Kelebihan Figma sebagai Alat Desain UI/UX
Photo by Alexander Shatov On Unsplash
Seorang designer UI/UX pasti kenal dengan figma, alat desain berbasis cloud yang mirip dengan Sketch dalam fungsi dan fitur, tetapi dengan perbedaan besar yang membuat Figma lebih baik adalah kolaborasi tim . Bagi mereka yang skeptis terhadap klaim tersebut, Mangcoding akan menjelaskan bagaimana Figma menyederhanakan proses desain dan lebih efektif daripada program lain dalam membantu desainer dan tim bekerja sama secara efisien. Dan pada artikel ini, kita bahas Kelebihan Figma sebagai Alat Desain UI/UX, mari kita mulai
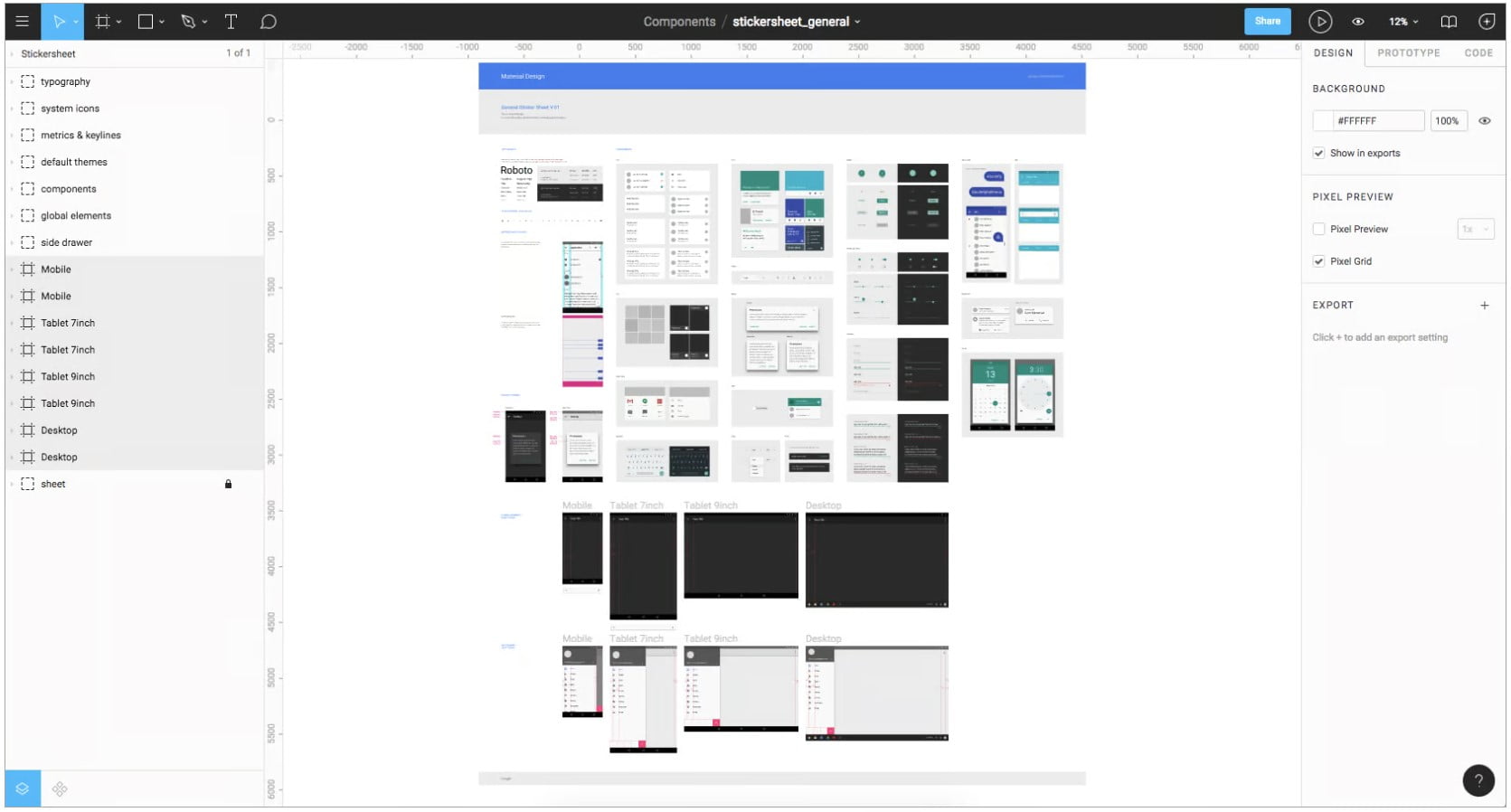
Untuk melihat lebih dekat tentang figma, perhatikan gambar dibawah!

 Figma Bekerja di Semua Platform
Figma Bekerja di Semua Platform
Figma bekerja pada sistem operasi apa pun yang menjalankan browser web. Mac, PC Windows, mesin Linux, dan bahkan Chromebook dapat menggunakan Figma. Ini adalah satu-satunya alat desain dari jenisnya yang bisa melakukan ini.
Di banyak perusahaan atau organisasi, desainer menggunakan Mac dan pengembang menggunakan PC Windows. Apa kelebihan Figma untuk membantu menyatukan kelompok-kelompok ini? Sifat universal Figma mencegah gangguan PNG-pong (di mana gambar yang diperbarui dipantulkan bolak-balik antara disiplin tim desain). Di Figma, tidak diperlukan mekanisme mediasi untuk membuat karya desain tersedia untuk semua orang.
 Kolaborasi di Figma Sederhana dan Akrab
Kolaborasi di Figma Sederhana dan Akrab
Karena Figma berbasis browser, tim dapat berkolaborasi seperti di Google Docs . Orang yang melihat dan mengedit file ditampilkan di bagian atas aplikasi sebagai avatar melingkar. Setiap orang juga memiliki kursor yang diberi nama, sehingga mudah melacak siapa yang melakukan perubahan pada file figma.

Kolaborasi file real-time membantu mengurangi “penyimpangan desain”—didefinisikan sebagai salah menafsirkan atau menyimpang dari desain yang telah disepakati. Penyimpangan desain biasanya terjadi ketika sebuah ide disusun dan diimplementasikan dengan cepat saat proyek sedang berlangsung. Sayangnya, hal ini sering mengarah pada penyimpangan dari desain yang telah ditetapkan, menyebabkan gesekan dan pengerjaan ulang.
Untuk apa Figma digunakan? Dengan menggunakan Figma, pimpinan desain dapat memeriksa dan melihat apa yang sedang dirancang oleh tim secara real time hanya dengan membuka file bersama. Jika seorang desainer entah bagaimana salah menafsirkan ringkasan atau salah membuat desain, fitur ini memungkinkan pimpinan desain untuk meluruskan, memperbaiki arah, dan menghemat banyak waktu yang seharusnya terbuang sia-sia.
Meskipun beberapa desainer tidak suka “dimata-matai” saat mereka sedang bekerja, jadi terserah pimpinan desain untuk menjelaskan manfaatnya. Secara umum, sebagian besar desainer dengan cepat melihat nilai dari fitur seperti itu dan dengan mudah beradaptasi untuk bekerja di lingkungan bersama.
 Figma Menggunakan Slack untuk Komunikasi Tim
Figma Menggunakan Slack untuk Komunikasi Tim
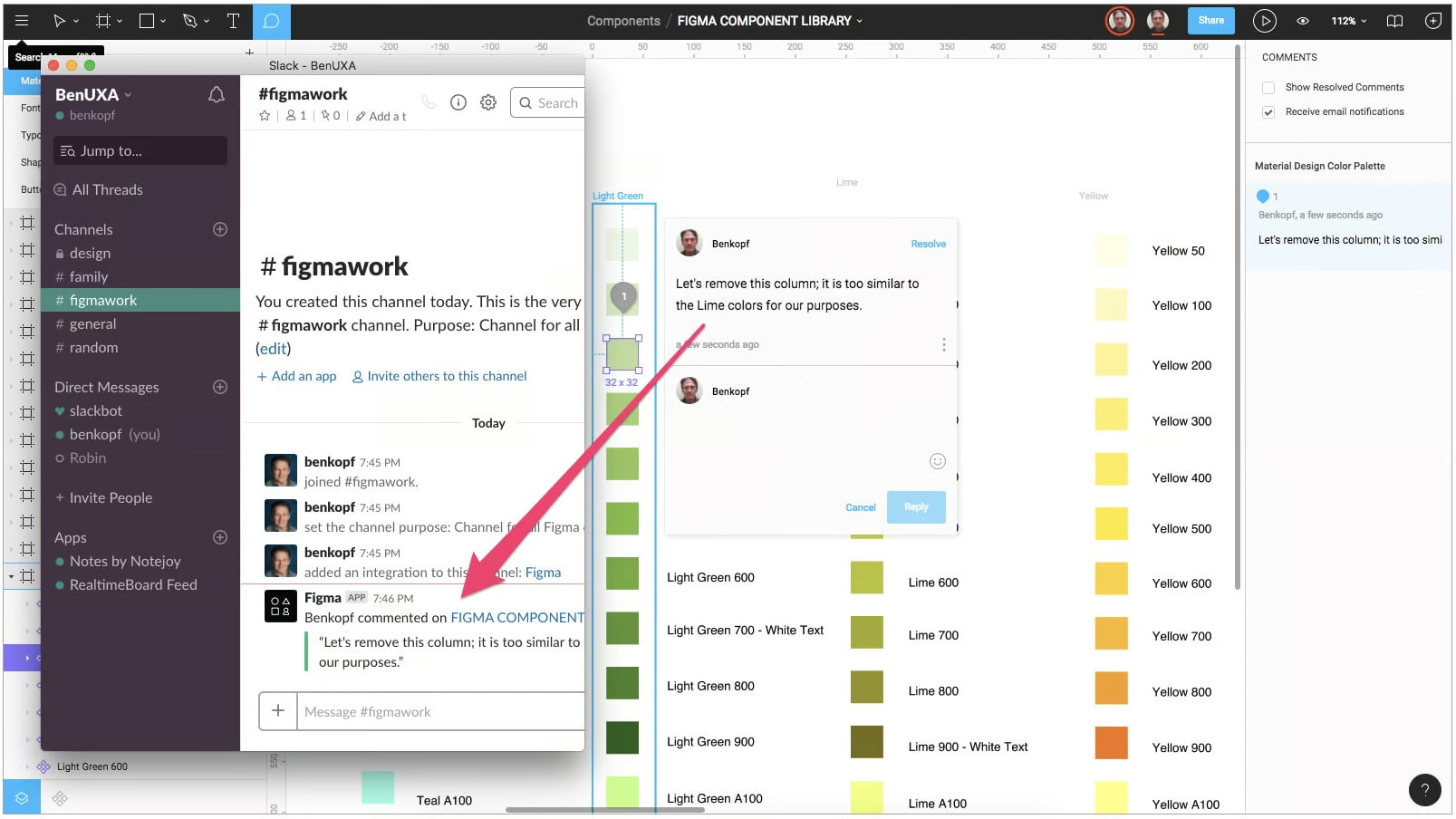
Figma menggunakan Slack sebagai saluran komunikasinya. Saat saluran Figma dibuat di Slack , setiap komentar atau pengeditan desain yang dibuat di Figma akan “slacked” ke tim. Fungsionalitas ini sangat penting saat mendesain secara langsung karena perubahan pada file Figma akan memperbarui setiap instance lainnya di mana file tersebut disematkan. Perubahan pada maket, dijamin atau tidak, segera diperiksa, dan saluran umpan balik ditayangkan secara langsung.

 Berbagi File Figma Fleksibel dan Tidak Rumit.
Berbagi File Figma Fleksibel dan Tidak Rumit.
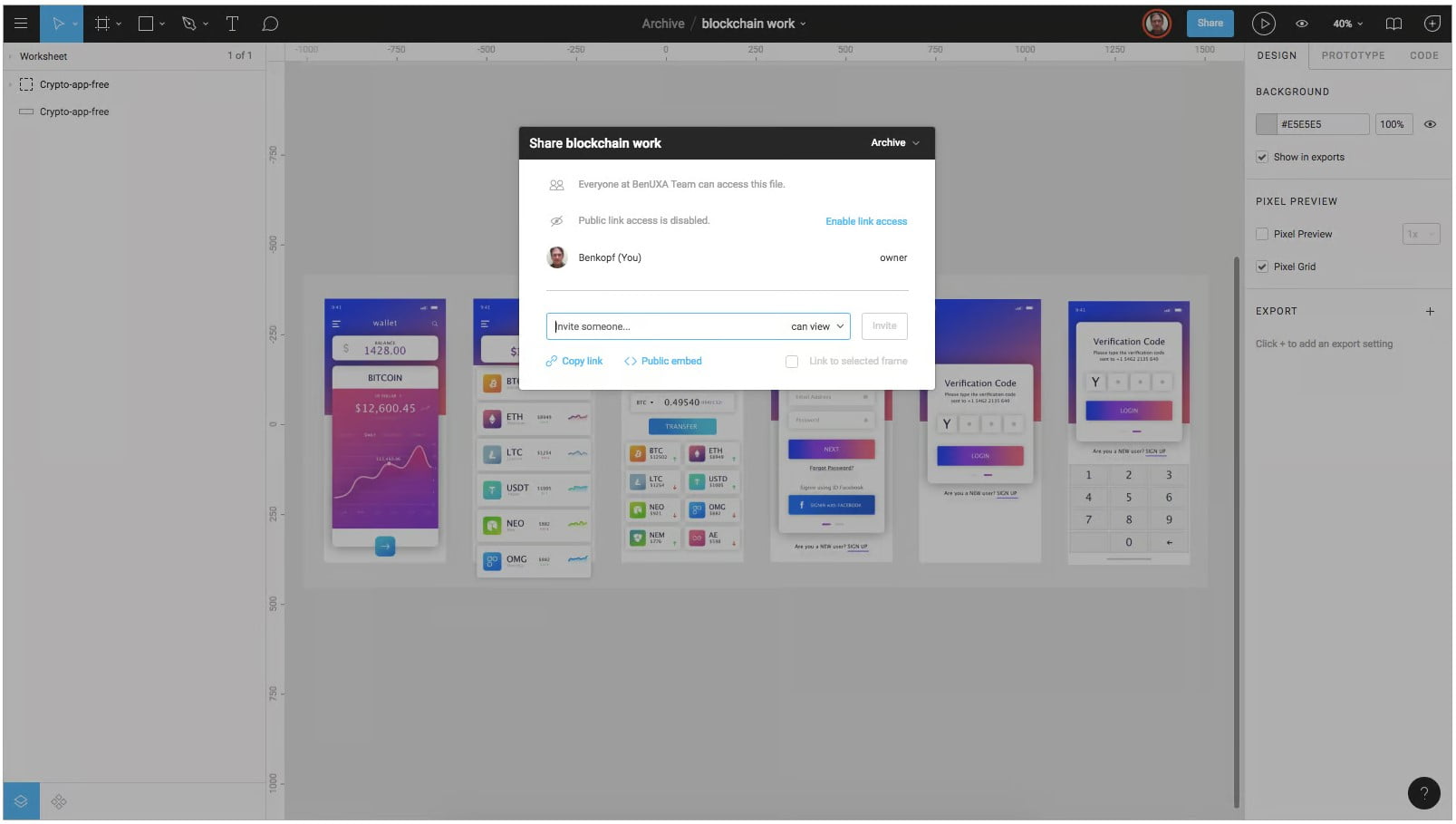
Figma juga memungkinkan berbagi file, halaman, atau bingkai apa pun berbasis izin (disebut artboard di alat desain lainnya). Ketika tautan berbagi dibuat ke bingkai pada halaman, orang yang mengeklik tautan itu akan membuka versi browser Figma.

Bentuk berbagi selektif ini, dari file hingga bingkai, memungkinkan desainer, pemilik produk, dan pengembang berbagi dengan tepat apa yang dibutuhkan dalam alat pelacakan bug dan perangkat lunak komunitas seperti Confluence atau SharePoint.
 File Figma Tersemat Menyediakan Pembaruan
File Figma Tersemat Menyediakan Pembaruan
Figma juga membagikan cuplikan kode penyematan langsung untuk menempelkan iFrame di alat pihak ketiga. Misalnya, jika Confluence digunakan untuk menampilkan file mockup yang disematkan, file tersebut tidak “diperbarui” dengan menyimpan file Figma—file yang disematkan tersebut ADALAH file Figma.
Jika perubahan dibuat pada mockup oleh siapa pun di Figma, perubahan tersebut dapat dilihat secara langsung di mockup Confluence yang disematkan.
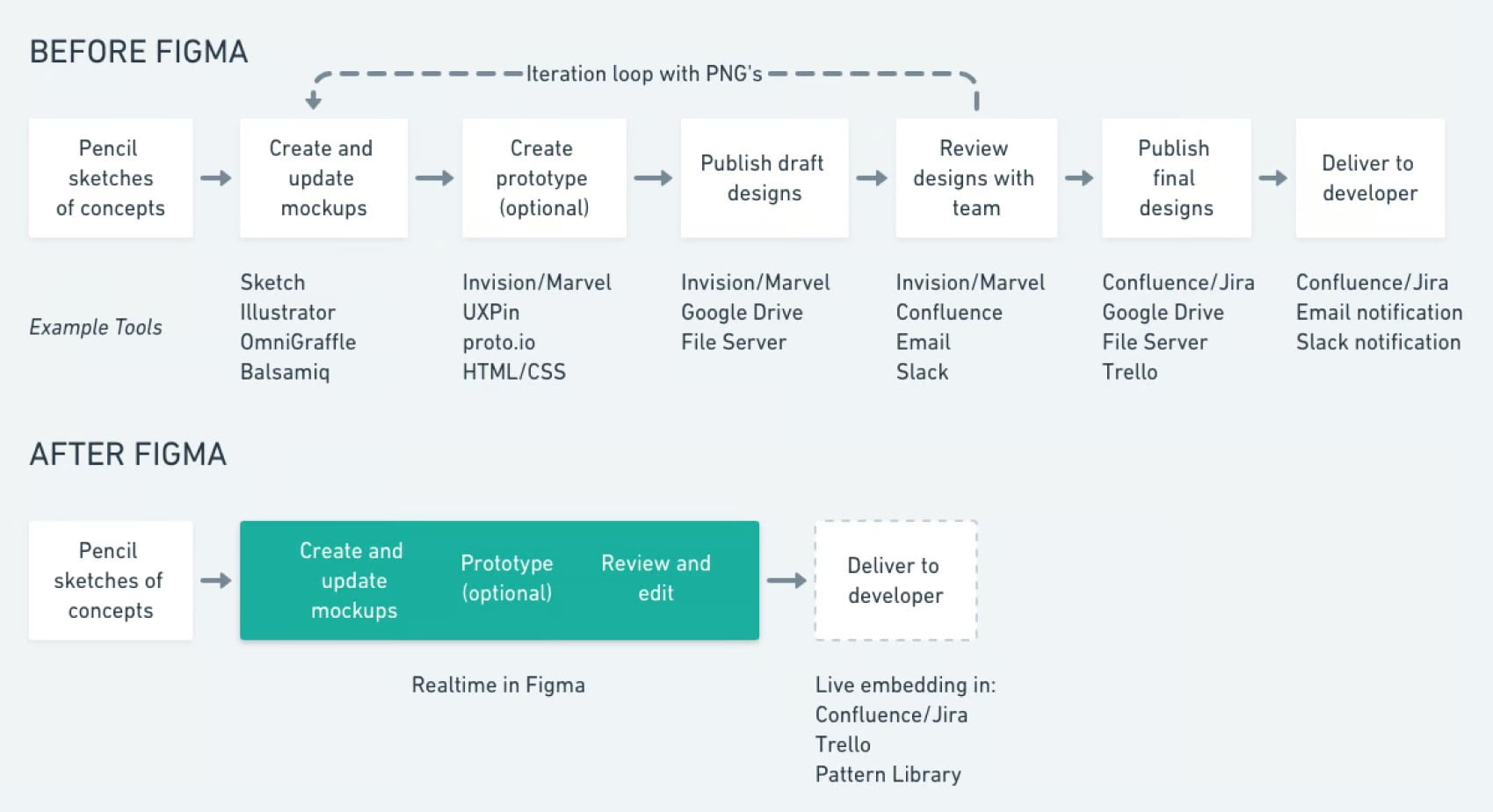
Pengaruh fitur ini pada proses UX diilustrasikan dalam diagram berikut:

Sebelum Figma, beberapa alat lain digunakan untuk memfasilitasi pertukaran maket dan pembaruan desain. Siklus iterasi adalah serangkaian pembaruan file bolak-balik, sehingga tim dapat meninjau dan menerapkan desain saat ini.
Setelah Figma, alat pihak ketiga tidak lagi diperlukan (tetapi dapat digunakan jika diinginkan). Karena Figma menangani fungsionalitas alat pihak ketiga yang dijelaskan sebelumnya, hanya ada satu langkah dalam proses—pindah dari sketsa ke Figma dan semua grup memiliki maket terbaru. Tidak ada “handoff” dalam arti kata yang paling ketat.
 Figma Sangat Bagus untuk Umpan Balik Tinjauan Desain
Figma Sangat Bagus untuk Umpan Balik Tinjauan Desain
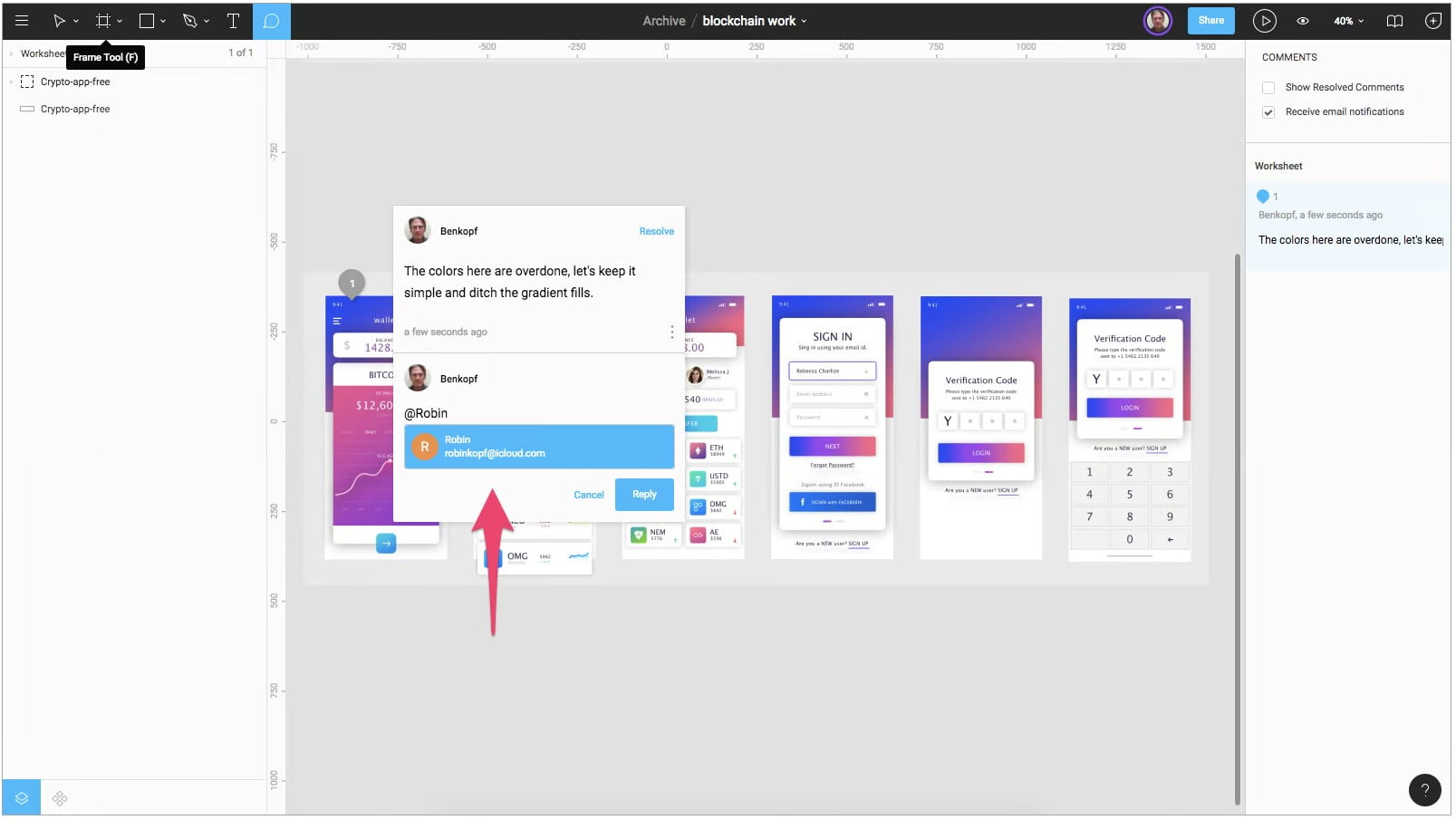
Bagaimana cara kerja Figma untuk mendukung tim? Saat ada komentar dalam aplikasi untuk mode desain dan pembuatan prototipe, utas komentar dilacak di Slack dan/atau email. Tidak perlu memublikasikan file PNG atau melakukan pembaruan konstan untuk mendapatkan umpan balik dari tim menggunakan alat pihak ketiga seperti InVision atau Marvel.

Selama peninjauan desain, desainer tim dapat mendiskusikan pekerjaan mereka di layar besar, mencatat komentar, dan memperbaiki masalah semuanya di Figma. Bentuk umpan balik langsung ini tidak dimungkinkan dengan Sketch, yang memerlukan pengunggahan ke layanan cloud untuk mendapatkan masukan tim.
 Handoff Pengembang Difasilitasi Menggunakan Figma
Handoff Pengembang Difasilitasi Menggunakan Figma
Figma menampilkan cuplikan kode pada bingkai atau objek apa pun yang dipilih dalam format CSS, iOS, atau Android untuk digunakan pengembang saat meninjau file desain. Komponen desain dapat diperiksa oleh pengembang mana pun dalam file apa pun yang dapat mereka lihat. Tidak perlu menggunakan alat pihak ketiga untuk mendapatkan informasi. Meski begitu, Figma memiliki integrasi penuh dengan Zeplin jika tim ingin melakukan lebih dari pengukuran sederhana dan tampilan CSS.

 File Proyek Figma Berada di Satu Tempat
File Proyek Figma Berada di Satu Tempat
Karena Figma adalah aplikasi online, ia menangani organisasi file dengan menampilkan proyek dan file mereka dalam tampilan khusus. Figma juga mendukung banyak halaman per file, seperti Sketsa, sehingga tim dapat mengatur proyek mereka secara logis, seperti :
- Buat proyek untuk tema fitur.
- Buat file untuk fitur epik atau besar.
- Buat halaman dalam file tersebut untuk setiap pengguna.
Ini hanyalah salah satu metode pengorganisasian file yang dapat dibuat lebih atau kurang terperinci tergantung pada permintaan proses.

 API Figma Menyediakan Integrasi Alat Pihak Ketiga
API Figma Menyediakan Integrasi Alat Pihak Ketiga
Figma sekarang memiliki API pengembang untuk memungkinkan integrasi yang sebenarnya dengan aplikasi berbasis browser apa pun. Perusahaan menggunakan ini untuk mengintegrasikan tampilan file desain secara real-time di aplikasi mereka. Misalnya, Uber memiliki layar besar yang menampilkan file desain “siaran langsung” di sekitar perusahaan mereka. Desain dibagikan, dan umpan balik diterima dari siapa pun di perusahaan.
Perangkat lunak JIRA Atlassian telah mengimplementasikan add-on Figma sehingga pemilik produk, pengembang, dan teknisi kualitas selalu melihat versi terbaru dari mockup apa pun dari para desainer.
Selain itu, API Figma berfungsi memenuhi permintaan pelanggan untuk plugin pihak ketiga dan peningkatan fitur yang telah disediakan oleh Sketch.
 Versi File Otomatis atau Sesuai Permintaan
Versi File Otomatis atau Sesuai Permintaan
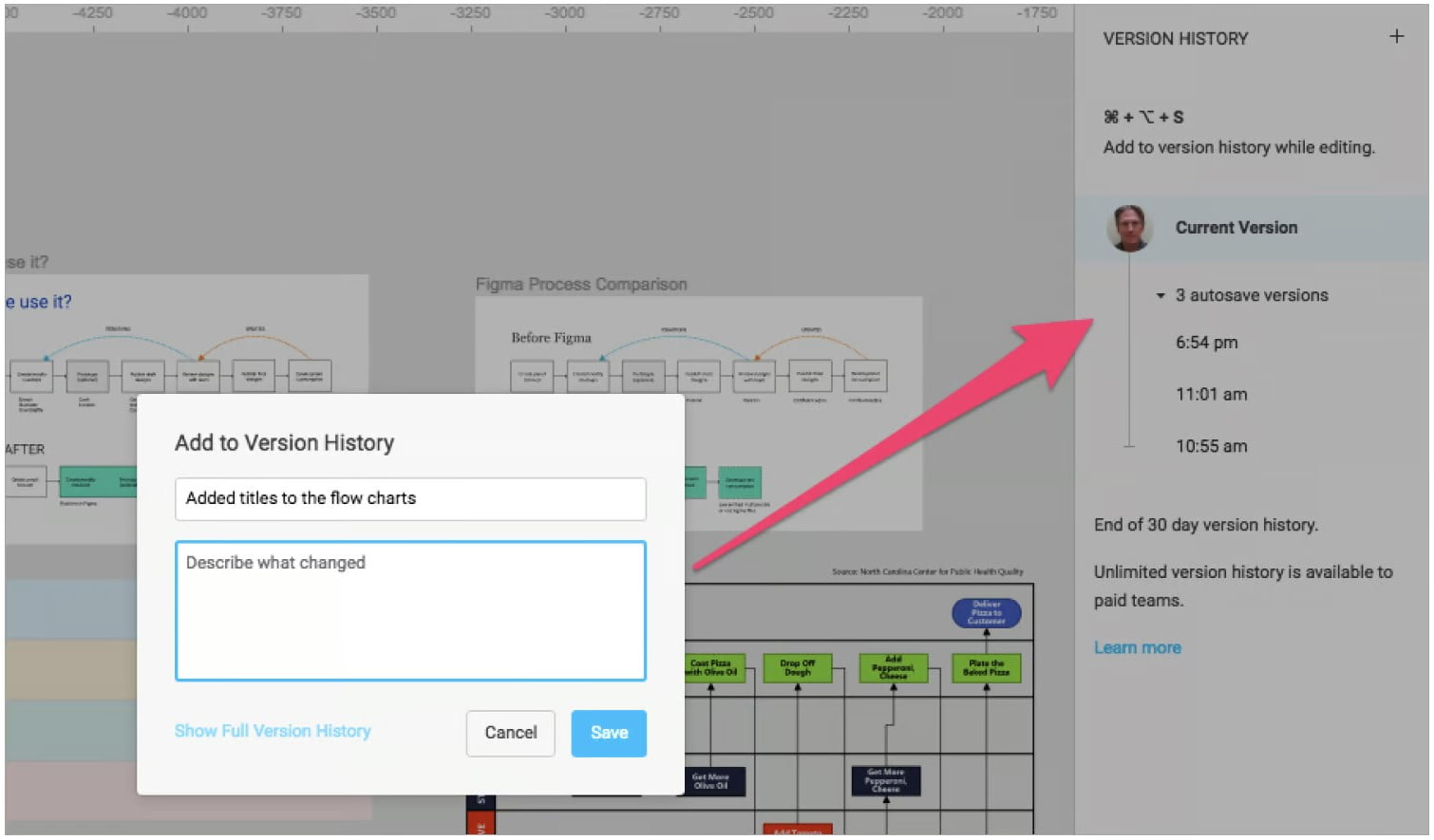
Setiap ketidakpastian seputar pembaruan file langsung selanjutnya dimitigasi oleh sistem versi bawaan Figma. Setiap saat, seorang desainer dapat membuat versi bernama dan deskripsi file Figma; ini dapat dilakukan segera setelah perubahan yang disepakati dilakukan pada suatu desain.

File langsung di lingkungan bersama tidak akan terpengaruh hingga perubahan dilakukan dengan sengaja ke versi aslinya. Anda juga dapat memulihkan versi yang disimpan secara otomatis untuk membuat duplikat atau menimpa yang asli.
 Pembuatan Prototipe di Figma Mudah dan Intuitif
Pembuatan Prototipe di Figma Mudah dan Intuitif
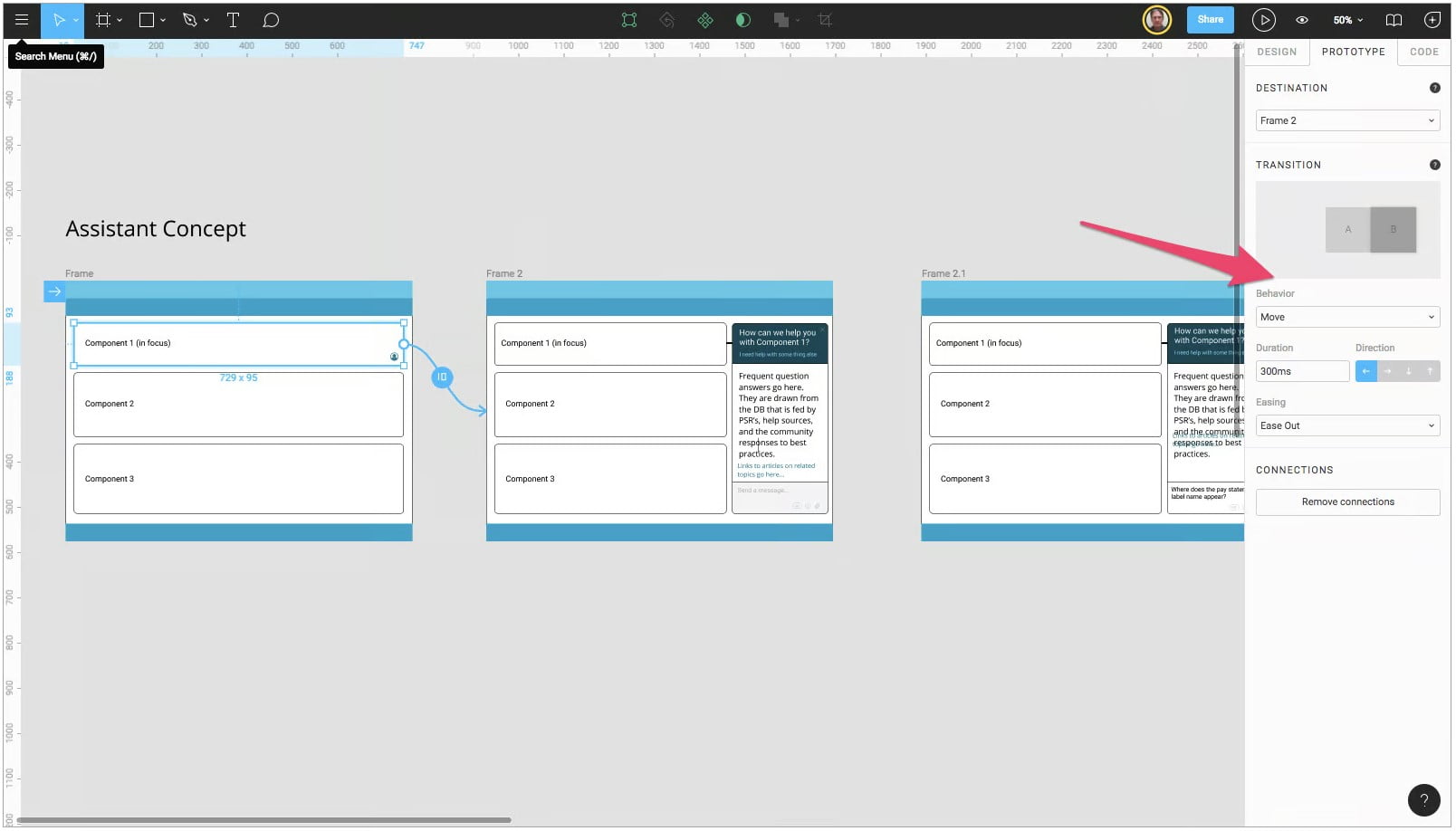
Sementara Sketch baru-baru ini menambahkan artboard ke artboard prototyping , Figma telah melangkah lebih jauh dengan menyediakan transisi antar bingkai. Fitur prototyping sederhana Figma menghilangkan kebutuhan untuk alat lain yang melakukan prototyping gaya slideshow, seperti InVision atau Marvel. Saat semua yang diperlukan adalah presentasi sederhana dengan transisi, tidak perlu mengekspor ke alat ulasan.

Prototipe Figma dapat didistribusikan seperti file desain Figma; siapa pun dengan izin tautan dapat melihat dan mengomentari prototipe, dan sekali lagi, umpan balik tersebut ditangkap di panel komentar alat dan direkam di Slack. Pengembang dapat melihat alur kerja desain, meninggalkan pesan langsung untuk desainer, dan mendapatkan pengukuran serta atribut CSS dari dalam prototipe.
 Pustaka Tim Figma Ideal untuk Sistem Desain
Pustaka Tim Figma Ideal untuk Sistem Desain
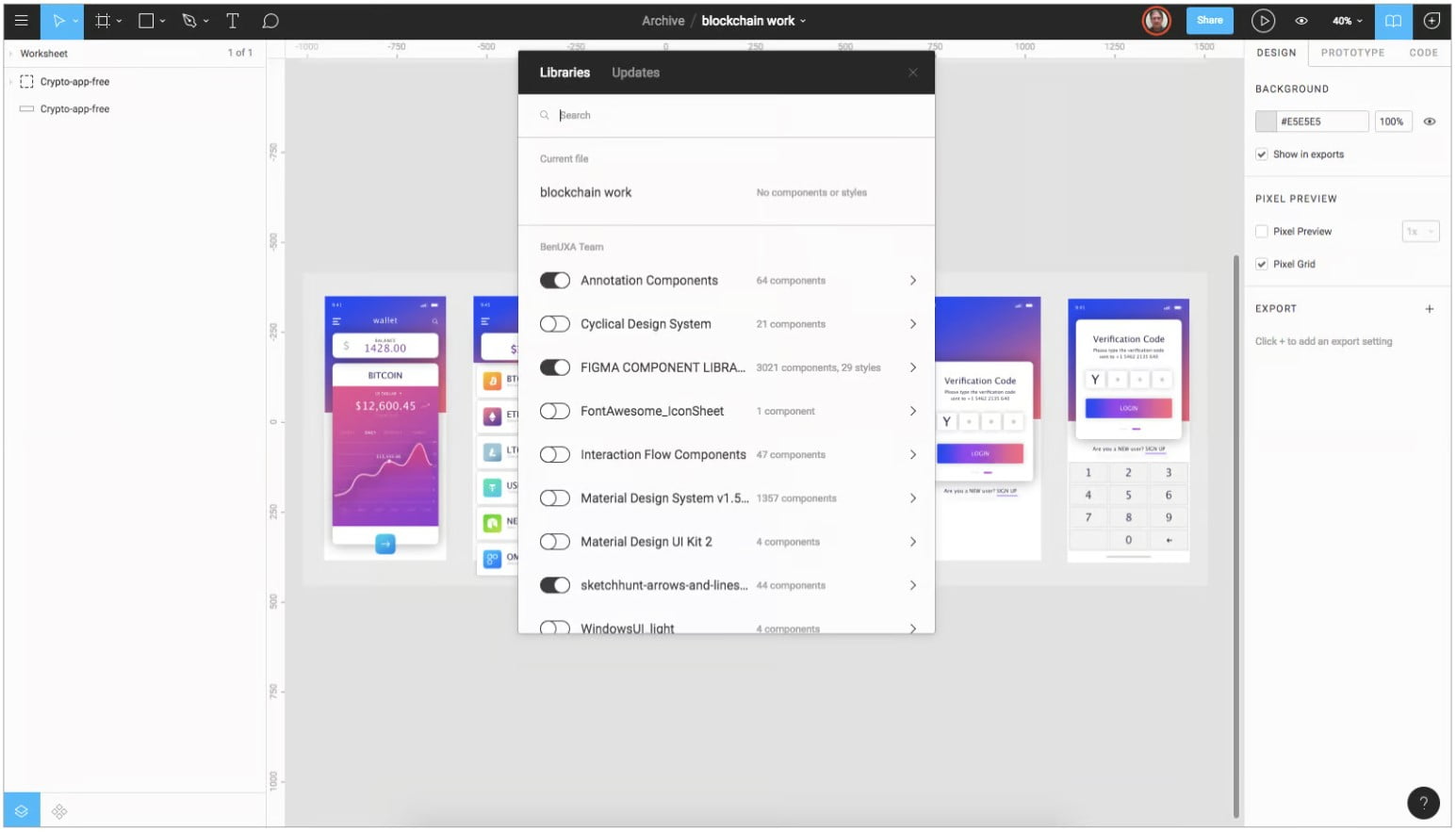
Sistem desain telah menjadi kebutuhan bagi banyak perusahaan, dan ada kebutuhan akan komponen (simbol dalam Sketch dan Illustrator) yang dapat digunakan kembali, dapat diskalakan, dan ” ditandai ” untuk digunakan dalam pustaka pola yang tersedia bagi desainer UX dan pengembang front-end.

Ungkapan “single source of truth” yang sering digunakan cocok di sini—setelah perpustakaan tim Figma dibuat, siapa pun yang memiliki akses ke proyek dapat menggunakan contoh komponen dalam desain mereka dan memastikan mereka bekerja dengan versi terbaru.

Pendekatan Figma terhadap pustaka komponen sederhana dan mudah dikelola. Desainer dapat membuat file yang penuh dengan komponen atau menggunakan komponen di halaman untuk mengatur pustaka pola. Setiap bingkai di halaman Figma menjadi bagian organisasi di pustaka tim (tidak perlu membuat hierarki\seperti\ini).
Salah satu cara untuk mengatur perpustakaan adalah dengan memiliki proyek yang didedikasikan hanya untuk komponen. File di dalam proyek itu dapat diatur sesuai kebutuhan, dan halaman di dalam file tersebut dapat diatur sesuai kebutuhan.
 Figma Dibangun untuk Meningkatkan Kerja Tim Desain
Figma Dibangun untuk Meningkatkan Kerja Tim Desain
Menggunakan perangkat lunak Figma untuk waktu yang lama akan menunjukkan manfaat alat kolaborasi langsung ini. Itu membuat tim tetap pada tugas dan mendorong pengungkapan penuh, penting saat membangun sistem desain untuk berbagai disiplin ilmu. Alat desain Figma mudah digunakan oleh siapa saja di platform apa pun, dan memungkinkan tim berbagi pekerjaan dan pustaka mereka dengan cepat.
Referensi : Toptal