Cara mengoperasikan blok editor WordPress Gutenberg
Menggunakan Gutenberg mungkin akan terasa susah pada awalnya karena sangat berbeda dari editor Klasik sebelumnya. Tapi tenang, disini Mamang akan memberitahu Cara mengoperasikan blok editor WordPress Gutenberg yang menawarkan banyak fitur keren dan mudah.
Setelah membaca artikel ini, Anda akan merasa cukup siap untuk mulai bekerja dengan Gutenberg. Tentu saja, Anda perlu menggunakan Blok Editor baru beberapa kali sebelum Anda dapat menguasainya. Yuk langsung aja kita kupas dan bahas.
 Pengantar Singkat tentang Blok Editor Gutenberg
Pengantar Singkat tentang Blok Editor Gutenberg
WordPress Gutenberg diluncurkan kembali pada tahun 2018 dengan tujuan menawarkan pengalaman mengedit konten yang lebih baik kepada pengguna.
Peluncuran Gutenberg adalah mempermudah pengguna untuk mengelola tampilan website karena WordPress membuat kumpulan alat yang memungkinkan pengguna membangun seluruh situs web menggunakan blok.
Perbedaan paling signifikan antara Gutenberg dan editor Klasik sebelumnya adalah pendekatan blok Gutenberg dalam membuat konten. Anda dapat membaca dan mengetahui Perbandingan Editor Gutenberg vs Editor WordPress Klasik disini.
Jika Anda pernah menggunakan pembuat halaman seperti Divi atau Elementor, Anda pasti menemukan modul atau blok. Mereka membantu Anda membuat tata letak yang dirasa rumit menjadi mudah pada postingan dan halaman Anda.
Jadi meskipun awalnya sulit digunakan, Gutenberg sangat nyaman. Dan sebelum Anda mempelajari cara menggunakannya, mari kita lihat ikhtisar singkat tentang tata letak editor sehingga Anda faham bagaimana cara menavigasinya.
Editor Gutenberg dapat dibagi menjadi 4 bagian, yaitu konten, sidebar, topbar, dan di bawah area konten.

Content Area
Ruang di bagian atas halaman dibuat untuk mengisi judul. Isi halaman adalah tempat menyimpan konten. Konten atau media dapat disisipkan menggunakan blok dan blok dapat ditambahkan dengan menggunakan tombol tambah (+).
Sidebar
Pada sidebar yang terletak disamping kanan, ada dua opsi – Post dan Block. Anda dapat menavigasi antara dua tab dengan mudah yang mana penggunaannya sesuai dengan kebutuhan Anda.
Tab post memungkinkan Anda mengonfigurasi pengaturan postingan seperti tanggal publikasi, struktur tautan permanen, gambar fitur, kategori, tag, dll.
Tab block memungkinkan Anda mengonfigurasi blok pilihan Anda. Misalnya, Anda menggunakan blok gambar untuk menyisipkan gambar ke dalam postingan Anda. Tab Blokir memungkinkan Anda mengatur tag alt, mengubah dimensi, dan menambahkan kelas CSS ke gambar.
Toolbar
Dengan menggunakan toolbar bagian atas, Anda dapat memasukkan blok ke dalam area konten, selain itu, Anda dapat membatalkan atau mengulangi , antara lain. editor kode artikel Anda, dan konversikan editor visual menjadi pratinjau atau publikasikan draf Anda, serta simpan aktivitas Anda.
Below Content Area
Di area di bawah konten, Anda dapat melihat plugin yang telah Anda instal di situs Anda. Tentu saja, tidak semua plugin muncul di area ini, hanya plugin yang diperlukan untuk mengoptimalkan postingan atau halaman. Misalnya, seperti Yoast dan Rank Math yang membantu membuat postingan dan halaman Anda ramah mesin pencari.
Singkatnya, itulah pembagian area pada editor Gutenberg. Sekarang, mari kita lihat beberapa tip dan trik yang dapat Anda terapkan saat menggunakan editor.
 Tip dan Trik untuk Mempercepat Alur Kerja
Tip dan Trik untuk Mempercepat Alur Kerja
Tip dan trik yang dijelaskan di bawah ini akan membantu Anda sebagai acuan saat Anda mulai menggunakan editor Gutenberg. Mari mulai langsung membahasnya.
1. Gunakan Pintasan Keyboard
Pintasan dimaksudkan untuk mempercepat alur kerja Anda dan ada banyak sekali pintasan yang dapat Anda gunakan di Gutenberg. Sebagai permulaan, gunakan “/” (garis miring) untuk memanggil blok. Anda akan menggunakan pintasan ini lebih sering daripada pintasan lainnya.
Beberapa shortcut yang bisa Anda gunakan adalah :
- Hapus blok yang dipilih – Shift+Alt+Z
- Ubah teks yang dipilih menjadi tautan – Ctrl+K
- Hapus tautan – Ctrl+Shift+K
- Masukkan H1 – #+Enter
- Buat daftar nomor – 1.
- Buat daftar poin-poin – *
Anda bisa mendapatkan daftar lengkap pintasan di editor Gutenberg Anda. Dengan cara membuka editor dan tekan Shift+Alt+H. Cara yang lebih mudah untuk mengakses opsi ini adalah dengan mengklik tiga titik di sudut kanan atas layar.

2. Gunakan Plugin Blok Gutenberg Gratis
Seperti yang kami katakan sebelumnya, Gutenberg memungkinkan Anda menggunakan blok untuk membuat postingan dan halaman yang menarik secara visual. WordPress menawarkan blok default seperti paragraf, kutipan, judul, gambar, galeri, audio, file, spacer, kode pendek, dll.
Beberapa pemilik situs web mungkin memerlukan lebih banyak blok. Misalnya, jika Anda ingin menambahkan situs ulasan, Anda mungkin memerlukan blok peringkat bintang atau ulasan.
Situs web yang menjual produk dan layanan mereka akan memerlukan FAQ dan blok hitung mundur (countdown) untuk memberi tahu pengunjung Anda tentang penjualan yang akan datang.
Salahsatu Plugin yang bisa digunakan untuk mengatasi masalah ini adalah FirePlugins yang menawarkan kepada Anda perpustakaan blok yang dapat disesuaikan dan digunakan untuk mendesain postingan dan halaman arahan yang lebih baik.

3. Buat Blok yang Dapat Digunakan Kembali
Jika Anda pernah menggunakan editor visual seperti Divi dan Elementor, Anda pasti tahu bahwa mereka memungkinkan Anda menyimpan desain Anda sebagai templat untuk digunakan di masa mendatang. Sekarang hal serupa bisa dilakukan dengan Gutenberg.
Yang perlu Anda lakukan hanyalah memilih blok dan klik pada tiga titik untuk memanggil opsi. Kemudian langkah berikutnya pilih opsi untuk menyimpan desain sebagai template. Dan Anda dapat menambahkan ke Blok dan dapat digunakan Kembali. Fitur khusus ini sangat berguna saat membuat halaman arahan.

4. Coba Mode Penulisan yang Berbeda
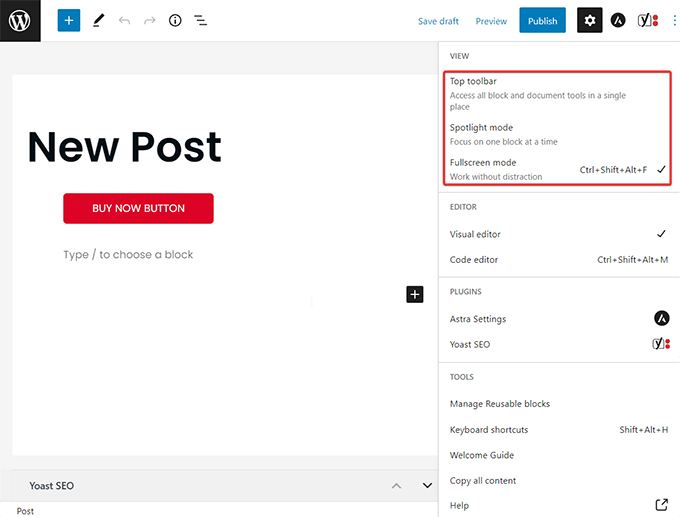
Editor Gutenberg memungkinkan Anda menggunakan 3 mode penulisan berbeda, dimana setiap mode memiliki tujuan yang berbeda. Toolbar atas mengatur toolbar di bagian atas layar dan mengarahkannya ke setiap blok yang sedang Anda edit.
Sorotan memungkinkan Anda fokus dengan menyorot blok yang sedang Anda kerjakan. Semua blok lainnya berwarna abu-abu.
Mode layar penuh adalah mode default editor. Saat Anda membuka editor, Anda melihat layar penuh. Menonaktifkan mode layar penuh akan memungkinkan menu WordPress muncul di sisi kiri dashboard Anda.
Untuk mengakses mode visual, Anda perlu menunjuk tiga titik di sudut kanan atas layar dan memilih mode visual pilihan Anda.

5. Sembunyikan Sidebar
Seperti yang kami katakan sebelumnya, mode layar penuh memungkinkan Anda mengakses editor Anda tanpa gangguan dari menu WordPress. Tapi Anda bisa mengambil langkah lebih jauh. Menghapus sidebar untuk pengalaman kerja terbaik yang bebas gangguan.
Caranya sangat mudah, Anda cukup klik ikon roda gigi yang muncul di toolbar atas, tepat di samping tombol Publikasikan.
6. Salin dan Tempel Konten Dari Mana Saja
Menyalin dan menempel di editor Klasik adalah pengalaman yang membuat frustrasi dan menyebalkan. Saat Anda menyalin teks dari Google Docs atau Microsoft Word, beberapa kode HTML juga disalin ke editor.
Hal ini menyebabkan halaman menjadi terlalu berat. Dan juga tidak mungkin menyalin-menempelkan gambar dari dokumen ke editor. Tetapi, editor gutenberg telah mengatasi masalah ini dan menjadikan semua mudah.
Anda dapat menyalin-menempelkan konten termasuk file media ke dalam editor tanpa mengkhawatirkan kode HTML tambahan. Setelah menyalin-menempelkan gambar, pastikan Anda mengunggah gambar tersebut ke situs web Anda dengan mengeklik ikon di bilah alat blok untuk unggah Gambar Eksternal.

7. Tambahkan Gambar melalui Drag and Drop
Gutenberg mempermudah menambahkan gambar ke postingan dan halaman Anda. Selanjutnya, tidak perlu melalui seluruh prosedur pengunggahan seperti yang Anda lakukan dengan editor Klasik. Cukup seret file gambar dari desktop atau internet dan letakkan di editor Anda.
8. Ubah Satu Blok Menjadi Blok Lain
Akan ada saatnya Anda ingin berpindah dari satu blok ke blok lainnya. Misalnya, Anda mungkin ingin mengubah paragraf menjadi daftar poin atau judul menjadi paragraf.
Untuk mengubah satu blok menjadi blok lain, Anda perlu memilih blok tersebut dan kemudian klik pada opsi pertama yang muncul di toolbar blok. Ini akan menampilkan menu drop-down yang berisi blok yang dapat Anda ubah menjadi blok yang dipilih.
Meskipun demikian, ada batasan tertentu dalam mengonversi blok. Misalnya, Anda tidak dapat mengubah blok gambar menjadi blok paragraf dan sebaliknya. Blok gambar dapat diubah menjadi galeri, kolom, file, dll, tetapi tidak dapat diubah menjadi paragraf atau judul.

9. Buat Kolom Menggunakan Blok Kolom
Jika Anda ingin membuat tata letak yang rumit di Gutenberg, gunakan blok kolom. Ini akan menyisipkan kolom vertikal yang dapat Anda isi dengan teks, judul, video, atau apa pun yang Anda suka.
Gutenberg menawarkan 5 jenis kolom berbeda yang dapat Anda sisipkan ke dalam postingan Anda dengan mengeklik penyisip blok yang terdapat di bilah alat bagian atas halaman layar Anda.
10. Susun Ulang Blok Menggunakan Drag And Drop
Anda tidak lagi harus menyalin-menempelkan teks dan media untuk memindahkan konten Anda ke editor. Gutenberg memiliki fitur drag-and-drop yang dapat digunakan untuk mengatur ulang blok sesuai kebutuhan Anda.
Pilih blok yang ingin Anda pindahkan. Kemudian, arahkan kursor, tahan dan seret untuk mulai memindahkan blok.
Jika drag and drop bukan pilihan Anda, Anda dapat menggunakan panah yang mengarah ke atas, Anda dapat memindahkan balok ke atas dan panah yang mengarah ke bawah akan membantu memindahkan posisi balok ke bawah.

Itulah artikel Cara mengoperasikan Blok Editor WordPress Gutenberg yang dapat Mangcoding sharing. Mudah-mudahan artikel ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui Email dan Media sosial Mangcoding.
Sumber : Cara mengoperasikan Blok Editor WordPress Gutenberg