Contoh Pembuatan Landing Page
Hallo semuaaa,.. Kali ini MangCoding mau ngasih contoh pembuatan landing page dari awal nih, nahh kita mau bikin landing page tentang Kursus Belajar, lansung saja yaaa.
Pada Artikel ini, kita akan menjelaskan gambaran umum pembuatan sebuah landing page. Mengenai detail pembuatan step by step menggunakan figmanya akan kita bahas pada post selanjutnya, jadi jangan lupa untuk sering-sering berkunjung ke situs kami. Pada kesempatan kali ini, kita akan menjelaskan section apa saja sih yang biasanya dibutuhkan dalam sebuah homepage atau landing page.
Pertama tama kita buka dulu Sofware Desain favorit kita, nah pada contoh kali ini kita akan menggunakan Figma.

Selanjutnya kalian klik News Design File kemudian akan muncul Tampilan kosong dari sebuah lembar kerja

Buat sebuat Frame kosong dipojok kiri atas kemudian pilih Frame Desktop, PIilih Desktop 1440 x 1024 Pixel.

Kemudian akan muncul canvas kosong seperti dibawah ini

Jika anda seseorang yang masih belajar seperti kami, anda bisa mencari referensi – referensi Desain, mau di Dribbble, Behance, dan situs lainya, pilihlah Maximal 3-5 Desain dari yang terbaik, agar kita tidak pusing dalam membuat desain nantinya. lansung saja yaaa
Pertama Tama kita bikin dulu Navbarnya, sebelum membuat navbar pastikan sudah membuat Grid supaya ketika Mendesain, Desain kita mejadi lebih rapih
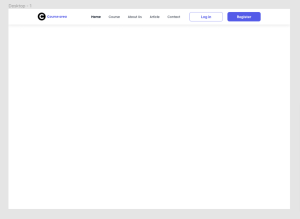
Pembuatan Navigation
Navigation Merupakan Bagian paling atas dari sebuah website yang terdapat Logo, Menu, dan Button login

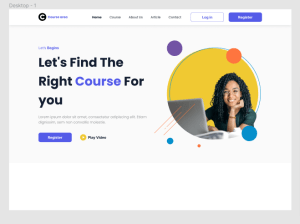
Pembuatan Hero Header
Hero Header Merupakan Penggunaan Teks, image, dan elemen – element lainnya seperti kotak, bulat, segitiga, dan sebagainya yang terdapat dibagian Home suatu Website yang bertujuan untuk menarik Pelanggan.

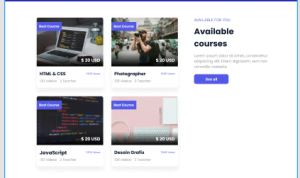
Pembuatan Features 1
Features Merupakan bagian yang menjelaskan tentang Keunggulan Product

Pembuatan Features 2

Course (your main content)
Sebenarnya ini hanya tambahan saja supaya Landing pagenya terlihat lebih menarik

Membuat Testimonial
Testimonial Merupakan bagian untuk Ucapan dari Pada pelanggan

Membuat Footer
Footer Merupakan Bagian Paling Bawah dari sebuah website

Dan ini Hasilnyaaa…..

Jika teman-teman membutuhkan source file figma yang telah kita buat, silakan kunjungi link dibawah ini: https://www.figma.com/file/gOSqgZ8gXMZn0oXaS30aSh/Course-landing-page?node-id=0%3A1
Semoga Bermanfaat bagi kita semua, Mohon Maaf bila Desainnya Kurang Menarik, anda juga bisa berkereasi sesuai dengan imajinasi anda sendiri.
Itulah artikel Contoh Pembuatan Landing Page yang bisa Mangcoding sharing. Mudah-mudahan ini bisa bermanfaat dan dapat membantu Anda. Dan jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui email dan media sosial Mangcoding.
Terimakasihh selamat mencobaa