Cara menggunakan logo dalam desain web
Menerapkan logo dalam desain web, itu sangat penting jika Anda membuat sebuah situs web, lantas dimana sebaiknya Anda meletakkan logo tersebut? Untuk mengetahuinya silahkan lanjut untuk membaca, karna Mangcoding akan membahas bagaimana cara menggunakan logo dalam desain Web.
Jika kita amati sekilas tentang situs paling populer, mereka selalu memberikan konsensus yang jelas. Yaitu menerapkan logo di sudut kiri atas. Sebagai contohnya silahkan Anda perhatikan YouTube, Vimeo, Amazon, Instagram, eBay, Adidas, BBC, Wikipedia, Reddit, Dribbble, Netflix, Ford, BP, Levis, Shell, O2, Sony, NASA, dan bahkan situs mangcoding ini.
Pertanyaannya adalah, haruskah Anda mengikuti orang lain dan menempelkan logo Anda di tempat yang sama seperti yang dilakukan orang lain?
Logo tengah untuk tampilan cetak
Nah, jika Anda memusatkan logo Anda atau meletakkannya di tengah atas, Anda tidak akan sendirian. Salah satu kategori website yang sering memusatkan logonya di posisi tengah atas adalah koran dan majalah.
Tujuannya di sini adalah untuk mereplikasi tampilan familiar dari masthead versi cetak. Contoh situs yang mengikuti konvensi ini antara lain Washington Post, The New York Times, Los Angeles Times, The Boston Globe, The Times, Financial Times, The Spectator, New Statesman, British Vogue, Radio Times, Wired dan masih banyak lagi yang lainnya

Jika website Anda bukan web yang berkategori berita atau surat kabar, Anda mungkin diperbolehkan melakukan itu jika Anda ingin menyampaikan nuansa dokumen cetak tradisional, buletin, atau surat kabar dengan memusatkan logo Anda di posisi tengah atas.
Contoh strategi ini dapat dilihat pada situs hotel Smithfield Station di Virginia , yayasan seniman Richard Diebenkorn , dan rumah mode Sunspel.
Namun, mari kita bahas penjelasannya : Penerbit cetak sama sekali tidak mewajibkan untuk memusatkan logo mereka di tengah atas secara online. Sebagian besar surat kabar Inggris misalnya, mengikuti norma web dengan menempatkan logo mereka di pojok kiri atas, seperti The Sun, The Mirror, Daily Telegraph, Mail Online, dan Daily Express.
Outlier penempatan logo
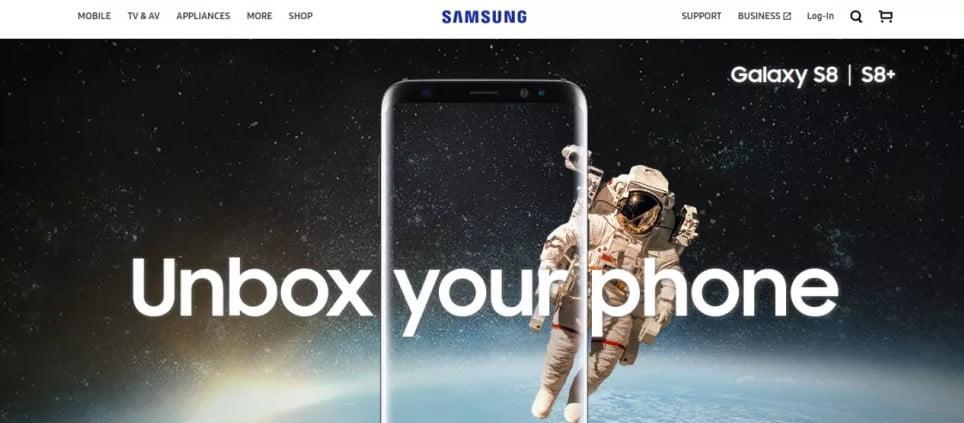
Beberapa website yang bukan termasuk dari penerbit cetak tradisional, mereka menempatkan logo mereka di tengah atas, meskipun sangat sedikit yang melakukan itu, contohnya adalah website samsung.

Keudian pengecualian penting lainnya untuk aturan tersebut biasanya dilakukan oleh website mesin pencari seperti, Google, Bing, Yahoo, Duck Duck Go, Wolfram Alpha dan Baidu, di mana logo muncul di sebelah atau di atas bilah pencarian.
Mengapa logo biasanya ditempatkan di kiri atas?
Secara historis, menempatkan logo di sebelah kiri atas sebagian merupakan fungsi dari cara browser merender situs web di layar. Lebar browser yang tetap menjadi sebuah alasan, jika logo Anda diposisikan di kanan (atau bahkan di tengah), mungkin tidak akan muncul sama sekali, tergantung pada ukuran layar dan bentuk jendela browser.
Alasan lainnya juga berkaitan dengan bagaimana budaya orang-orang secara tradisional membaca konten cetakan : dari kiri ke kanan, dan atas ke bawah. Kebiasaan mendalam ini secara alami terbawa saat membaca di perangkat digital.
Mengapa melawan tren penempatan logo?
Mengingat pola penempatan logo di kiri atas begitu bagus, satu-satunya alasan logis untuk menempatkan logo Anda di tempat lain adalah dengan sengaja melanggar konvensi ini, mungkin dalam upaya untuk menarik perhatian orang dan membuat situs Anda terlihat berbeda dan inovatif.
Selanjutnya Anda mungkin berpikir itu baik-baik saja. Tetapi sebetulnya Anda akan membuat bingung para pengguna dengan memindahkan kotak telusur, tombol menu, atau bilah navigasi utama dari posisi standarnya, itu tidak berlaku untuk logo karena tidak memiliki tujuan fungsional.
Apakah Anda menyadarinya atau tidak, pengguna Anda mengharapkan logo tersebut memiliki tujuan fungsional. Yaitu ketika mereka mengkliknya, mereka akan dikembalikan ke beranda. Jadi jika itu tidak seperti yang mereka harapkan, akan sangat mengganggu karna diluar kenyamanan pengguna.
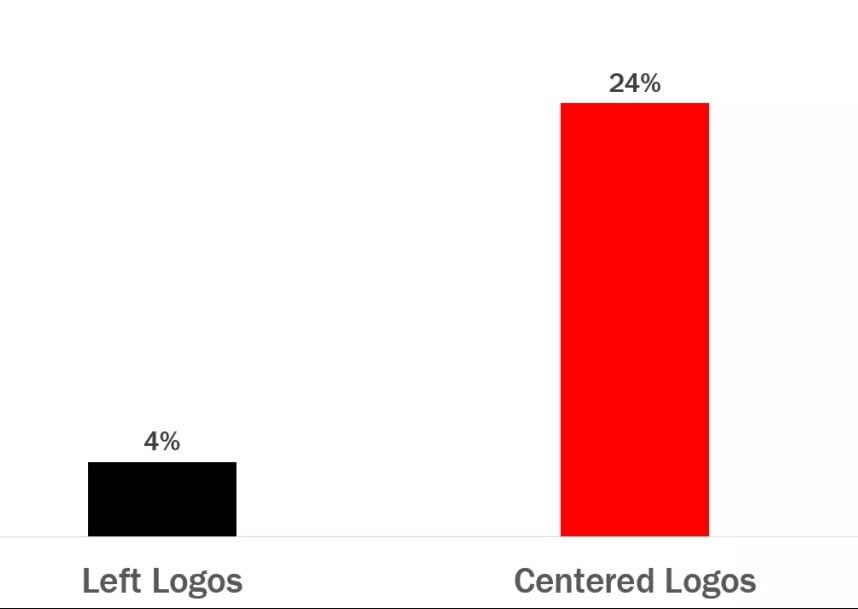
Faktanya, menurut penelitian, pengguna akan kesuliatan untuk kembali ke beranda sekitar enam kali lebih sulit saat logo ditempatkan di tengah halaman dibandingkan saat berada di kiri atas.

Mungkin jika Anda memiliki logo di tengah tetapi tombol ‘Beranda’ di pojok kiri atas, seperti yang dilakukan JAMstudio agensi Aberdeen , pengguna tidak akan merasa terlalu terganggu.
Namun secara umum, kami merekomendasikan bahwa jika Anda akan mencoba membuat desain Anda menarik dan inovatif, sebaiknya Anda mencari cara yang lebih baik untuk melakukannya.
Logo di banyak tempat
Menempatkan logo Anda di sudut kiri atas bukan berarti Anda juga tidak dapat menampilkan logo Anda di tempat lain. Banyak situs yang menempatkan logo lebih dari satu misalnya pada sidebar atau footer dengan tujuan untuk branding perusahaan atau logo mereka.
Tetapi meskipun tidak ada yang salah dengan menyertakan beberapa logo Anda di situs web Anda, harus diingat bahwa pengguna akan mengharapkan masing-masing logo yang dipasang berfungsi sebagai tautan kembali ke beranda.
Anehnya, hal ini adalah sesuatu yang tidak diterapkan dan dilakukan Google di banyak situs satelitnya, seperti Gmail atau Google Drive. Meskipun logo Google diasosiasikan secara luas dengan laman pencariannya, mengekliknya di dalam layanan ini sebenarnya akan membawa Anda kembali ke beranda layanan sejenis, bukan ke google.com.
Sebaliknya, di semua halaman web di jaringan Apple, termasuk iTunes, mengeklik logo Apple selalu membawa Anda kembali ke versi lokal apple.com.
Itulah artikel Cara menggunakan logo dalam desain web yang bisa Mangcoding sharing. Mudah-mudahan ini bisa bermanfaat dan dapat memberikan pengetahuan baru untuk Anda. Jika ada kritik serta saran yang dapat membangun, silahkan komentar atau kirim melalui email dan media sosial Mangcoding.
Terimakasih.