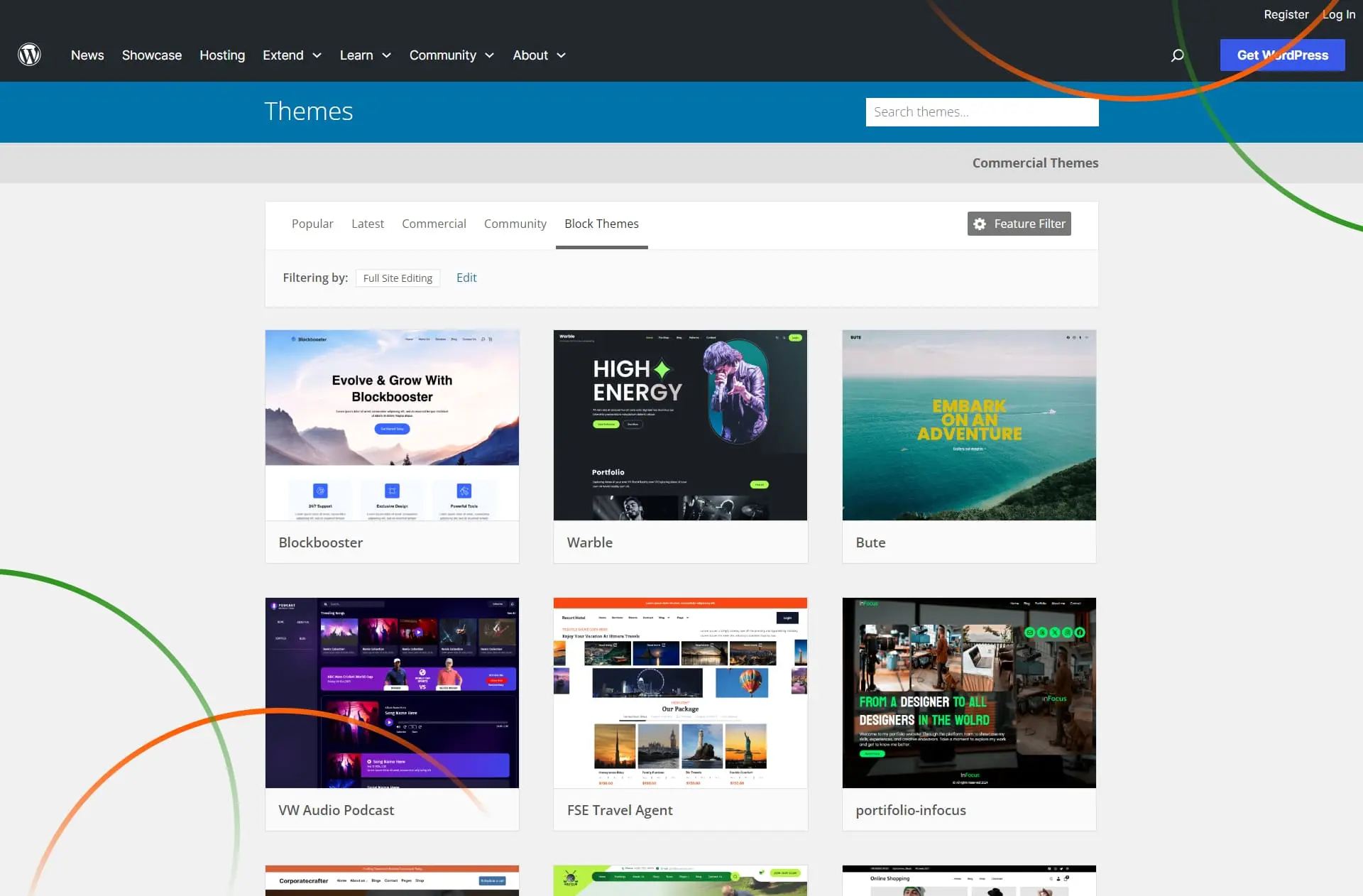
 Cara Menemukan Tema Blok
Cara Menemukan Tema Blok
Kamu dapat menemukan tema blok di Direktori Tema WordPress dengan memilih Tema Blokir dari toolbar. Langkah ini secara otomatis akan menunjukkan kepada kamu tampilan yang terfilter dari semua topik dengan kemampuan pengeditan situs web penuh.

 Opsi apa saja yang tersedia dengan tema blok?
Opsi apa saja yang tersedia dengan tema blok?
Mengaktifkan tema blok akan menyediakan alat dan fitur tambahan, termasuk :
- Editor Situs: Editor yang memungkinkan kamu mengedit seluruh bagian situs, bernavigasi di antara templat, dll.
- Gaya : Fitur yang memungkinkan kamu menyesuaikan situs web, termasuk blok individual, dengan warna, tipografi, tata letak berbeda, dan banyak lagi.
- Templat: Mengedit, membuat, dan mengelola templat yang digunakan di halaman atau postingan.
- Bagian Templat: Cara untuk mengatur dan menampilkan grup blok sebagai bagian dari templat blok, terutama dalam struktur situs seperti header dan footer.
- Blok topik mencakup blok navigasi, blok loop kueri, dan sebagainya.
Opsi ini memungkinkan kamu membuat tampilan situs web tanpa sering mengoptimasi atau mengubah tema yang dapat memakan waktu kamu.
 Kapan sebaiknya kamu menggunakan tema blok?
Kapan sebaiknya kamu menggunakan tema blok?
Kamu bisa menggunakan tema blok Dimulai dari versi 5.9, karena di versi tema tersebut blok sudah diperkenalkan dan diterapkan ke WordPress.
Jika kamu suka menjelajahi hal-hal baru, senang membuat konten menggunakan editor blok, dan ingin kontrol penuh atas setiap bagian situs web. Maka, tema blok adalah solusi yang tepat.
Setelah Anda merasa nyaman dengannya, Anda mungkin ingin memulai situs pengujian dan mencoba tema blok terlebih dahulu untuk melihat apakah berhasil.
 Apa perbedaan tema blok dengan tema klasik?
Apa perbedaan tema blok dengan tema klasik?
Dirancang untuk fitur-fitur baru di WordPress, tema Blok memungkinkan kamu dapat mengedit bagian mana pun dari situs web dengan menggunakan blok. Hal ini mencakup cara mudah untuk menyesuaikan semuanya dengan mudah mulai dari warna latar belakang hingga ukuran font semua blok judul.
Hal ini mencakup fitur-fitur seperti templat PHP, function.php, widget, bagian menu khusus, penyesuai, dan banyak lagi. Jadi itulah perbedaan tema blok dengan tema klasik, yang mana Tema klasik tidak berfungsi di editor situs.
Itulah artikel Tema Blok Untuk Website Dinamis Kamu yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Sumber : Tema Blok Untuk Website Dinamis Kamu