Tag: Editor
Photo By Pankaj Patel on Unsplash
Sebagai seorang pengembang, alat utama Anda pastilah alat yang memungkinkan mengubah ide menjadi kode, dibawah ini mamang kasih referensi 11 editor untuk programmer yang membantu mengedit kode HTML dan CSS.
Dalam hal ini, Anda hanya memerlukan editor teks sederhana dan selebihnya tergantung pada keahlian serta kreativitas Anda.
Namun untuk membantu agar lebih mudah, Anda dapat menggunakan editor kode dengan fitur pengeditan tingkat lanjut. Fitur-fitur ini dapat secara efektif membantu dan mendukung Anda dalam pengkodean, debugging, dan pengujian.
 Apa itu kode editor?
Apa itu kode editor?
Kode editor tidak lain hanyalah editor teks yang dikhususkan untuk menulis perangkat lunak. Ini mungkin merupakan program yang berdiri sendiri atau bagian dari lingkungan pengembangan terintegrasi (IDE).
Mereka membuat penulisan dan pembacaan kode sumber menjadi lebih mudah dengan membedakan elemen-elemennya, sehingga pemrogram dapat melihat kodenya.
Dengan beragamnya bahasa dan teknik pengkodean, mustahil untuk mempersempit hanya satu editor kode tertentu sebagai alat untuk melakukan pengkodean secara keseluruhan. Kami telah menyusun daftar 11 Editor Untuk Programmer Yang Mempermudah Pekerjaan dan tersedia saat ini.
Kami akan menjelaskan apa saja yang ditawarkan oleh masing-masing alat pengkodean tersebut. Selanjutnya, silahkan Anda memilih salah satu yang paling cocok untuk Anda.
Daftar Kode editor terbaik untuk pengembang dan penggemar perangkat lunak :
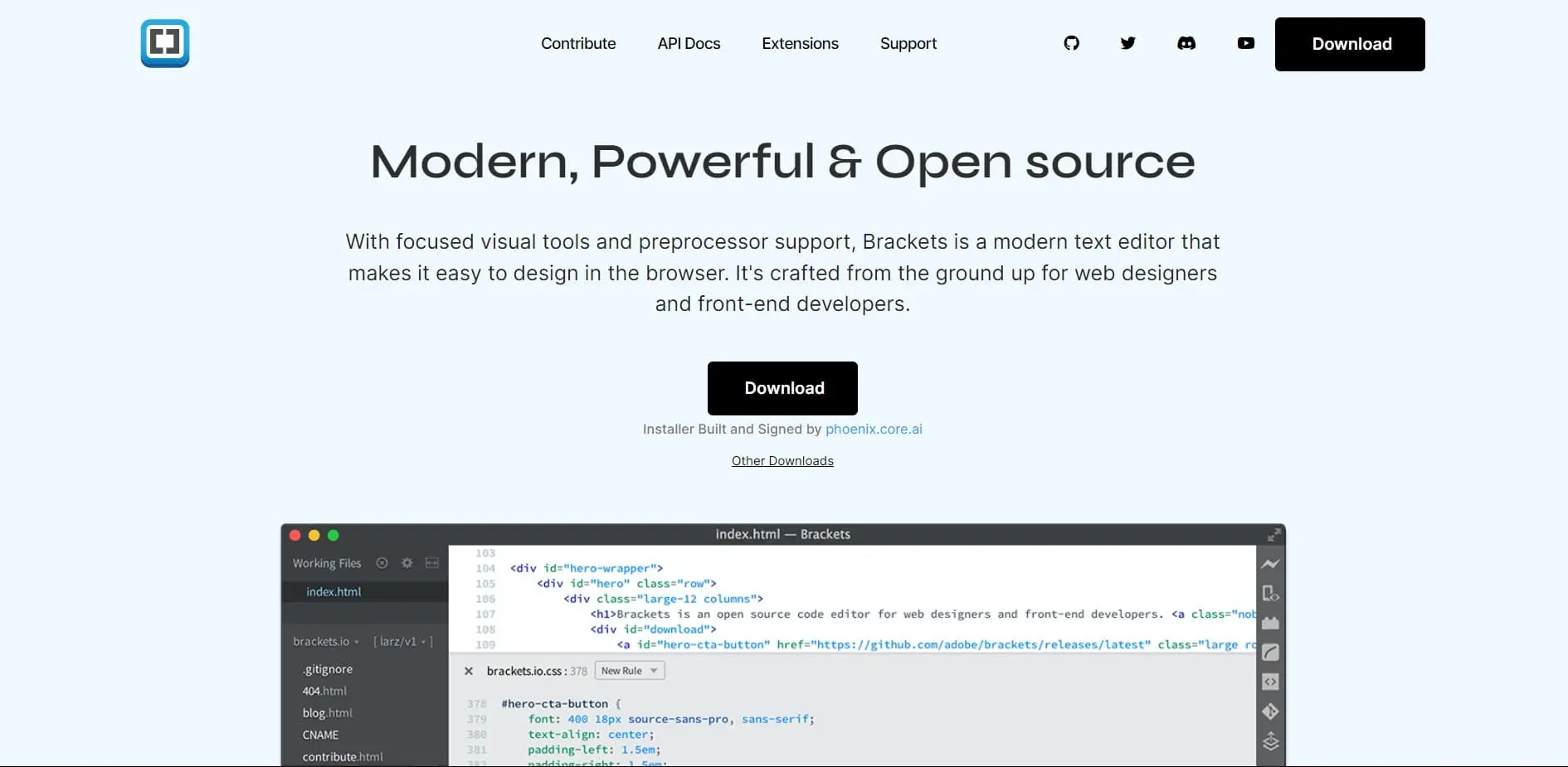
 1. Brackets
1. Brackets
Brackets adalah editor yang dikembangkan oleh Adobe untuk CSS, JavaScript dan HTML yang bertujuan untuk menyatukan dan menciptakan hubungan antara desain dan implementasi dalam pengembangan web. Ini adalah editor teks yang kuat namun ringan dan modern.

Fungsi terbaik yang membedakan Brackets dari kode editor lainnya adalah fitur “Ekstrak” yang luar biasa. Fitur ini memungkinkan Anda memilih warna, ukuran, font, gradien, dll. dari file photoshop ke dalam CSS web yang siap pakai.
Fitur Utama :
- Visualisasi real-time dengan koneksi ke browser Anda.
- Ringan (hanya 40 MB).
- Antarmuka pengguna yang bersih dan minimal, terlihat lebih mudah untuk menulis dan mengatur kode.
- Sintaks kode disorot secara otomatis.
- Mudah disesuaikan sebagai platform sumber terbuka.
- Menggunakan editor Inline untuk akses lebih cepat ke bagian kode tertentu.
- Antarmuka pengguna yang menyenangkan.
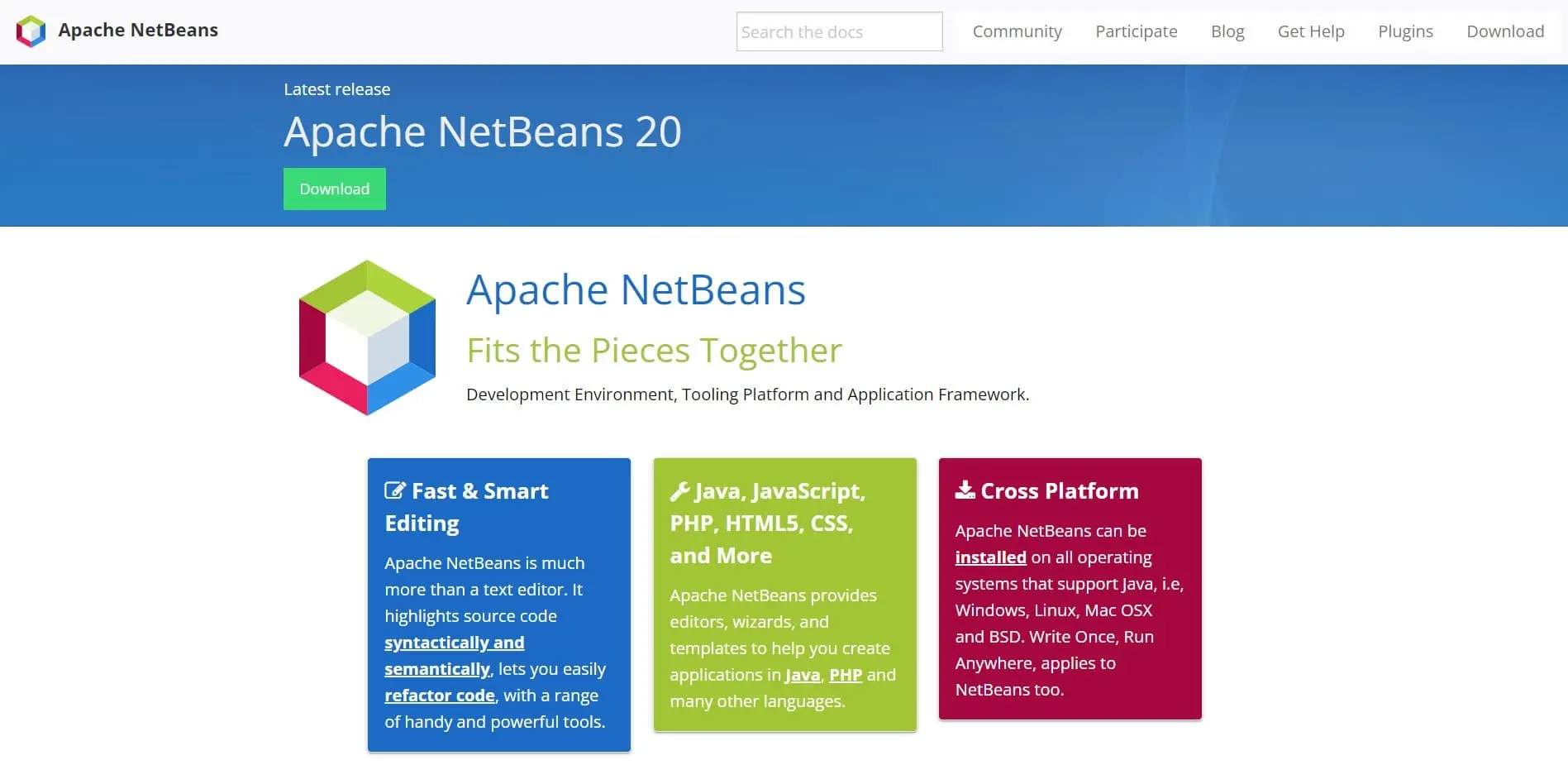
 2. Netbeans
2. Netbeans
Editor ini memungkinkan untuk menulis PHP, CSS, HTML, atau bahasa lainnya. Selain itu, NetBeans merupakan editor yang mudah digunakan, tampak hebat dan memiliki fitur bagus untuk boot.

Kode editor sumber terbuka ini untuk mengembangkan aplikasi dengan banyak bahasa. Jika aplikasi Anda dikembangkan baru-baru ini, NetBeans memungkinkan Anda meningkatkan semua aplikasi Anda untuk mendapatkan manfaat dari konstruksi bahasa Java 8 yang baru dan lebih baik.
Fitur Utama :
- Opsi debugging yang kuat.
- Menawarkan pengeditan kode yang cepat dan cerdas.
- Dukungan Lintas Platform.
- Alat analisis statis.
- Manajemen proyek yang mudah dan efisien.
- Dukungan berbagai bahasa.
- Memberikan bantuan ahli untuk mengoptimalkan kecepatan aplikasi dan penggunaan memori.
 3. Notepad++
3. Notepad++
Salah satu kode editor paling terkenal yang telah lama digunakan oleh pengembang di seluruh dunia adalah Notepad++. Editor Ini jauh lebih sederhana dan tanpa terlalu banyak embel- embel.
Setelah berada di hard drive Anda, editor hanya membutuhkan sekitar 4MB. Selain itu, kode editor ini memiliki kecepatan eksekusi yang luar biasa, sangat bagus untuk mesin modern.

Notepad++ dikemas dengan fitur standar dan mendukung lebih dari 50 bahasa pemrograman, skrip, dan markup, termasuk penyorotan sintaksis dan pelipatan kode.
Editor ini adalah alat yang mudah dipelajari untuk kebutuhan pengeditan teks paling dasar jika Anda ingin mengabaikan tampilan dan nuansanya yang ketinggalan jaman.
Fitur utama :
- Pelengkapan otomatis: Penyelesaian kata, Penyelesaian fungsi
- Dukungan lingkungan multi-bahasa
- Penyorotan sintaksis
- Aplikasi ringan yang diluncurkan dengan cepat.
- Mendukung pengeditan tab.
- Pengeditan kolaboratif
- Menyimpan otomatis
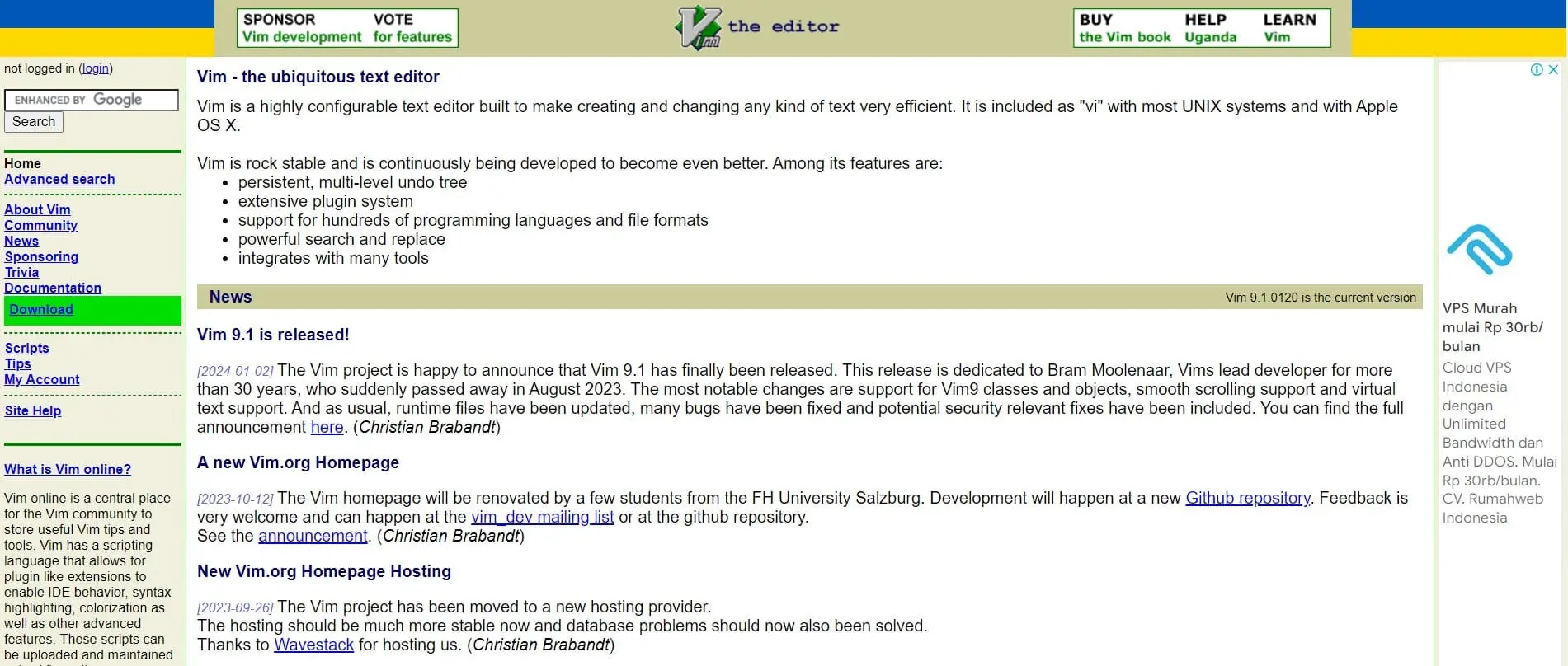
 4. Vim
4. Vim
Perangkat lunak lain yang komprehensif dan dapat dianggap sebagai IDE adalah Vim. Vim adalah favorit bagi banyak programmer jadul, serta penggemar keyboard. Editor kode ini memiliki sejarah yang kaya, Vim berasal dari editor Vi (1976), dan masih dikembangkan sampai sekarang.

Program ini dinavigasi sepenuhnya melalui keyboard, membuatnya lebih cepat dan efisien, tetapi hanya jika Anda berusaha mempelajari cara mengoperasikannya. Jika Anda punya waktu untuk mempelajarinya, Vim benar-benar dapat meningkatkan produktivitas coding Anda!
Fitur utama :
- Kokoh dan sangat cepat.
- Dukungan plug-in yang luas.
- Mendukung ratusan bahasa pemrograman dan format file.
- Jejak memori yang sangat rendah.
- Pencarian dan penggantian yang kuat
- Mendukung banyak tab, memungkinkan Anda mengerjakan banyak file.
- Melakukan tugas kompleks dengan beberapa perintah
 5. Sublime text
5. Sublime text
Sama seperti Vim, Sublime text dikenal dengan kinerja terbaiknya. Editor ini hadir dengan semua fitur yang Anda harapkan dari kode editor yang hebat dan masih banyak lagi.
Editor ini sangat ringan, terbuka, dan siap untuk mengedit file Anda. Selain itu, daya tanggap dan kecepatan merupakan salah satu hal yang menjadikannya kode editor terbaik di kelasnya.

Jika Anda ingin mendapatkan hasil maksimal dari Sublime Text, Anda perlu menginstal beberapa plugin tambahan. Sublime Text ini gratis, tetapi untuk penggunaan jangka panjang, Anda harus mengeluarkan $80 untuk mendapatkan lisensi.
Fitur utama :
- Ringan dan cepat
- Memungkinkan Anda mengedit beberapa baris secara bersamaan.
- Dapat diperpanjang.
- Kustomisasi cepat editor sesuai keinginan Anda
- Mendukung pengeditan terpisah
- API dan Ekosistem Paket yang Kuat
- Indentasi otomatis
Baca Juga : 11 Situs Website Untuk Belajar Coding Dengan Panduan Komprehensif
 6. Atom
6. Atom
Ini adalah kode editor lintas platform yang dibuat oleh pengembang untuk pengembang. Atom adalah editor teks yang ‘dapat diretas’, dan artinya ia memberikan kesempatan kepada pemrogram baru dan menengah untuk membuat editor teks mereka sendiri tanpa pengalaman pemrograman bertahun-tahun.

Salah satu hal terpenting bagi semua pengembang adalah kolaborasi sambil bekerja untuk berbagi ide. Atom memungkinkan Anda melakukan ini langsung dari editor Anda.
Mirip dengan WordPress, pengguna Atom dapat mengirimkan paket dan tema untuk perangkat lunak tersebut. Sebelumnya, Atom mempunyai masalah kinerja dan stabilitas, namun masalah tersebut telah berkurang secara signifikan seiring dengan semakin matangnya Atom.
Fitur utama :
- Memberikan opsi cerdas untuk pelengkapan otomatis.
- Mendukung pengeditan lintas platform.
- Cepat dan dapat diandalkan
- Terintegrasi dengan Git dan Github
- Manajer paket bawaan
- Ribuan plugin tersedia
- Akses mudah ke proyek dan file
 7. Visual studio code (VS Code)
7. Visual studio code (VS Code)
Editor ini menjadi bagian dari keluarga perangkat lunak yang dikembangkan oleh raksasa teknologi Microsoft, Visual Studio Code dikenal sebagai salah satu kode editor yang memiliki fitur paling lengkap.
Visual Studio Code adalah kode editor sumber terbuka dan dapat diperluas yang mendukung berbagai pilihan bahasa pemrograman dan kerangka kerja, mulai dari C, C++, dan C# yang sudah dikenal hingga bahasa modern seperti Go, Rust, dan Node.js.

Visual Studio Code memiliki banyak fitur luar biasa yang dapat meningkatkan alur kerja pengembangan Anda secara signifikan. Salah satu fitur yang paling efektif dan menghemat waktu dari aplikasi ini adalah infusnya dengan AI.
Artinya, semua kode yang ditulis pengembang dalam aplikasi dapat dibaca oleh perangkat lunak. Hasilnya, dapat menghasilkan respons otomatis untuk penulisan kode, berdasarkan tipe variabel, definisi fungsi, dan modul penting.
Fitur utama :
- Pemfaktoran ulang dan debugging kode.
- Mudah diperluas dan disesuaikan.
- Mudah bekerja dengan Git dan penyedia SCM lainnya.
- Tampilan Terpisah, Mode Zen.
- Debugger bawaan.
- Dapat mendeteksi jika ada potongan kode yang tidak lengkap.
- Dilengkapi dengan dukungan bawaan untuk aplikasi web.
 8. Espresso
8. Espresso
Espresso adalah editor web untuk Mac yang membuat pembuatan, peningkatan, dan penerbitan situs web menjadi sesuatu yang menyenangkan. Muncul dengan antarmuka yang indah dan kode editor yang sangat kuat.
Perangkat lunak ini ramah bagi pemula dan menyediakan banyak fitur hebat untuk pengguna tingkat lanjut.

Dengan Espresso, Anda dapat berhenti menghabiskan waktu berjam-jam untuk mencoba mengonfigurasi server yang tidak stabil. Versi terbaru memiliki menu Clodette, yang memungkinkan Anda mengedit dan menyinkronkan server secara otomatis, serta mempublikasikan konten Anda dengan cepat.
Fitur utama :
- Antarmuka yang ramping dan modern membuat aplikasi lebih mudah digunakan
- Memungkinkan Anda menarik dan melepas cuplikan kode
- Lihat pratinjau langsung desain Anda saat Anda membuat kode
- Pratinjau XRay untuk membuat perubahan dengan cepat dan mudah
- Banyak plugin dan tema.
- Navigasikan struktur kode Anda dengan mudah menggunakan grup, pratinjau gaya, dan Filter Cepat
- Dilengkapi dengan API plug-in yang ekstensif untuk sintaksis, pemformatan, dan banyak lagi.
 9. BBEdit (Earlier known as Text Wrangler)
9. BBEdit (Earlier known as Text Wrangler)
Dari semua kode editor untuk Mac, BBEdit jelas merupakan salah satu yang tertua. Editor teks yang kuat dan kaya fitur ini hadir dengan antarmuka pengguna yang sangat intuitif yang membuatnya sangat mudah untuk menelusuri file dan mengerjakan proyek.

Editor ini mendukung 44 bahasa pemrograman termasuk HTML, JavaScript, Perl, Python, VBScript, dan SQL. BBEdit (Earlier known as Text Wrangler) ini dirancang dan dibuat untuk tujuan pengeditan, pencarian transformasi, dan manipulasi teks.
Fitur utama :
- Mendukung lekukan otomatis.
- Menawarkan penyorotan sintaksis untuk banyak bahasa pemrograman
- Memungkinkan Anda mengonversi pengkodean karakter dokumen teks.
- Memiliki alat pencarian dan penggantian tingkat lanjut.
- Mendukung perbandingan file teks.
- Simpan dan masukkan item teks dan tag khusus yang sering digunakan
- Terintegrasi dengan lancar ke dalam alur kerja yang ada.
 10. Textmate
10. Textmate
TextMate adalah kode editor sumber kelas atas untuk Mac OS yang terlihat sangat keren. Ini adalah editor teks serbaguna dengan serangkaian fitur unik dan inovatif.

Editor ini mencakup perpustakaan makro siap pakai dan cuplikan kode sumber atau teks (cuplikan), cocok untuk digunakan kembali di banyak bahasa pemrograman. Tanpa ragu lagi, jika Anda mencari editor teks gratis untuk Mac, Anda harus mempertimbangkan TextMate.
Fitur utama :
- Manajemen papan klip yang mudah
- Alat pencarian dan penggantian yang canggih
- Indentasi Otomatis untuk Tindakan Umum
- Blok kode yang dapat dilipat
- Bookmark Visual untuk Melompat Antar Tempat dalam File
- Menampilkan Marcos yang menghilangkan pekerjaan berulang.
- Menyoroti sintaksis
 11. BlueFish
11. BlueFish
Bluefish adalah editor hebat yang ditujukan terutama untuk desainer dan pemrogram web berpengalaman. Editor ini mendukung banyak bahasa pemrograman dan markup, tetapi berfokus pada pengeditan situs web yang dinamis dan interaktif.

Jika Anda suka mengerjakan lusinan perangkat lunak berbeda sekaligus dan tidak membuang waktu agar kode editor meluangkan waktu untuk menjalankan kode Anda, maka Bluefish adalah kode editor yang dirancang untuk Anda.
BlueFish adalah editor kode ultra-cepat yang mendukung berbagai bahasa markup. Alat ini sangat efisien sehingga memuat seluruh situs web dalam hitungan detik!
Fitur utama :
- Toolbar yang dapat disesuaikan pengguna untuk akses cepat ke fungsi yang sering digunakan.
- Pemulihan otomatis perubahan pada dokumen yang dimodifikasi setelah crash atau shutdown.
- Memuat ratusan file dalam hitungan detik.
- Dukungan multithread untuk file jarak jauh.
- Mendukung hampir semua bahasa pemrograman.
- Jendela teks anti-alias.
- Antarmuka beberapa dokumen (Membuka 500+ dokumen dengan mudah).
11 Editor Untuk Programmer terbaik yang tersedia saat ini. Pemrograman dan pengembangan adalah pekerjaan yang sangat sibuk, dan tujuan kami adalah merekomendasikan untuk peningkatan produktivitas pengkodean secara keseluruhan dengan memberi Anda daftar ini.
Setiap tahun, editor kode baru dirilis, dan pengembang merasa kesulitan untuk memilih salah satu. Anda dapat memilih untuk memiliki satu editor yang dapat digunakan untuk semuanya, namun banyak pengembang menggunakan editor kode yang berbeda untuk melakukan tugas yang berbeda.
Itulah artikel 11 Editor Untuk Programmer Yang Mempermudah Pekerjaan yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Sumber : 11 Editor Untuk Programmer Yang Mempermudah Pekerjaan
Tag: Editor
Menggunakan Gutenberg mungkin akan terasa susah pada awalnya karena sangat berbeda dari editor Klasik sebelumnya. Tapi tenang, disini Mamang akan memberitahu Cara mengoperasikan blok editor WordPress Gutenberg yang menawarkan banyak fitur keren dan mudah.
Setelah membaca artikel ini, Anda akan merasa cukup siap untuk mulai bekerja dengan Gutenberg. Tentu saja, Anda perlu menggunakan Blok Editor baru beberapa kali sebelum Anda dapat menguasainya. Yuk langsung aja kita kupas dan bahas.
 Pengantar Singkat tentang Blok Editor Gutenberg
Pengantar Singkat tentang Blok Editor Gutenberg
WordPress Gutenberg diluncurkan kembali pada tahun 2018 dengan tujuan menawarkan pengalaman mengedit konten yang lebih baik kepada pengguna.
Peluncuran Gutenberg adalah mempermudah pengguna untuk mengelola tampilan website karena WordPress membuat kumpulan alat yang memungkinkan pengguna membangun seluruh situs web menggunakan blok.
Perbedaan paling signifikan antara Gutenberg dan editor Klasik sebelumnya adalah pendekatan blok Gutenberg dalam membuat konten. Anda dapat membaca dan mengetahui Perbandingan Editor Gutenberg vs Editor WordPress Klasik disini.
Jika Anda pernah menggunakan pembuat halaman seperti Divi atau Elementor, Anda pasti menemukan modul atau blok. Mereka membantu Anda membuat tata letak yang dirasa rumit menjadi mudah pada postingan dan halaman Anda.
Jadi meskipun awalnya sulit digunakan, Gutenberg sangat nyaman. Dan sebelum Anda mempelajari cara menggunakannya, mari kita lihat ikhtisar singkat tentang tata letak editor sehingga Anda faham bagaimana cara menavigasinya.
Editor Gutenberg dapat dibagi menjadi 4 bagian, yaitu konten, sidebar, topbar, dan di bawah area konten.

Content Area
Ruang di bagian atas halaman dibuat untuk mengisi judul. Isi halaman adalah tempat menyimpan konten. Konten atau media dapat disisipkan menggunakan blok dan blok dapat ditambahkan dengan menggunakan tombol tambah (+).
Sidebar
Pada sidebar yang terletak disamping kanan, ada dua opsi – Post dan Block. Anda dapat menavigasi antara dua tab dengan mudah yang mana penggunaannya sesuai dengan kebutuhan Anda.
Tab post memungkinkan Anda mengonfigurasi pengaturan postingan seperti tanggal publikasi, struktur tautan permanen, gambar fitur, kategori, tag, dll.
Tab block memungkinkan Anda mengonfigurasi blok pilihan Anda. Misalnya, Anda menggunakan blok gambar untuk menyisipkan gambar ke dalam postingan Anda. Tab Blokir memungkinkan Anda mengatur tag alt, mengubah dimensi, dan menambahkan kelas CSS ke gambar.
Toolbar
Dengan menggunakan toolbar bagian atas, Anda dapat memasukkan blok ke dalam area konten, selain itu, Anda dapat membatalkan atau mengulangi , antara lain. editor kode artikel Anda, dan konversikan editor visual menjadi pratinjau atau publikasikan draf Anda, serta simpan aktivitas Anda.
Below Content Area
Di area di bawah konten, Anda dapat melihat plugin yang telah Anda instal di situs Anda. Tentu saja, tidak semua plugin muncul di area ini, hanya plugin yang diperlukan untuk mengoptimalkan postingan atau halaman. Misalnya, seperti Yoast dan Rank Math yang membantu membuat postingan dan halaman Anda ramah mesin pencari.
Singkatnya, itulah pembagian area pada editor Gutenberg. Sekarang, mari kita lihat beberapa tip dan trik yang dapat Anda terapkan saat menggunakan editor.
 Tip dan Trik untuk Mempercepat Alur Kerja
Tip dan Trik untuk Mempercepat Alur Kerja
Tip dan trik yang dijelaskan di bawah ini akan membantu Anda sebagai acuan saat Anda mulai menggunakan editor Gutenberg. Mari mulai langsung membahasnya.
1. Gunakan Pintasan Keyboard
Pintasan dimaksudkan untuk mempercepat alur kerja Anda dan ada banyak sekali pintasan yang dapat Anda gunakan di Gutenberg. Sebagai permulaan, gunakan “/” (garis miring) untuk memanggil blok. Anda akan menggunakan pintasan ini lebih sering daripada pintasan lainnya.
Beberapa shortcut yang bisa Anda gunakan adalah :
- Hapus blok yang dipilih – Shift+Alt+Z
- Ubah teks yang dipilih menjadi tautan – Ctrl+K
- Hapus tautan – Ctrl+Shift+K
- Masukkan H1 – #+Enter
- Buat daftar nomor – 1.
- Buat daftar poin-poin – *
Anda bisa mendapatkan daftar lengkap pintasan di editor Gutenberg Anda. Dengan cara membuka editor dan tekan Shift+Alt+H. Cara yang lebih mudah untuk mengakses opsi ini adalah dengan mengklik tiga titik di sudut kanan atas layar.

2. Gunakan Plugin Blok Gutenberg Gratis
Seperti yang kami katakan sebelumnya, Gutenberg memungkinkan Anda menggunakan blok untuk membuat postingan dan halaman yang menarik secara visual. WordPress menawarkan blok default seperti paragraf, kutipan, judul, gambar, galeri, audio, file, spacer, kode pendek, dll.
Beberapa pemilik situs web mungkin memerlukan lebih banyak blok. Misalnya, jika Anda ingin menambahkan situs ulasan, Anda mungkin memerlukan blok peringkat bintang atau ulasan.
Situs web yang menjual produk dan layanan mereka akan memerlukan FAQ dan blok hitung mundur (countdown) untuk memberi tahu pengunjung Anda tentang penjualan yang akan datang.
Salahsatu Plugin yang bisa digunakan untuk mengatasi masalah ini adalah FirePlugins yang menawarkan kepada Anda perpustakaan blok yang dapat disesuaikan dan digunakan untuk mendesain postingan dan halaman arahan yang lebih baik.

3. Buat Blok yang Dapat Digunakan Kembali
Jika Anda pernah menggunakan editor visual seperti Divi dan Elementor, Anda pasti tahu bahwa mereka memungkinkan Anda menyimpan desain Anda sebagai templat untuk digunakan di masa mendatang. Sekarang hal serupa bisa dilakukan dengan Gutenberg.
Yang perlu Anda lakukan hanyalah memilih blok dan klik pada tiga titik untuk memanggil opsi. Kemudian langkah berikutnya pilih opsi untuk menyimpan desain sebagai template. Dan Anda dapat menambahkan ke Blok dan dapat digunakan Kembali. Fitur khusus ini sangat berguna saat membuat halaman arahan.

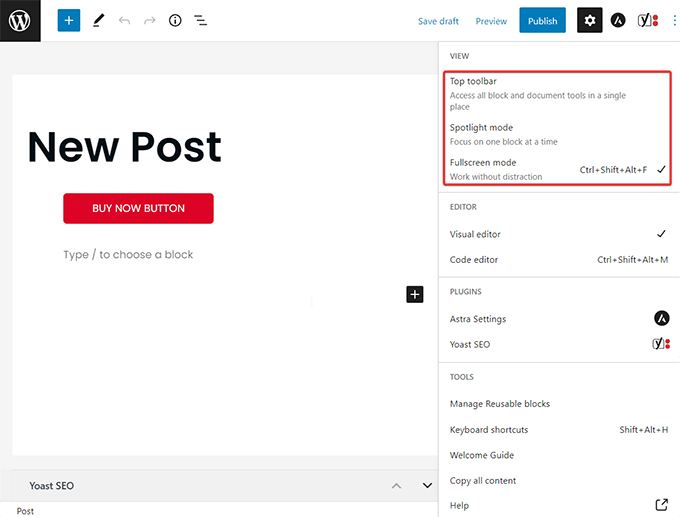
4. Coba Mode Penulisan yang Berbeda
Editor Gutenberg memungkinkan Anda menggunakan 3 mode penulisan berbeda, dimana setiap mode memiliki tujuan yang berbeda. Toolbar atas mengatur toolbar di bagian atas layar dan mengarahkannya ke setiap blok yang sedang Anda edit.
Sorotan memungkinkan Anda fokus dengan menyorot blok yang sedang Anda kerjakan. Semua blok lainnya berwarna abu-abu.
Mode layar penuh adalah mode default editor. Saat Anda membuka editor, Anda melihat layar penuh. Menonaktifkan mode layar penuh akan memungkinkan menu WordPress muncul di sisi kiri dashboard Anda.
Untuk mengakses mode visual, Anda perlu menunjuk tiga titik di sudut kanan atas layar dan memilih mode visual pilihan Anda.

5. Sembunyikan Sidebar
Seperti yang kami katakan sebelumnya, mode layar penuh memungkinkan Anda mengakses editor Anda tanpa gangguan dari menu WordPress. Tapi Anda bisa mengambil langkah lebih jauh. Menghapus sidebar untuk pengalaman kerja terbaik yang bebas gangguan.
Caranya sangat mudah, Anda cukup klik ikon roda gigi yang muncul di toolbar atas, tepat di samping tombol Publikasikan.
6. Salin dan Tempel Konten Dari Mana Saja
Menyalin dan menempel di editor Klasik adalah pengalaman yang membuat frustrasi dan menyebalkan. Saat Anda menyalin teks dari Google Docs atau Microsoft Word, beberapa kode HTML juga disalin ke editor.
Hal ini menyebabkan halaman menjadi terlalu berat. Dan juga tidak mungkin menyalin-menempelkan gambar dari dokumen ke editor. Tetapi, editor gutenberg telah mengatasi masalah ini dan menjadikan semua mudah.
Anda dapat menyalin-menempelkan konten termasuk file media ke dalam editor tanpa mengkhawatirkan kode HTML tambahan. Setelah menyalin-menempelkan gambar, pastikan Anda mengunggah gambar tersebut ke situs web Anda dengan mengeklik ikon di bilah alat blok untuk unggah Gambar Eksternal.

7. Tambahkan Gambar melalui Drag and Drop
Gutenberg mempermudah menambahkan gambar ke postingan dan halaman Anda. Selanjutnya, tidak perlu melalui seluruh prosedur pengunggahan seperti yang Anda lakukan dengan editor Klasik. Cukup seret file gambar dari desktop atau internet dan letakkan di editor Anda.
8. Ubah Satu Blok Menjadi Blok Lain
Akan ada saatnya Anda ingin berpindah dari satu blok ke blok lainnya. Misalnya, Anda mungkin ingin mengubah paragraf menjadi daftar poin atau judul menjadi paragraf.
Untuk mengubah satu blok menjadi blok lain, Anda perlu memilih blok tersebut dan kemudian klik pada opsi pertama yang muncul di toolbar blok. Ini akan menampilkan menu drop-down yang berisi blok yang dapat Anda ubah menjadi blok yang dipilih.
Meskipun demikian, ada batasan tertentu dalam mengonversi blok. Misalnya, Anda tidak dapat mengubah blok gambar menjadi blok paragraf dan sebaliknya. Blok gambar dapat diubah menjadi galeri, kolom, file, dll, tetapi tidak dapat diubah menjadi paragraf atau judul.

9. Buat Kolom Menggunakan Blok Kolom
Jika Anda ingin membuat tata letak yang rumit di Gutenberg, gunakan blok kolom. Ini akan menyisipkan kolom vertikal yang dapat Anda isi dengan teks, judul, video, atau apa pun yang Anda suka.
Gutenberg menawarkan 5 jenis kolom berbeda yang dapat Anda sisipkan ke dalam postingan Anda dengan mengeklik penyisip blok yang terdapat di bilah alat bagian atas halaman layar Anda.
10. Susun Ulang Blok Menggunakan Drag And Drop
Anda tidak lagi harus menyalin-menempelkan teks dan media untuk memindahkan konten Anda ke editor. Gutenberg memiliki fitur drag-and-drop yang dapat digunakan untuk mengatur ulang blok sesuai kebutuhan Anda.
Pilih blok yang ingin Anda pindahkan. Kemudian, arahkan kursor, tahan dan seret untuk mulai memindahkan blok.
Jika drag and drop bukan pilihan Anda, Anda dapat menggunakan panah yang mengarah ke atas, Anda dapat memindahkan balok ke atas dan panah yang mengarah ke bawah akan membantu memindahkan posisi balok ke bawah.

Itulah artikel Cara mengoperasikan Blok Editor WordPress Gutenberg yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Sumber : Cara mengoperasikan Blok Editor WordPress Gutenberg
Tag: Editor
Gutenberg merupakan nama baru untuk editor di WordPress. Sistem yang membawa perubahan cepat dalam dunia pembuatan konten web setelah editor Gutenberg yang baru menggantikan editor klasik WordPress lama sebagai editor default WordPress. Pada Artikel ini kita akan bahas Perbandingan Editor Gutenberg vs Editor WordPress Klasik
Gutenberg adalah alat baru untuk mengubah ide Anda menjadi konten multimedia. Menggunakan sistem antarmuka Drag and Drop (seret dan lepas), kini Anda bisa dengan mudah menjadi seorang blogger dalam semalam.
Gutenberg cocok dengan hampir semua tema WordPress gratis yang ada di pasaran saat ini. Selain itu, pengeditan akan menjadi lebih mudah dan fleksibel. Artikel ini mencoba menjelaskan tentang Perbandingan Editor Gutenberg dan Editor WordPress Klasik.
Meskipun Anda dapat menggunakan perancang halaman seperti Elementor untuk membuat halaman yang indah, Gutenberg juga dapat menyisipkan gambar, menyematkan URL, dan lainnya untuk membuat entri blog yang dapat dibaca sehingga pembaca nyaman dan betah di Blog Anda.
Perbandingan Antara Editor Gutenberg dan Editor WordPress Klasik
Mari kita pelajari perbedaan antara editor Gutenberg dan editor Klasik yang mana pasti ada kelebihan serta kekurangan dari kedua editor WordPress tersebut.
 Apa itu Editor Gutenberg?
Apa itu Editor Gutenberg?

Gutenberg dikenal sebagai Editor Blok WordPress, merupakan editor default WordPress yang baru. Gutenberg saat ini menggantikan editor TinyMCE lama dengan tambahan fitur yang menarik dari editor tersebut.
Editor Gutenberg diluncurkan pada Desember 2018 berbarengan dengan peluncuran resmi update WordPress versi 5.0. Editor baru ini menawarkan berbagai macam blok yang mencakup hampir semua yang Anda butuhkan untuk membuat halaman web yang kaya konten dan menarik secara visual.
Editor default baru ini dinamai dari seorang pandai emas yang beralih profesi menjadi penerbit dari Eropa yaitu John Gutenberg yang menemukan movable type lebih dari 500 tahun yang lalu dan merevolusi pencetakan dan penerbitan di seluruh dunia.
Nama ini awalnya diberikan untuk proyek saat mengembangkan editor, karena tujuan di balik proyek ini adalah untuk merevolusi proses pembuatan dan pengeditan postingan WordPress.
 Mengapa diperkenalkan?
Mengapa diperkenalkan?
Tujuan gutenberg diperkenalkan salah satunya untuk upaya WordPress mengikuti tren DIY yang berkembang pesat. Ini adalah sistem pengeditan untuk semua orang. Semua blok sudah cukup jelas, siapa pun dapat menggunakan antarmuka Drag and Drop (seret dan lepas) untuk membuat konten yang menakjubkan dengan beberapa klik.
Anda hanya perlu mengarahkan kursor ke ikon untuk mencari tahu fungsi apa itu, membuat proses pembuatan konten lebih menyenangkan dan menarik. Karena gaya blok baru memungkinkan Anda untuk menyematkan file media dan banyak hal berbeda lainnya ke dalam posting Anda, Anda mungkin tergoda untuk menggunakan editor default baru saat Anda menghasilkan konten yang kaya dan menarik.
Ada tiga alasan utama untuk memperkenalkan editor baru :
 1. Membuat Konten Kaya dengan Mulus
1. Membuat Konten Kaya dengan Mulus
Tujuan utama Editor Gutenberg adalah membuat proses pengeditan lebih mudah dan dapat diakses oleh semua orang. Anda tidak memerlukan pengetahuan sebelumnya tentang CSS atau HTML untuk mengoperasikan editor ini.
Kemudian pada Editor Gutenberg juga telah menghilangkan penggunaan kode. Yang perlu Anda lakukan hanyalah menarik dan melepas blok konten di mana pun Anda ingin menempatkannya.
 2. Pembuatan Konten Mudah Melalui Blok
2. Pembuatan Konten Mudah Melalui Blok
Ada banyak jenis blok yang tersedia di Editor Gutenberg. Dan untuk membuat tampilan konten yang menarik Anda hanya perlu Menggabungkan blok saja pada Editor Gutenberg ini.
Anda dapat langsung menambahkan file gambar, video, atau audio ke postingan Anda dengan mudah serta tidak serumit seperti proses yang harus Anda ikuti dengan editor WordPress klasik lama. Dan jika Anda menghapus atau mengatur ulang blok itu tidak akan merusak konten Anda.
 3. Menambahkan Fitur Kompleks ke Postingan Tanpa Plugin
3. Menambahkan Fitur Kompleks ke Postingan Tanpa Plugin
Ketika Anda menambahkan fitur-fitur canggih seperti CTA atau fasilitas berbagi sosial ke posting Anda, tidak perlu menggunakan plugin apa pun. Ada fitur bawaan Editor Gutenberg untuk semua ini. Dan Anda Tidak perlu menggunakan pembuat halaman apa pun kecuali Anda ingin membuat halaman arahan yang sangat kompleks atau jenis halaman profesional hardcore lainnya.
 Keuntungan Utama Editor Gutenberg pada WordPress
Keuntungan Utama Editor Gutenberg pada WordPress
Editor Blok Gutenberg bisa disebut pembuat halaman mini. Dengan antarmuka Drag and Drop (seret dan lepas), bahkan orang awam pun dapat membuat halaman profesional yang menarik.
Selain itu, Ini adalah perangkat all-in-one untuk pembuatan konten. Ada banyak fitur canggih seperti menyematkan file media ke postingan apa pun, fasilitas berbagi sosial, dan banyak lagi. Hampir tidak ada yang membutuhkan addon tambahan. Inilah keuntungan utama dari Editor Gutenberg :
- Penyederhanaan proses pembuatan konten
- Memungkinkan untuk menampilkan konten sebagai blok
- Anda dapat menggunakan kembali blok
- Anda dapat dengan mudah mulai membangun situs web Anda menggunakan kumpulan blok yang telah ditentukan sebelumnya
- Tidak diperlukan pengetahuan teknis untuk membuat tata letak halaman yang kompleks
- Menampilkan alat saat ini di layar yang dapat Anda gunakan saat membuat konten
- Penyematan konten yang cepat dari berbagai sumber
- Mudah untuk membuat tata letak individual untuk blog, portofolio, atau sub halaman
- Anda dapat memasukkan widget ke dalam posting atau halaman tanpa menggunakan plugin apa pun
- Dengan konsep blok, bahkan para pemula pun dapat membuat tata letak yang rumit
- Bekerja di semua perangkat dan cocok dengan ukuran layar apa pun dengan mudah
Secara default, editor blok WordPress hadir dengan sejumlah blok konten standar, termasuk paragraf, gambar, tombol, daftar, dan lainnya. Anda juga dapat menemukan plugin blok WordPress Gutenberg spesialis seperti ” Pustaka Blok Gutenberg Responsif ” untuk membantu Anda meningkatkan upaya pengembangan konten karena menyediakan lebih dari 40+ blok Gutenberg dan pola yang telah dirancang sebelumnya.
 Apa itu Editor Klasik WordPress?
Apa itu Editor Klasik WordPress?

Editor WordPress Classic adalah editor default WordPress yang lama. Dan editor ini digunakan sampai peluncuran editor Gutenberg. Editor klasik Ini adalah editor teks sederhana seperti perangkat lunak pengolah kata. Pembuatan konten tidak terlalu sederhana dengan editor ini.
Untuk pemula dan non-teknis harus berusaha melawan beberapa kesulitan saat menulis atau mengedit postingan. Itu bukanlah platform yang sempurna untuk membuat halaman lanjutan seperti halaman situs web.
Tapi, orang sudah terbiasa dengan itu. Selanjutnya, setelah menggunakan editor WordPress selama beberapa hari, semua orang merasa tidak terlalu sulit untuk menggunakannya. Berikut adalah pro dan kontra dari Editor Klasik.
- Pro :
- Mirip seperti editor teks sederhana
- Pembuatan dan pemformatan konten itu mudah
- Anda dapat menyertakan tag HTML
- Orang sudah terbiasa
- Kontra :
- Bukan pilihan ideal untuk membuat halaman kompleks seperti halaman arahan
- Membutuhkan keterampilan HTML untuk mengedit
- Membutuhkan plugin tambahan untuk fitur tambahan
 Perbandingan Editor Gutenberg Vs Klasik
Perbandingan Editor Gutenberg Vs Klasik
Editor Gutenberg dan Klasik keduanya adalah bagian dari perangkat lunak inti WordPress dan digunakan sebagai editor default. Meskipun ada banyak perbedaan, mereka serupa dalam banyak hal.
Peluncuran Editor Gutenberg telah membuat proses pembuatan draf dan pengeditan menjadi lebih mudah. Editor baru lebih komprehensif dan user-friendly. Tabel perbandingan di bawah ini akan memperjelas perbedaannya bagi Anda.
Tabel Perbandingan: Gutenberg vs Editor Klasik

 Manfaat Menggunakan Gutenberg
Manfaat Menggunakan Gutenberg
Editor blok WordPress yang baru telah membuka banyak cakrawala baru di depan mata kita. Anda benar-benar dapat membuat keajaiban dengan menggabungkan balok. Berikut adalah beberapa manfaat utama menggunakan editor blok Gutenberg:
- Mendorong Anda untuk Merancang Alur Kerja Baru : Karena seluruh proses pengeditan telah berubah dan menjadi lebih fleksibel, Anda dapat merencanakan peta jalan baru untuk memenuhi tujuan baru dengan memanfaatkan potensi penuh sumber daya Anda.
- Mengurangi Waktu Belajar : Antarmuka Drag and Drop (seret dan lepas) editor blok WordPress cukup ramah bagi pemula. Dalam beberapa jam, siapa pun dapat memahami seluruh proses. Karena mengurangi waktu belajar, ini memungkinkan Anda untuk menyelesaikan pekerjaan Anda lebih cepat.
- Meningkatkan Produktivitas : Blok fleksibel baru tidak hanya membuat proses penerbitan menjadi mudah tetapi juga membuatnya lebih cepat karena sekarang Anda dapat langsung menambahkan elemen media ke posting Anda. Sebelumnya Anda harus mengunduhnya terlebih dahulu ke perpustakaan media dan kemudian mengimpor file dari sana.
 Kesimpulan
Kesimpulan
Setelah kedatangan editor blok Gutenberg, pengguna WordPress terbiasa dengan sistem intuitif baru untuk pembuatan konten. Sementara menambahkan elemen kompleks ke dalam postingan untuk menjadikannya kaya hanya dengan beberapa klik.
Sekarang siapa pun dapat menerjemahkan ide kreatifnya menjadi posting blog atau artikel tanpa ada kesulitan apapun.
Satu-satunya persyaratan adalah akun WordPress. Namun, jika Anda masih ingin menggunakan editor Klasik, WordPress juga memungkinkan Anda melakukannya. Bahkan jika Anda menggunakan versi baru.
Selanjutnya ada plugin WordPress Editor Kelas. Ini memungkinkan Anda kembali ke sistem pengeditan lama dan bermain dengan teks. Anda memiliki kedua opsi terbuka untuk Anda.
Itulah artikel Perbandingan Editor Gutenberg vs Editor WordPress Klasik yang bisa Mangcoding sharing. Mudah-mudahan ini bisa bermanfaat dan dapat membantu Anda. Dan jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui email dan media sosial Mangcoding.
Terimakasih.
Referensi : Cyberchimps