2 Cara Membuat Halaman Blog Terpisah di WordPress
Photo by Aaron Burden on Unsplash
A. Menggunakan index.php sebagai template blog
Metode ini sangat sederhana yang menggunakan fungsionalitas default di WordPress, tanpa kode tambahan yang rumit dan metode ini banyak digunakan di situs web.
Anda harus tahu satu hal, beberapa tema tidak memiliki kode untuk blog di file index.php mereka, untuk tema seperti itu metode ini tidak berfungsi. Dalam hal ini Mangcoding sarankan Anda untuk menggunakan metode kedua.
Langkah 1 – Membuat Halaman Blog
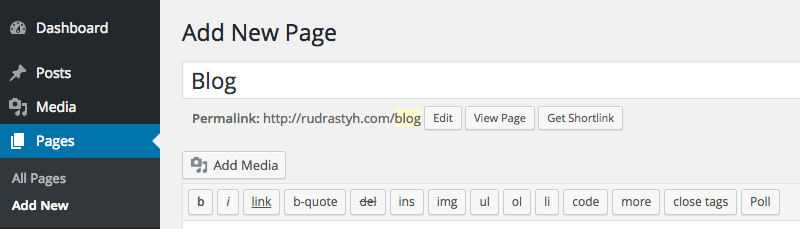
Pertama tama, buka Pages >> Add new, setelah itu isi kolom input judul, misalkan dengan nama blog, kemudian simpan halaman tersebut.

Langkah 2 – Menyesuaikan dan memilih Lokasi untuk Beranda dan Posting Blog
Buka Pengaturan > Membaca (Reading Setting) dan atur halaman statis sebagai beranda dan halaman blog kita sebagai halaman posting.

Langkah 3 – Tambahkan Item Menu
Langkah ini bisa tidak dilakukan. Jika langkah kedua sudah selesai, blog akan muncul di URL halaman yang baru saja Anda buat. Halaman blog juga akan menggunakan index.php file sebagai template.
Bagaimanapun, jika tema Anda saat ini mendukung menu, Anda dapat menambahkan halaman ini ke menu situs web. Tapi jika Template nya tidak mendukung menu, Anda bisa buka Appearance > Menus, tambahkan halaman blog ke menu, kemudian simpan.
B. Menggunakan Template Halaman Anda Sendiri untuk Posting Blog
Metode ini memungkinkan Anda membuat bagian blog menggunakan templat halaman Anda sendiri. Cara ini bagus saat Anda perlu menampilkan postingan dengan parameter Anda sendiri. Anda juga dapat membuat beberapa bagian blog dengan kueri yang berbeda.
Langkah 1 – Membuat Template Halaman
Silahkan Anda buka folder tema Anda saat ini dan buat file php di sana. Anda dapat menamainya sesuai keinginan Anda, misalkan blog-template.php. kemudian dalam file ini tambahkan kode berikut :
<?php /* * Template name: Blog section template */
Langkah 2 – Membuat Halaman
Langkah ini mirip dengan langkah pertama pada metode pertama, satu-satunya perbedaan adalah Anda harus menentukan template halaman di bagian «Atribut Halaman».

Langkah 3 – Navigasi Paging
Tentunya kita membutuhkan pagination untuk bagian blog kita. Anda mungkin menggunakan plugin atau fungsi Anda sendiri untuk tujuan ini. Jika terjadi kesalahan, Kami sarankan Anda untuk menggunakan plugin WP-PageNavi.
Langkah 4 – Kode untuk Templat Halaman
Ini hanyalah sebuah contoh tanpa beberapa fungsi templat penting seperti get_header() atau get_footer(). Tapi template ini berisi semua yang Anda butuhkan untuk menguji halaman blog Anda.
<?php
/*
* Template name: Blog section template
*/
$current_page = (get_query_var('paged')) ? get_query_var('paged') : 1; // get current page number
$args = array(
'posts_per_page' => get_option('posts_per_page'), // the value from Settings > Reading by default
'paged' => $current_page // current page
);
query_posts( $args );
$wp_query->is_archive = true;
$wp_query->is_home = false;
while(have_posts()): the_post();
?>
<h2><?php the_title() /* post title */ ?></h2>
<p><?php the_content() /* post content */ ?></p>
<?php
endwhile;
if( function_exists('wp_pagenavi') )
wp_pagenavi(); // WP-PageNavi function
?>Referensi : Rudrastyh